版权声明:本文为延成原创文章,转载请标明出处
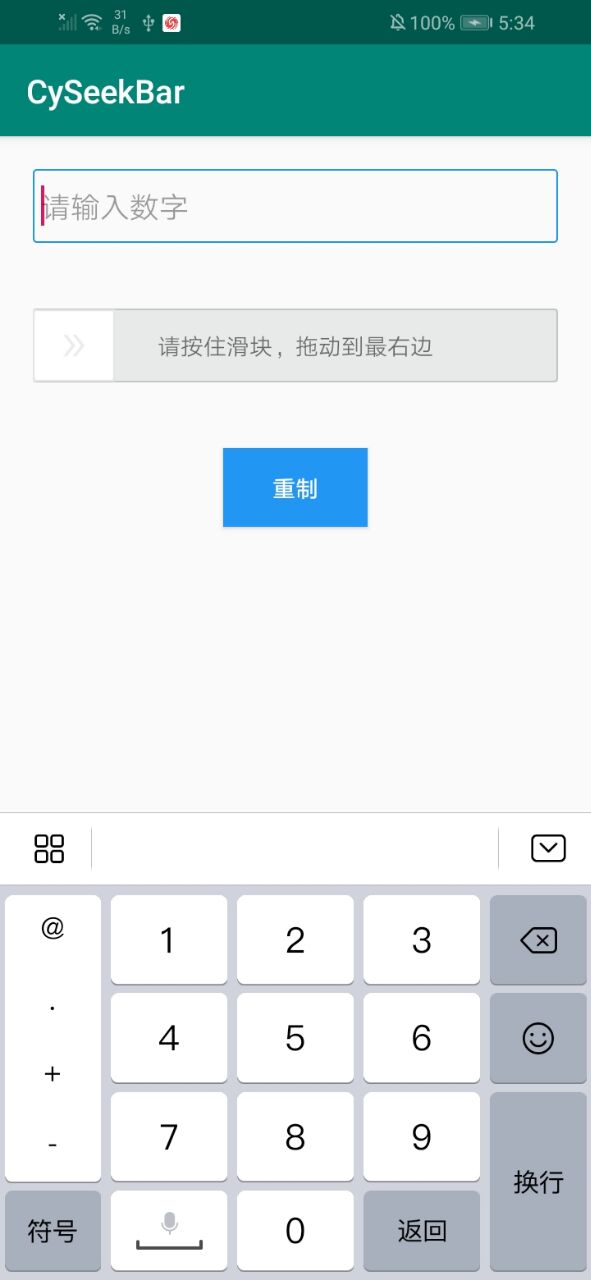
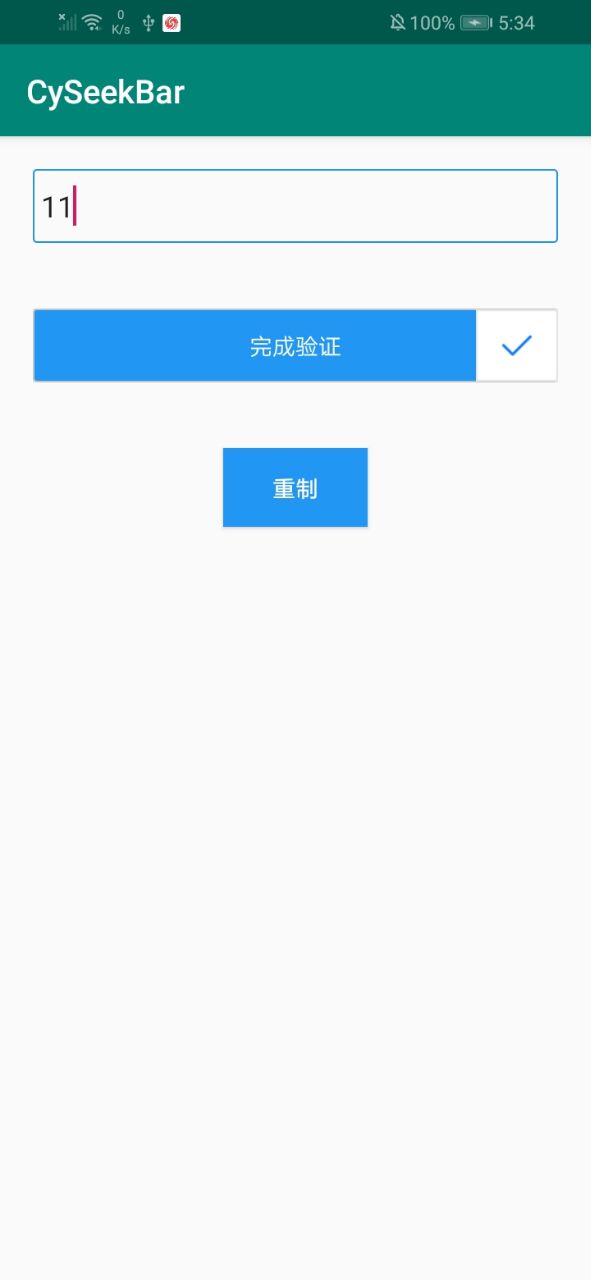
效果图如下:


