今天和大家介绍一款SD动画插件“AnimateDiff”,这是一款可以在stablediffusion中制作稳定gif动图的插件,通过AnimateDiff这款插件,直接通过文生图的形式就可以生成gif动图。而且从最终出图的品质来看,动图的表现非常的稳定,并且动图画面也很流程,那么就让我们看看具体要如何使用“AnimateDiff”插件。文末扫码可获取插件~

项目地址:
https://github.com/guoyww/animatediff/tediff/
您可以用它创建逼真的视频,或者卡通风格,目前卡通风格的效果是最好的,所以在本教程中演示卡通风格如何使用,道理是一样的。
一、AnimateDiff简介
AnimateDiff采用控制模块来影响StableDiffusion模型,通过大量短视频剪辑的训练,它能够调整图像生成过程,生成一系列与训练视频剪辑相似的图像。简言之,AnimateDiff通过训练大量短视频来优化图像之间的过渡,确保视频帧的流畅性。
与传统的SD模型训练方式不同,AnimateDiff通过大量短视频的训练来提高图像之间的连续性,使得生成的每一张图像都能经过AnimateDiff微调,最终拼接成高质量短视频。

二、安装AnimateDiff
1. 下载所需文件
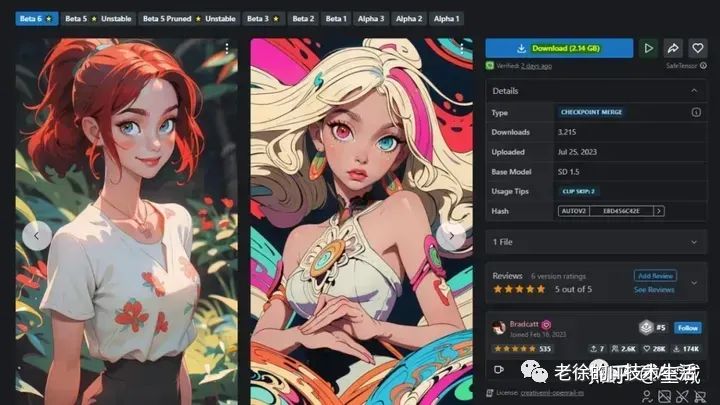
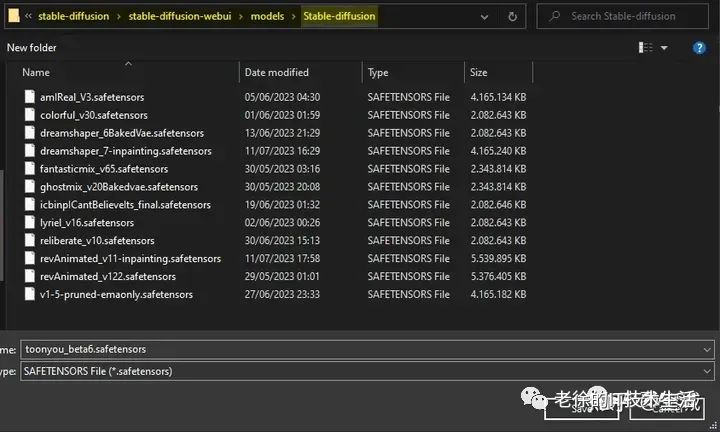
对于这种卡通风格,一个不错的checkpoint是 ToonYou,您可以从 CivitAI网站下载最新版本,并把它拖到您的StableDiffusion模型文件夹中,如下所示。

下图:放到Stable Diffusion的模型文件夹中

2. 安装 AnimateDiff 扩展
要使用AnimateDiff,需要安装SD插件和AnimateDiff模型。
插件安装:如果你可以科学上网,你可以直接在扩展->从网址安装中填入https://github.com/continue-revolution/sd-webui-animatediff.git

安装完成后,重新启动Stable Diffusion,在文生图页面中将看到AnimateDiff插件的配置选项。

3. 下载AnimateDiff模型
模型下载:
https://huggingface.co/guoyww/animatediff/tree/main
接下来我们需要 AnimateDiff 模型,这是使用扩展所必需的,您可以从 Hugging Face网站下载该模型。目前有3种型号可供选择;“mm_sd_v14.ckpt”和“mm_sd_v15.ckpt”、“mm_sd_v15_v2.ckpt”。建议几个模型都下载下来,这样可以自己尝试哪个更符合需求。

