在一次做项目的过程中,公司让我做高分屏适配,就是让我们所开发的软件支持4K屏的显示,我在百度上开始搜索资料,有很多博客给出的答案就是:
#if(QT_VERSION >= QT_VERSION_CHECK(5,6,0))
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QApplication a(argc, argv);
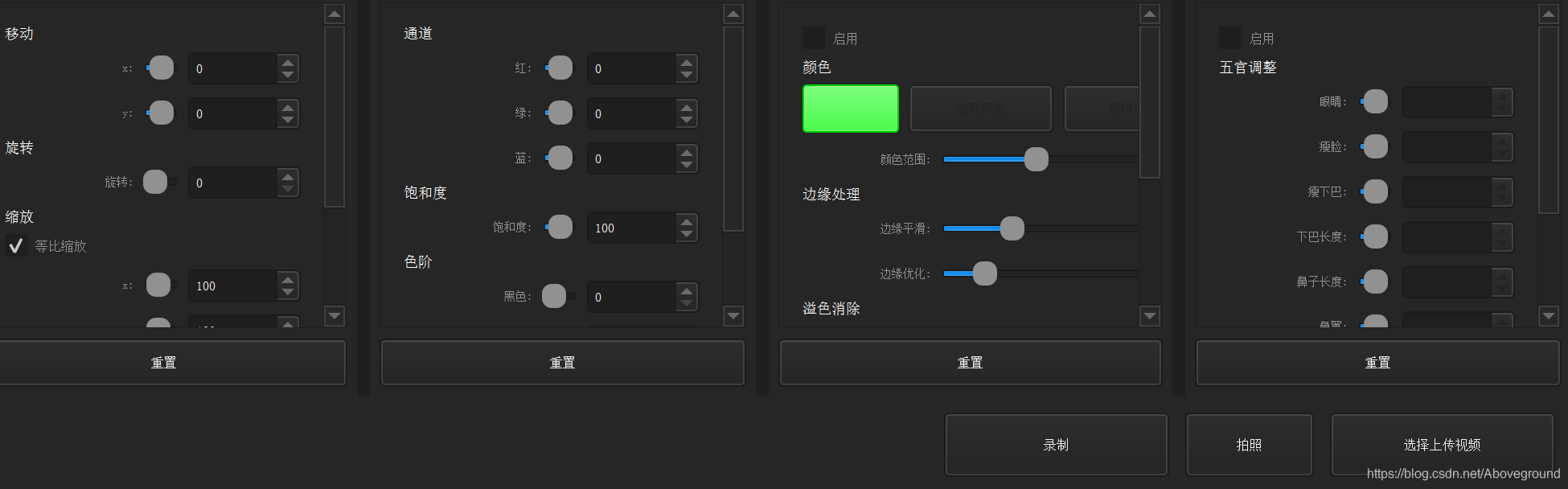
我也这样做了,结果,没错,Qt确实是把窗口以及组件的大小进行了屏幕自适应,但是组件内的字体大小却没有改变,所以显示出来的结果就是这个样子,如图:

看上去是不是很不协调,很丑有没有,但是没办法,你如果非得让我给你解释原理的话,就是:原因是qt的dpi计算错误,这样的情况会导致qt在不同的平台上大小不一,解决的方法就是设置好qt的dpi,qt是根据显示器的物理长度或者宽度于分辨率的关系来计算dpi的, 所以,咱们把Qt字体的PointSize重新设置,一次,就能解决这个问题。废话不说直接上代码:
#if(QT_VERSION >= QT_VERSION_CHECK(5,6,0))
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QApplication a(argc, argv);
QFont font = a.font();
font.setPointSize(10);//这个值根据自身情况自行调节,如果字体没变化,把setPointSize()内的值继续增大
a.setFont(font);
当你把setPointSize()内的值设置大了之后,你会发现,显示竟然正常了,如图:





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








