版权声明:本文为延成原创文章,转载请标明出处
IToolBar
github地址:https://github.com/enChenging/IToolBar
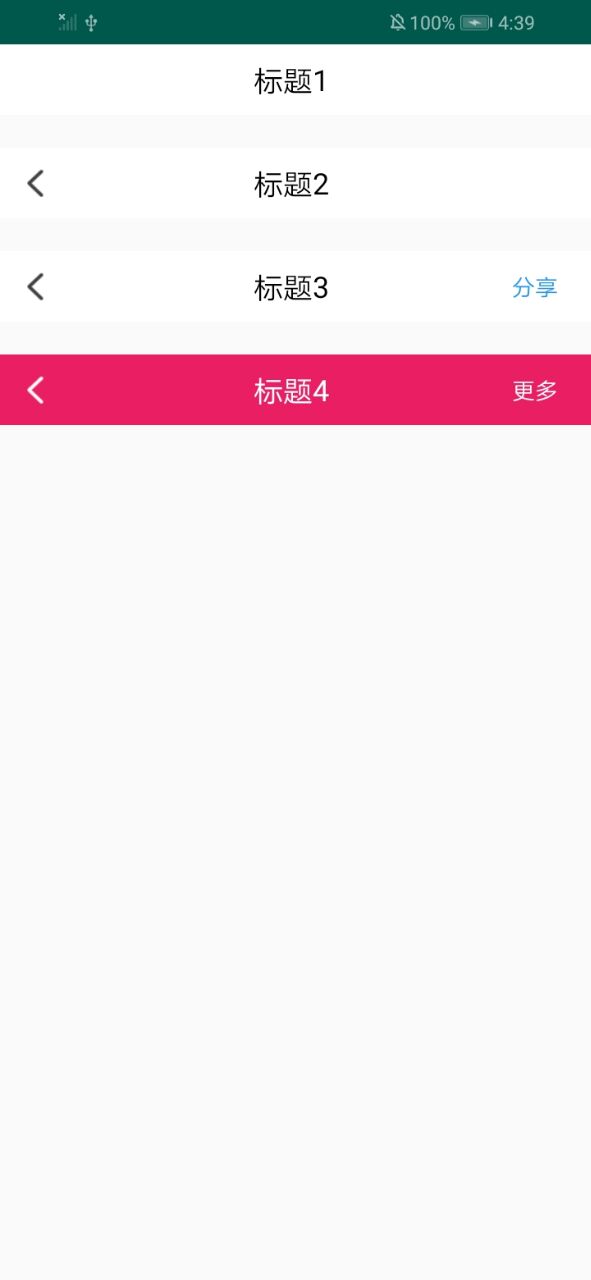
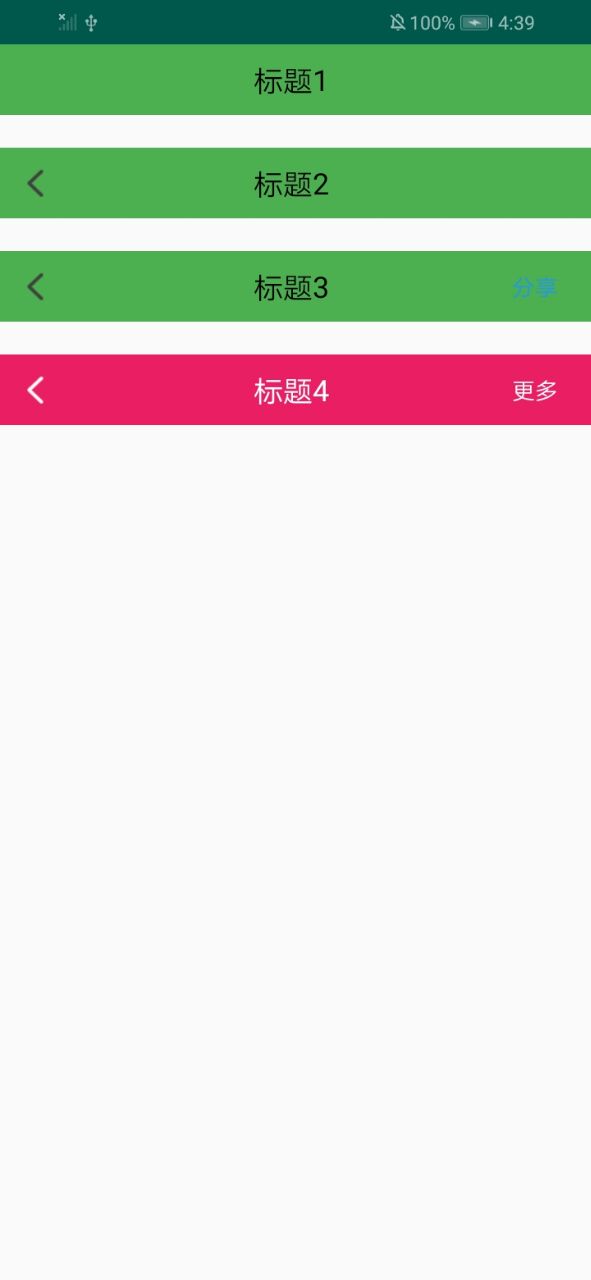
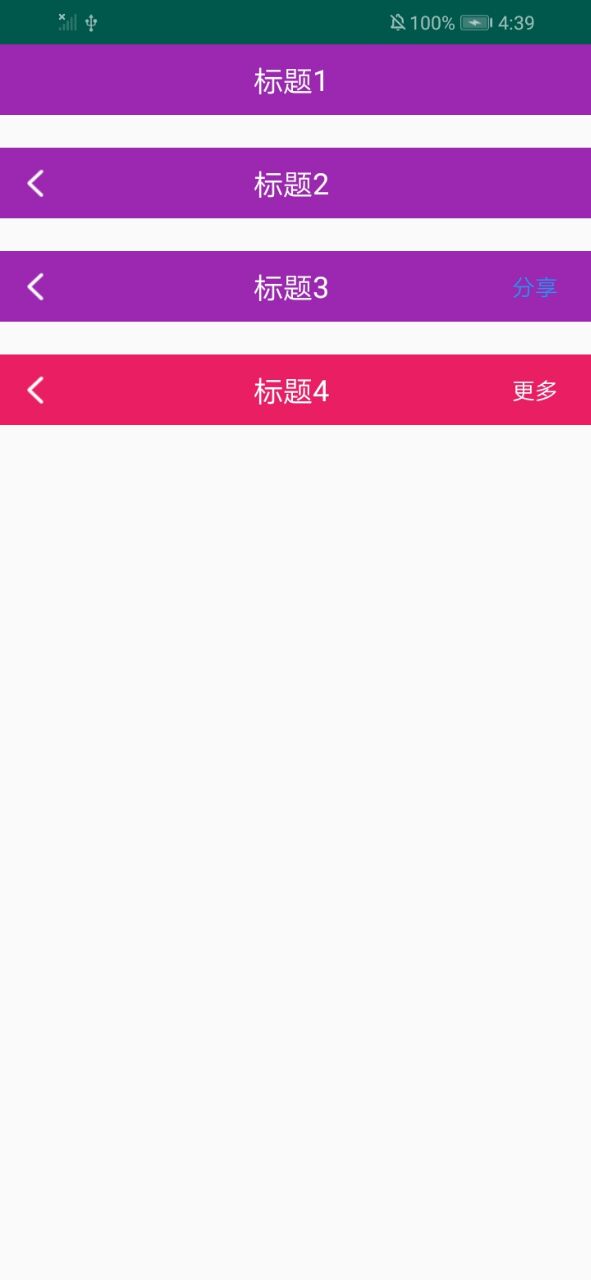
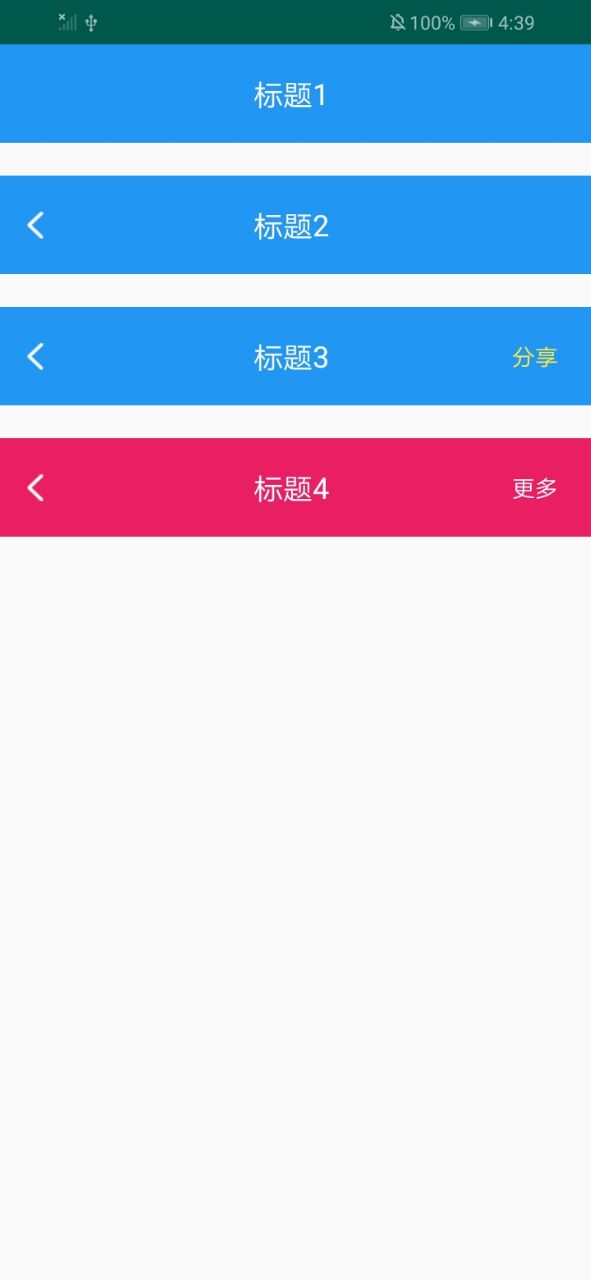
效果图如下:




用法
Android Studio
将其添加到存储库build.gradle中
allprojects {
repositories {
...
maven{url 'https://jitpack.io'}
}
}
在build.gradle文件中的dependencies下添加引用:
implementation 'com.github.enChenging:IToolBar:${latest.version}'
在布局中使用:
<com.release.itoolbar.IToolBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:background="@color/Amber"
app:title="标题"
app:titleColor="@color/White"
app:titleSize="15sp"
app:rightVisible="true"
app:rightText="帮助"
app:rightColor="@color/White"
app:rightSize="12sp"
app:backIcon="@mipmap/toolbar_back_white"
app:bottom_line_visible="true"