将这些文件放置在以下目录中:
stable-diffusion-webui/extensions/sd-webui-animatediff/model/

4. AnimateDiff 设置
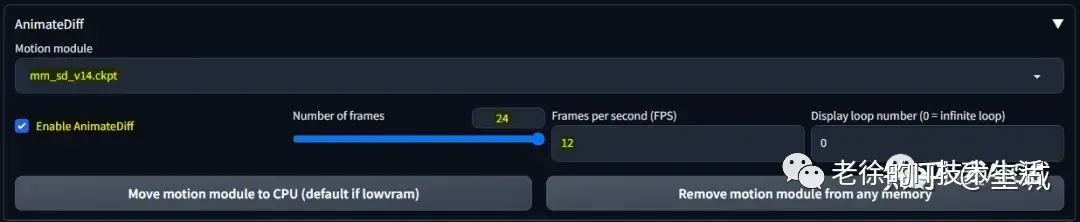
安装 AnimateDiff 扩展后,它会出现在Stable Diffusion界面的底部。
要使用它,单击“AnimatedDiff”选项,界面会展开。以下是您可以配置的一些设置,我列一下我推荐的设置。
运动模块(Motion module):mm_sd_v15_v2.ckpt
帧数(Number of frames):建议至少使用8帧以获得良好质量,如果使用较低的值,输出效果不会那么好。
每秒帧数(FPS):调整播放速度,我建议至少8到12。
不要忘记选中“启用”来使用该扩展。

故障排除
如果生成时间较长,请在生成前选择右边的“从内存中移除运动模块”。将负面提示控制在75个字符以下也很有帮助。最大帧数使用16帧。
5. Stable Diffusion设置
您可以尝试这些设置,找出最适合自己的。
checkpoint模型:根据自己创作方向选择适合的模型
clip跳过层:2(或更高)
正面提示词:包括 masterpiece,best quality等
负面提示词:包括 worst quality, low quality, letterboxed等
采样方法:DDIM(最快的采样方法,会大大减少生成时间)。
采样步骤:最少 25 个,我建议 40 个。
宽高:512x512 或 768x768。请记住,您以后随时可以升级您的 GIF。
提示词相关性(CFG Scale):7.5 - 8
对于其余的配置,使用默认设置就行。
6、视频生成
第一步:输入关键字
模型:majicMIX realistic 麦橘写实_v7
提示词:a young girl in white with long strait hair wearing earrings and with red lipstick,clean skin,in the style of minimalist sets,piles/stacks,kitsch and camp charm,accessories.vibrant colorful portrait.waist-above shot,professional photography,duobaca,lora:花样年华\_v1.0:0.6,
反向提示词:bad-artist,bad-artist-anime,bad-hands-5,bad-image-v2-39000,bad-picture-chill-75v,bad_prompt,bad_prompt_version2,badhandv4,NG_DeepNegative_V1_75T,EasyNegative,2girls,3girls,(nsfw:1.3),
第二步:配置AnimateDiff
介绍以下几个基础参数:
-
Motion Module:使用AnimateDiff模型
-
Enable AnimateDiff:启用
-
FPS:每秒帧数(每帧为一张图片)
-
Number of frames:总帧数。总帧数/FPS = 视频长度,例如,上述参数会生成4秒的视频。
第三步:生成视频
点击生成按钮,观察效果。
在中间效果图中,你会看到生成了16张图像(总帧数)。

视频效果:

7、细节优化:
AnimateDiff支持与其他插件结合使用。使用adetail插件可改善脸部细节问题,可以直接启用。
连续性优化:
启用AnimateDiff的Frame Interpolation功能,将Frame Interpolation设置为FILM,并将InterpX设置为FPS的倍数,比如将其设置为10。
你还可以启用反向帧功能(Add Reverse Frame),这相当于正向播放视频一次,再反向播放一次,实际上会提升视频的流畅度。

8、遇到的问题
提示词长度问题:图片提示词的长度不能超过75。
启用高清修复,GPU很容易会崩溃。
图片分辨率不能太大。
多次生成视频时报错:如果多次生成视频时出现以下错误信息:“Expected weight to be a vector of size equal to
the number of channels in input, but got weight of shape [1280] and input of shape [16, 2560, 9, 9]” 你需要在启动SD时删除–xformers参数。
9.结论
虽然输出的质量可能有所差异,不过不影响AnimateDiff依然是目前最强的文生动图工具之一。
AI绘画的秘诀之一就是多尝试,试试不同的设置和模型,才能获得更满意的结果。
AI绘画SD整合包、各种模型插件、提示词、AI人工智能学习资料都已经打包好放在网盘中了,有需要的小伙伴文末扫码自行获取。






















 1264
1264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








