1.配置前端nodejs打包环境
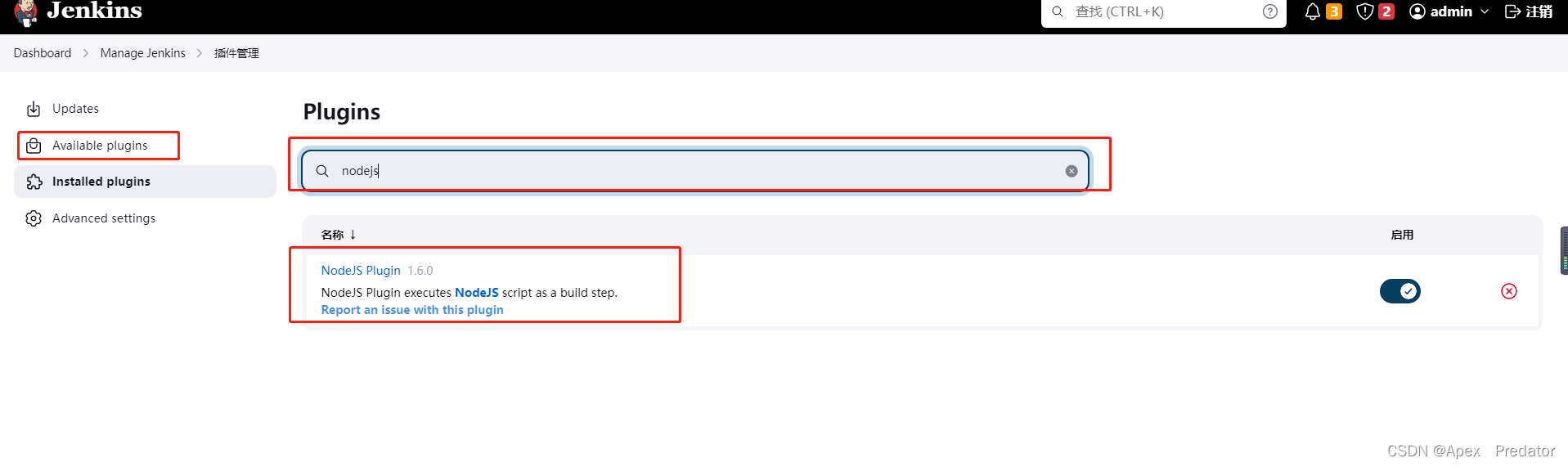
1.1安装nodejs插件



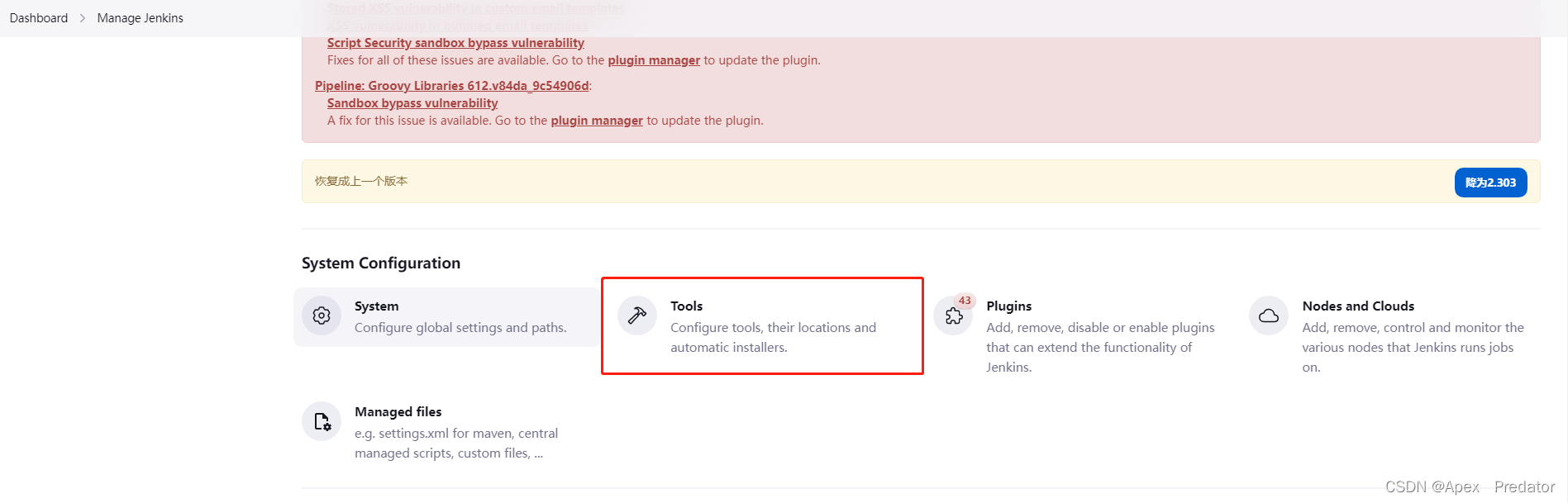
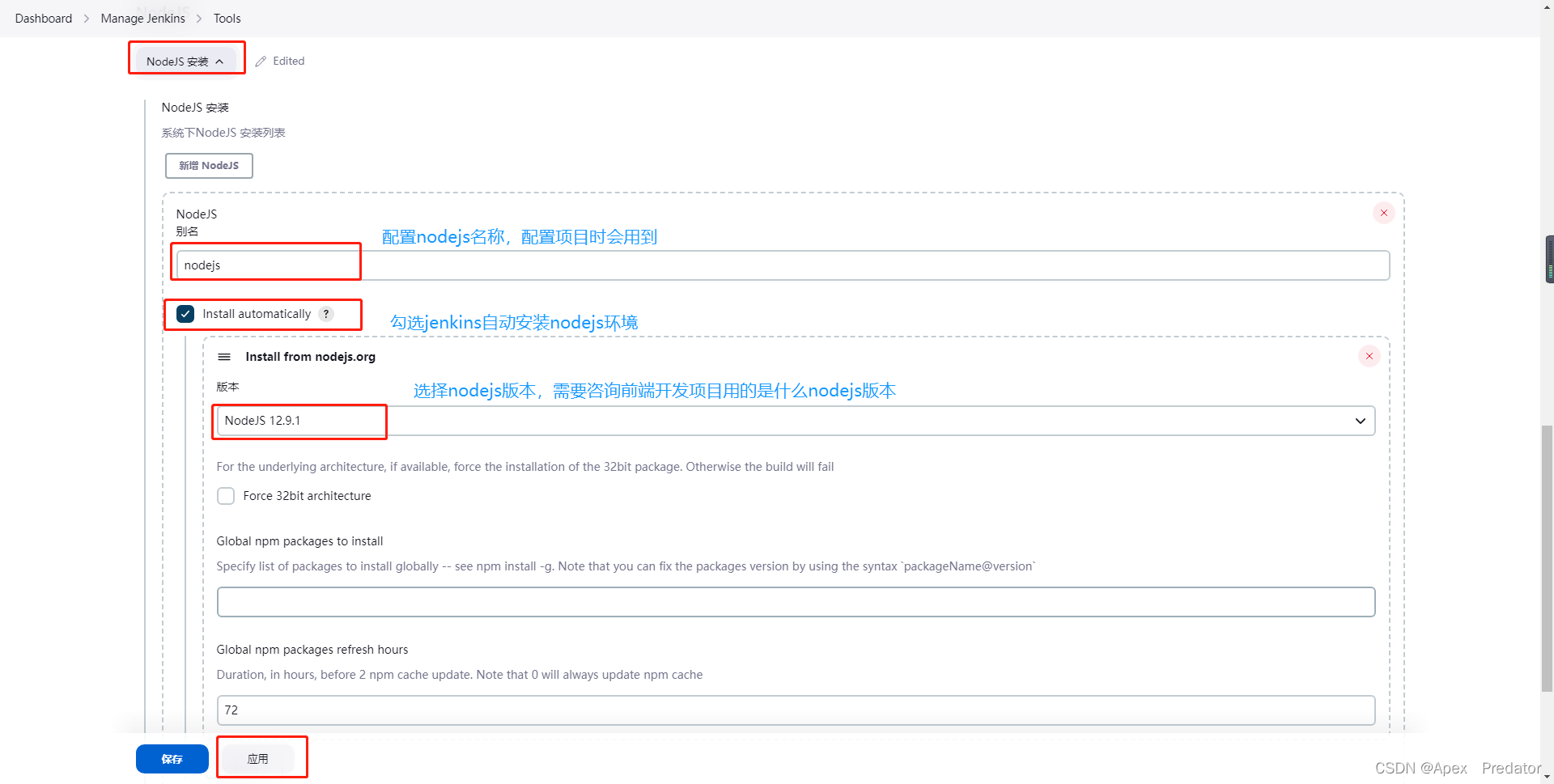
