实现验证的思路
当输入的表单数据不符合要求时,如何编写脚本来进行提示?
1. 获得表单元素值
2. 使用JavaScript的一些方法对数据进行判断
3. 当表单提交时,触发事件,对获取的数据进行验证
1.字符串验证
非空验证
if(mail == "") { }
长度验证
if(pwd.length<6){ }
字符串查找
indexOf():查找某个指定的字符串值在字符串中首次出现的位置
if(pwd.indexOf(“@”)==-1){ }
判断字符串是否有数字
使用for循环和charAt()方法依次截断单个字符,再判断每个字符是否是数字 isNaN()
2.表单验证事件和方法
表单验证需要综合运用元素的事件和方法 
文本输入提示特效
实现思路
把错误信息显示在div中,使用jQuery的html()方法,
设置编写脚本验证函数
鼠标失去焦点时(blur事件)调用验证函数
3.正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为RegExp):使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作
定义正则表达式
普通方式
var reg=/表达式/附加参数
var reg=/white/;
var reg=/white/g;
构造函数
var reg=new RegExp("表达式","附加参数")
正则表达式符号


表达式的模式
简单模式
只能表示具体的匹配
var reg=/china/;
var reg=/abc8/;
复合模式
可以使用通配符表达更为抽象的规则模式
var reg=/^\w+$/;
var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
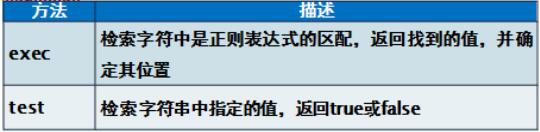
4.RegExp对象
RegExp对象的方法

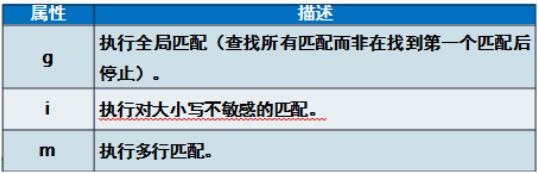
RegExp对象的属性(修饰符)

5.String对象
String对象方法对正则表达式的支持

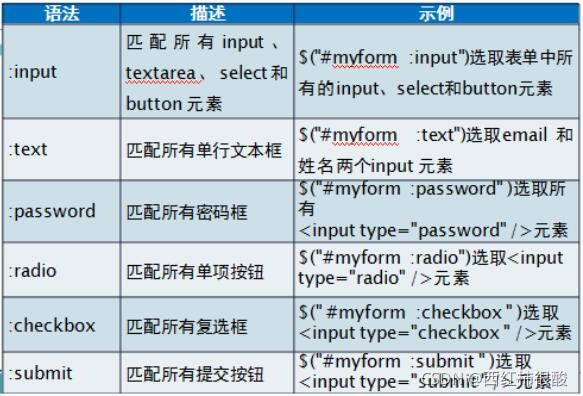
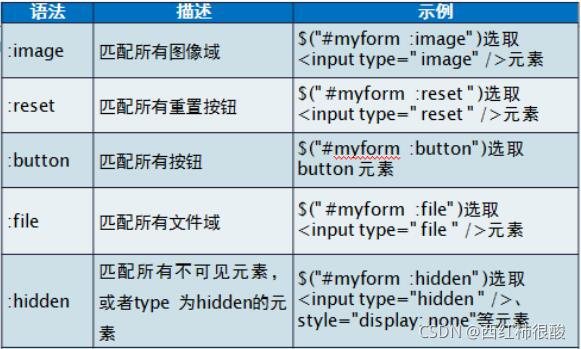
6.表单选择器
表单选择器用于选取某些特定的表单元素,比如所有单选按钮或隐藏的元素






 本文探讨了如何使用JavaScript进行表单验证,包括字符串验证(非空、长度、字符查找)、正则表达式以及表单事件和方法。通过获得表单元素值,利用JavaScript方法进行数据判断,并在提交时触发验证。同时讲解了正则表达式的定义、模式及在表单验证中的应用。
本文探讨了如何使用JavaScript进行表单验证,包括字符串验证(非空、长度、字符查找)、正则表达式以及表单事件和方法。通过获得表单元素值,利用JavaScript方法进行数据判断,并在提交时触发验证。同时讲解了正则表达式的定义、模式及在表单验证中的应用。
















 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