app:bottom_line_color="@color/Black"
app:bottom_line_height="3dp"
/>
IToolBar实现了返回键的返回功能,使用时不用再对返回键做处理。
代码中可更改的属性:
//标题内容
setTitle(String title)
//标题内容
setTitle(int textId)
//标题颜色
setTitleColor(int color)
//标题大小
setTitleSize(int textSize)
//标题是否被选中
setTitleSelected(boolean b)
//背景色
setBgColor(int color)
//布局高度
setHeight(int height)
//设置返回按钮的隐藏
setBackIconVisible(int visible)
//返回键图标
setBackDrawable(Drawable drawable)
//返回键图标
setBackDrawable(int color)
//右边文本内容
setRight(String right)
//右边文本内容
setRight(int right)
//右边文本点击监听事件
setOnRightClickListener(OnRightClickListener clickListener)
//右边文本显隐
setRightGone(int Visible)
//右边文本颜色
setRightTextColor(int color)
//右边文本大小
setRightSize(int textSize)
//设置底部line的显隐
setBottomLineVisible(int visible)
//设置底部line的高度
setBottomLineHeight(int height)
//设置底部line的颜色
setBottomLineColor(int color)
在application中可以全局修改IToolBar的样式风格,不设置则使用默认样式
@Override
public void onCreate() {
super.onCreate();
//第一种方式:只统一IToolBar背景色
IToolBar.init(R.color.Green);
//第二种方式:统一IToolBar背景色、标题色、返回键图标
IToolBar.init(R.color.Purple,R.color.White,R.mipmap.toolbar_back_white);
//第三种方式:统一IToolBar背景色、标题色、右边文本颜色、返回键图标、整体高度
IToolBar.init(R.color.Blue,R.color.White,R.color.Yellow,R.mipmap.toolbar_back_white,120);
}
混淆
#IToolBar
-dontwarn com.release.itoolbar.**
-keep class com.release.itoolbar.**{*;}





 IToolBar是一款用于Android应用的自定义工具栏组件,提供了丰富的配置选项,如背景色、标题、返回键及右边文本等,简化了开发者的工作流程。支持通过Gradle轻松集成,并可通过代码调整各种样式。
IToolBar是一款用于Android应用的自定义工具栏组件,提供了丰富的配置选项,如背景色、标题、返回键及右边文本等,简化了开发者的工作流程。支持通过Gradle轻松集成,并可通过代码调整各种样式。
















 2019
2019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