1.2配置jenkins nodejs环境



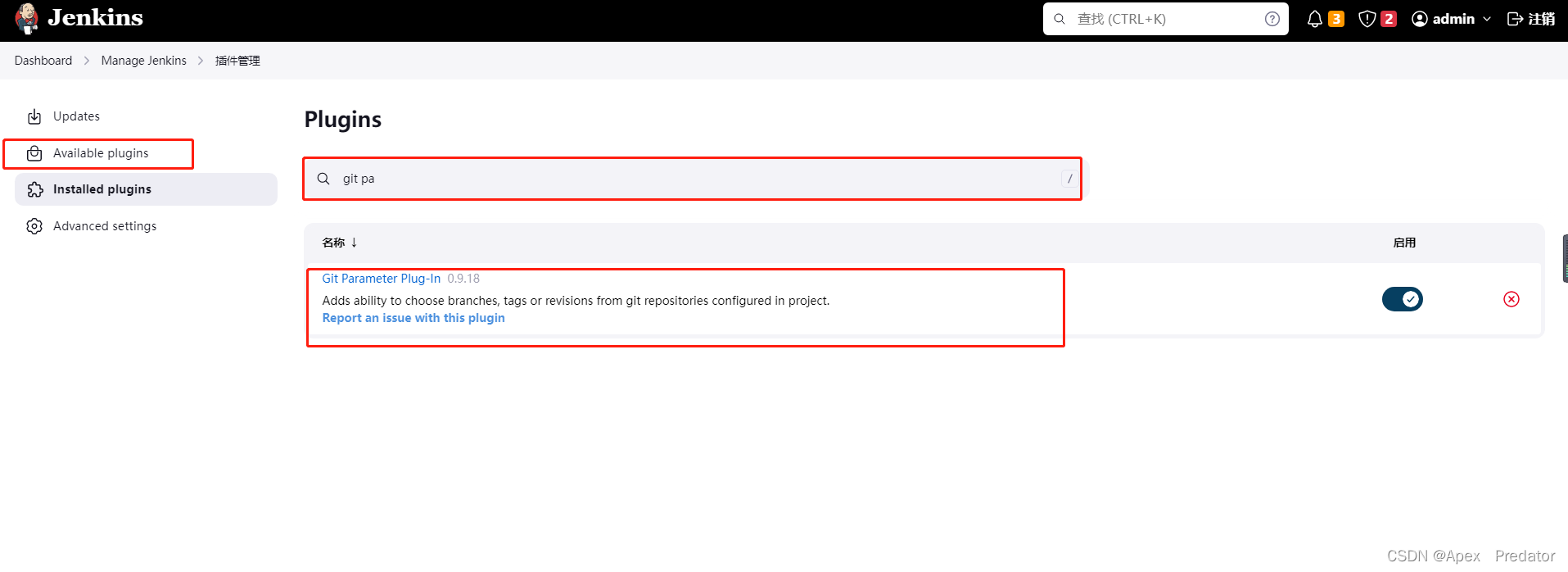
2.下载git插件(使用此插件配置通过gitlab标签拉取项目)

3.创建一个自由风格的发布项目

4.配置项目构建流程
4.1添加钉钉告警

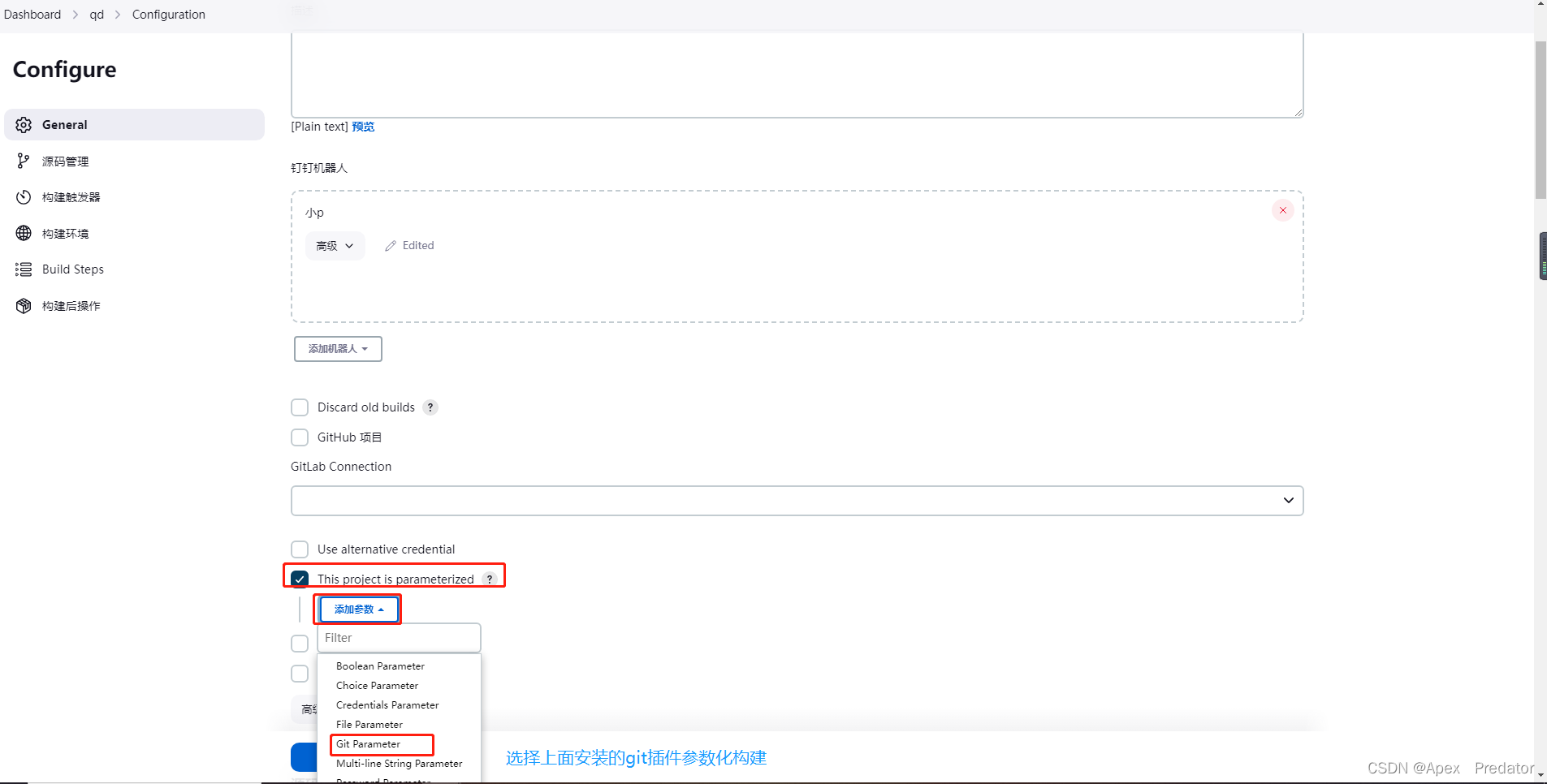
