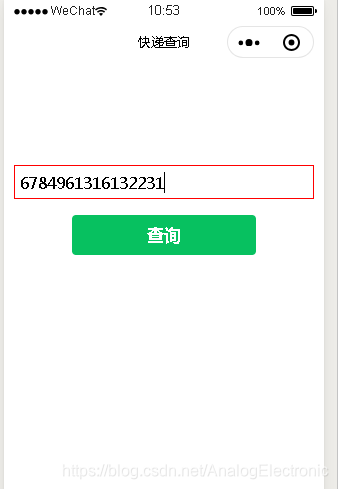
综合案例-快递查询
apistore.baidu.com
http://apistore.baidu.com/ seems to be disabled, no way to access

<!--index.wxml-->
<view class="container">
<input placeholder="请输入运单号" bindinput="input"/>
<button type="primary" bintap="btnClick">查询</button>
<scroll-view scroll-y="true" style="height:200px;">
<view wx:for="{{expressInfo.data}}">
{{item.context}}【{{item.time}}】
</view>
</scroll-view>
</view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
expressNu:null,
expressInfo:null
},
//getExpressInfo
getExpressInfo:function(nu,cb){
wx.request({
url: 'http//apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&nu=' + nu,
data:{
x:'',
y:''
},
header:{
'apikey':'2d24c33be1e7fdafebc496c07441138'
},
success:function(res){
// console.log(res.data)
cb(res.data)
}
})
},
//bntClick
bntClick:function(){
var thispage=this;
console.log(this.data.expressNu)
app.getExpressInfo('806820160474',function(){data
console.log(data);thispage.setData({expressInfo:data})});
},
//input
input:function(e){
//console.log(e)
this.setData({expressNu:e.detail.value})
},
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
/**index.wxss**/
input{
border:1px solid red;
width:90%;
margin: 5%;
padding:5px;
}





















 1895
1895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