github地址:https://github.com/enChenging/SlidingVerification
核心代码:
/**
* @author Mr.release
* @create 2019-12-19
* @Describe
* 自定义AppCompatSeekBar,防止单击改变进度条位置
*/
public class SlidingVerification extends AppCompatSeekBar {
public SlidingVerification(Context context) {
super(context);
}
public SlidingVerification(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SlidingVerification(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int left = getThumb().getBounds().left;
int right = getThumb().getBounds().right;
int x = (int) event.getX();
if (event.getAction() == MotionEvent.ACTION_DOWN){
if (x < left || x > right){
return false;
}
}
return super.dispatchTouchEvent(event);
}
}
xml中布局:
<com.release.slidingverification.SlidingVerification
android:id="@+id/sb_progress"
android:layout_below="@id/et_input"
android:layout_width="match_parent"
android:layout_height="45dp"
android:paddingStart="0dp"
android:paddingEnd="0dp"
android:layout_margin="20dp"
android:max="100"
android:maxHeight="45dp"
android:minHeight="45dp"
android:progress="0"
android:progressDrawable="@drawable/bg_seekbar"
android:thumb="@mipmap/seekbar_thumb"
android:thumbOffset="0dp"
/>
初始化seekbar,使用seekbar时的监听
seekbar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
Log.i("cyc", "onStopTrackingTouch: " + seekBar.getProgress());
if (seekBar.getProgress() >= seekBar.getMax() && !TextUtils.isEmpty(mEtInput.getText().toString().trim())) {
seekBar.setThumb(getResources().getDrawable(R.mipmap.check_pass));
seekBar.setThumbOffset(seekBar.getMax());
seekBar.setProgress(seekBar.getMax());
seekBar.setEnabled(false);
mTvTop.setVisibility(View.VISIBLE);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
if (seekBar.getProgress() >= seekBar.getMax()) {
if (TextUtils.isEmpty(mEtInput.getText().toString().trim())) {
seekBar.setThumb(getResources().getDrawable(R.mipmap.seekbar_thumb));
seekBar.setThumbOffset(0);
seekBar.setProgress(0);
Toast.makeText(MainActivity.this, "数字不能为空", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "跳转到输入验证码页", Toast.LENGTH_SHORT).show();
}
} else {
seekBar.setProgress(0);
}
}
});





 本文介绍了一种自定义AppCompatSeekBar的方法,用于实现滑动验证码功能,防止单击改变进度条位置。通过核心代码展示如何派生SeekBar并重写dispatchTouchEvent方法,以及在XML布局中的应用和监听设置。
本文介绍了一种自定义AppCompatSeekBar的方法,用于实现滑动验证码功能,防止单击改变进度条位置。通过核心代码展示如何派生SeekBar并重写dispatchTouchEvent方法,以及在XML布局中的应用和监听设置。
















 1568
1568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