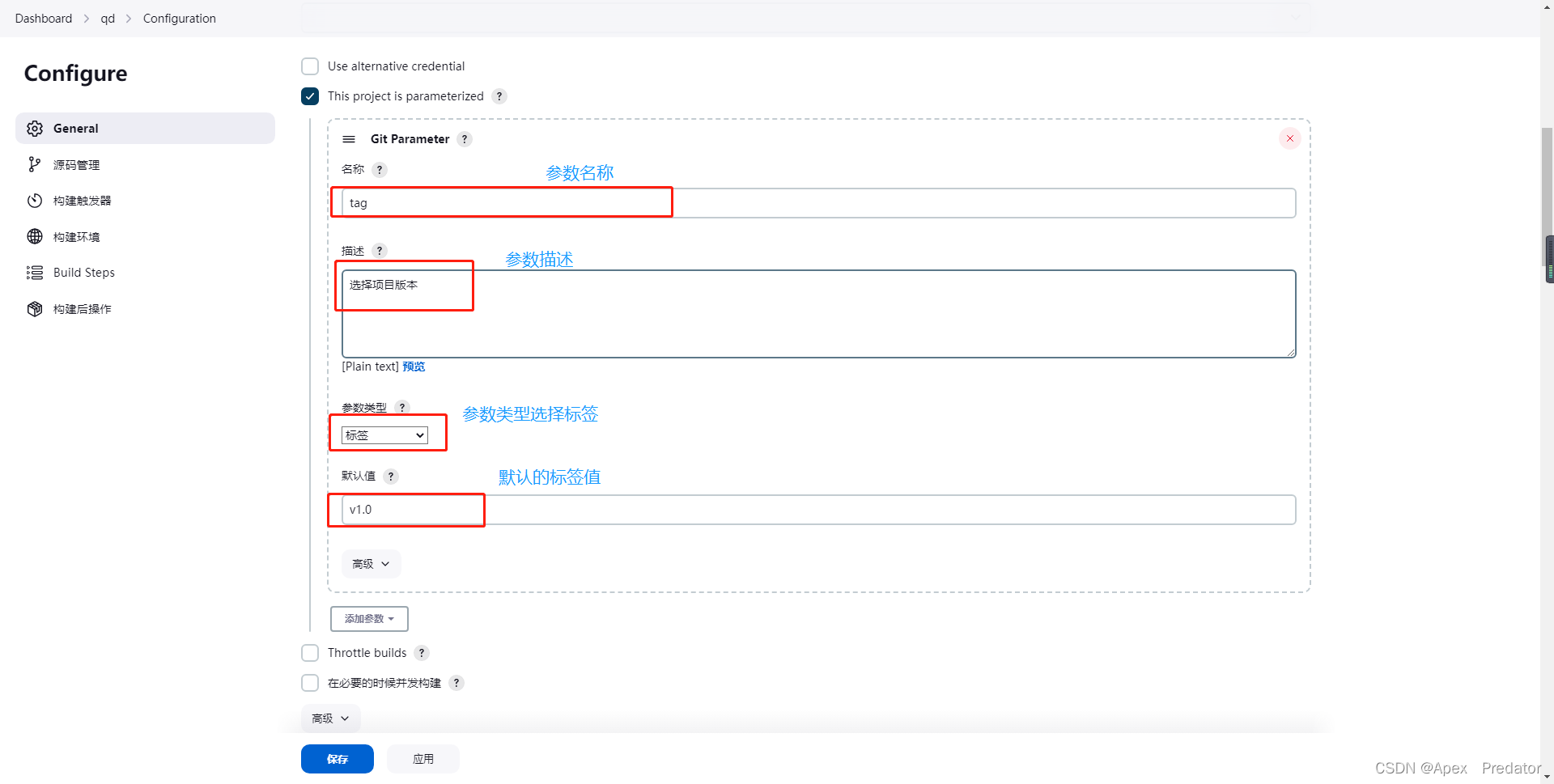
4.2配置参数化构建


4.3配置源码管理为git拉取项目

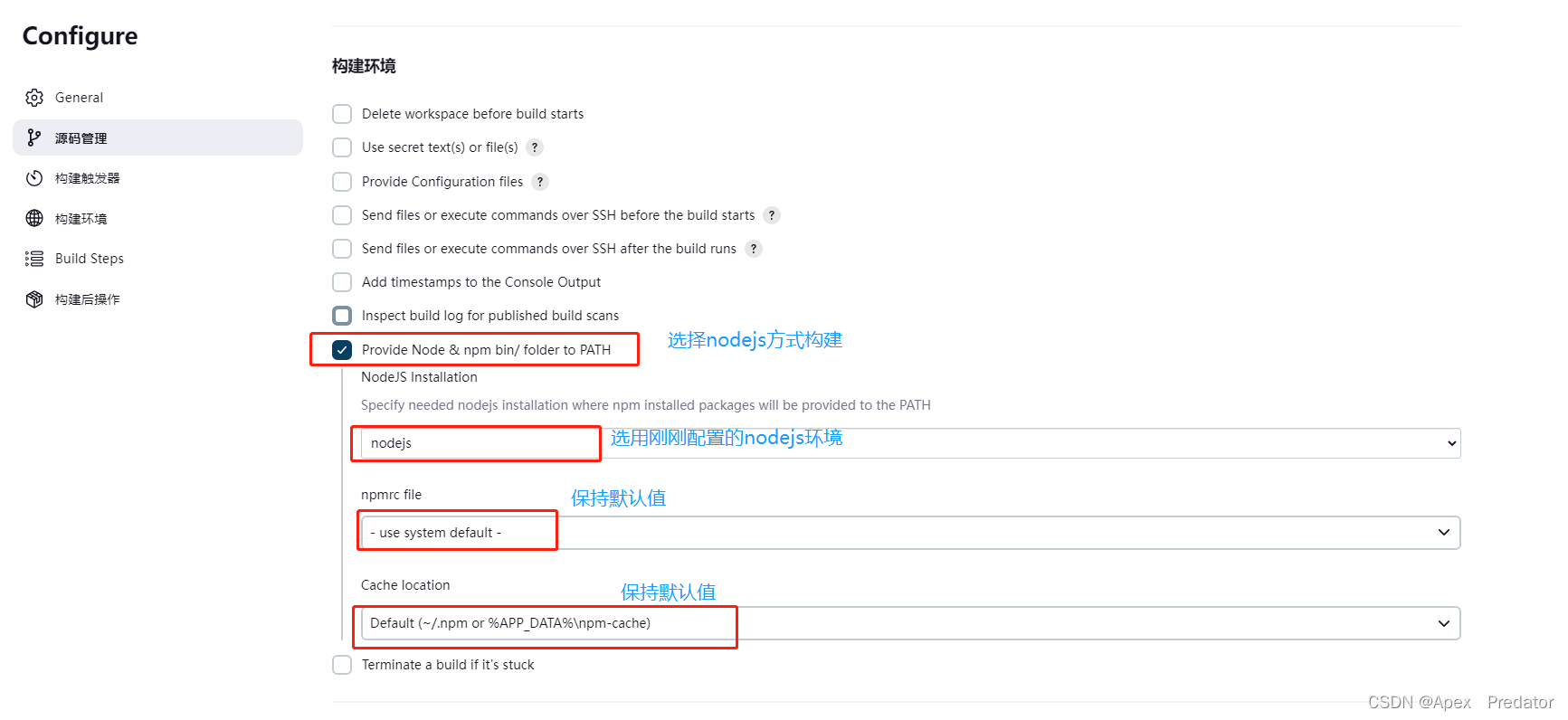
4.4配置构建环境

4.5配置构建操作并发布到web服务器(编译命令需要咨询一下开发,不过一般都是用以下编译命令)

npm install #配置npm编译环境
npm run build #执行编辑
cd dist #进入编译后的dist目录
rm -rf *.tar.gz #将之前的压缩文件删除
tar -zcvf $tag.tar.gz ./* #将dist目录下的所有文件打包压缩
scp *.tar.gz root@10.1.60.112:/etc/web/ #将压缩文件传送到web服务器
sh root@10.1.60.112 tar -zxvf /etc/web/*.tar.gz #在web服务器上解压打包的压缩文件
5.项目构建测试
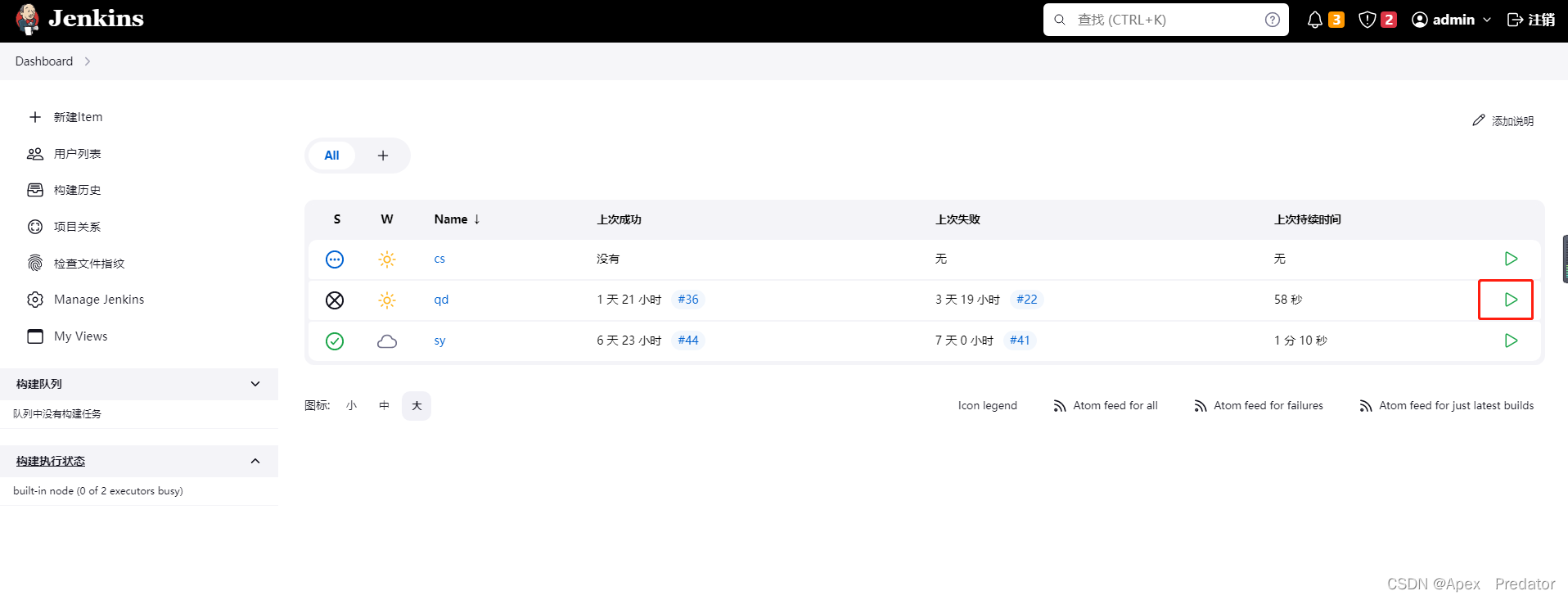
5.1启动项目构建

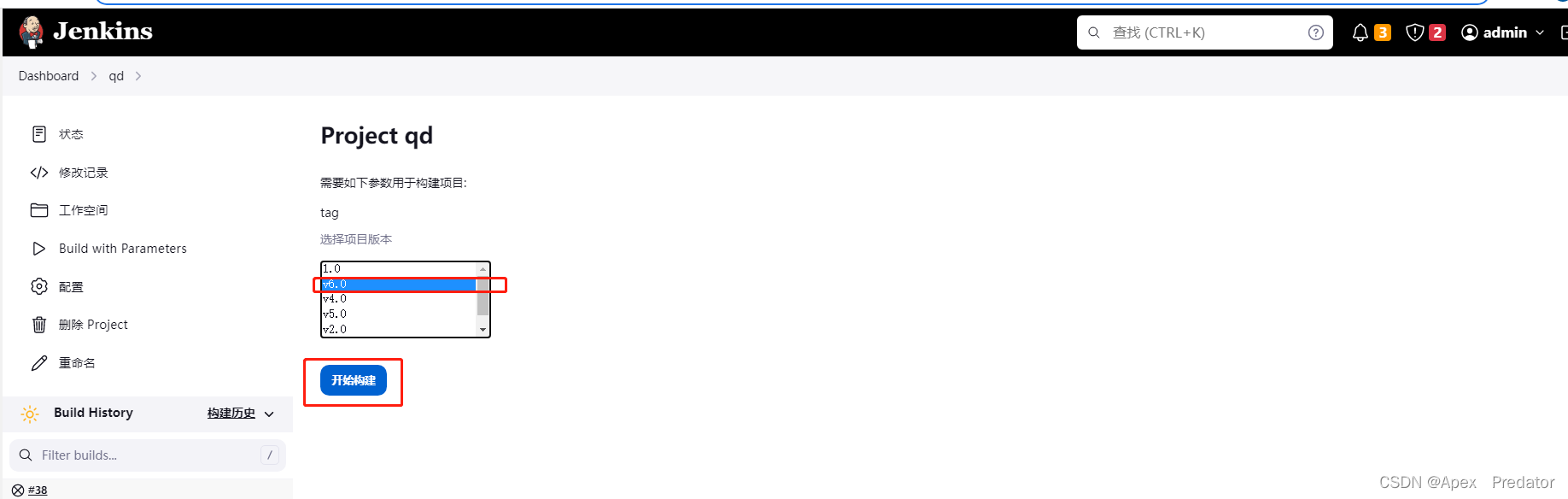
5.2选择gitlab项目版本构建

5.3构建完成后会收到钉钉通知






 本文详细介绍了如何配置前端Node.js的打包环境,包括安装Node.js插件,设置Jenkins的Node.js环境,下载并配置Git插件以从Gitlab标签拉取项目。接着,创建自由风格的发布项目,并配置构建流程,如添加钉钉告警,参数化构建,以及使用npm进行编译和构建操作,最后将编译后的文件打包并通过scp传输到web服务器进行部署。
本文详细介绍了如何配置前端Node.js的打包环境,包括安装Node.js插件,设置Jenkins的Node.js环境,下载并配置Git插件以从Gitlab标签拉取项目。接着,创建自由风格的发布项目,并配置构建流程,如添加钉钉告警,参数化构建,以及使用npm进行编译和构建操作,最后将编译后的文件打包并通过scp传输到web服务器进行部署。

















 9993
9993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








