基础选择器
span {
background-color: yellow;
}
strong {
color: rebeccapurple;
}
em {
color: blue;
} <h1>Type selectors</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span>kohlrabi welsh onion</span> daikon amaranth tatsoi
tomatillo
melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea sprouts
fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
<p>Turnip greens yarrow ricebean rutabaga <em>endive cauliflower</em> sea lettuce kohlrabi amaranth water spinach
avocado
daikon napa cabbage asparagus winter purslane kale. Celery potato scallion desert raisin horseradish spinach
</p>
.highlight {
background-color: aquamarine;
}
<h1 class="highlight">Class selectors</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span class="highlight">kohlrabi welsh onion</span>
daikon amaranth tatsoi tomatillo
melon azuki bean garlic.</p>
<p class="highlight">Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
#heading {
background-color: yellow;
}
#one {
background-color: blue;
}
<h1 id="heading">ID selector</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo
melon azuki bean garlic.</p>
<p id="one">Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea
sprouts fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
* {
color: coral;
}
<h1>Universal selector</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span>kohlrabi welsh onion</span> daikon amaranth tatsoi
tomatillo
melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea sprouts
fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
以上是基本选择器的用法,可以用来实现各种样式,但是为了使用简便和优化,还要学习一些进阶的选择器
进阶-----------------------------------------------------
属性选择器
|
选择器
|
示例
|
描述
|
|
[attr]
|
a[title]
|
匹配带有一个名为attr的属性的元素——方括号里的值。
|
|
[attr=value]
|
a[href="https://example.com"]
|
匹配带有一个名为attr的属性的元素,其值正为value——引号中的字符串。
|
|
[attr~=value]
|
p[class~="special"]
|
匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。
注意,在一列中的好几个值,是用空格隔开的。
|
|
[attr|=value]
|
div[lang|="zh"]
|
匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。
|
<h1>Attribute presence and value selectors</h1>
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li class="a b">Item 3</li>
<li class="ab">Item 4</li>
</ul>- 使用li[class],我们就能匹配任何有 class 属性的选择器。这匹配了除了第一项以外的所有项。
/*使用li[class],我们就能匹配任何有 class 属性的选择器。这匹配了除了第一项以外的所有项。*/
li[class] {
color: red;
}
- li[class="a"]匹配带有一个a类的选择器,不过不会选中一部分值为a而另一部分是另一个用空格隔开的值的类,它选中了第二项。
/*li[class="a"]匹配带有一个a类的选择器,不过不会选中一部分值为a而另一部分是另一个用空格隔开的值的类,它选中了第二项。*/
li[class="a"] {
color: red;
}
- li[class~="a"]会匹配一个a类,不过也可以匹配一列用空格分开、包含a类的值,它选中了第二和第三项。
/*li[class~="a"]会匹配一个a类,不过也可以匹配一列用空格分开、包含a类的值,它选中了第二和第三项。*/
li[class~="a"] {
color: red;
}
- 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。
<h1>Attribute presence and value selectors</h1>
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li class="a b">Item 3</li>
<li class="ab">Item 4</li>
<li class="top-a">Item 5</li>
<li class="top-b">Item 6</li>
</ul>
li[class|="top"] {
color: red;
}
|
选择器
|
示例
|
描述
|
|
[attr^=value]
|
li[class^="box-"]
|
匹配带有一个名为attr的属性的元素,其值开头为value子字符串。
|
|
[attr$=value]
|
li[class$="-box"]
|
匹配带有一个名为attr的属性的元素,其值结尾为value子字符串
|
|
[attr*=value]
|
li[class*="box"]
|
匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。
|
例子:
<h1>Attribute presence and value selectors</h1>
<ul>
<li class="a">Item 1</li>
<li class="ab">Item 2</li>
<li class="bca">Item 3</li>
<li class="bcabc">Item 4</li>
</ul>- li[class^="a"]匹配了任何值开头为a的属性,于是匹配了前两项。
/*li[class^="a"]匹配了任何值开头为a的属性,于是匹配了前两项。*/
li[class^="a"] {
color: red;
}
- li[class$="a"]匹配了任何值结尾为a的属性,于是匹配了第一和第三项。
/*li[class$="a"]匹配了任何值结尾为a的属性,于是匹配了第一和第三项。*/
li[class$="a"] {
color: red;
}
- li[class*="a"]匹配了任何值的字符串中出现了a的属性,于是匹配了所有项。
/*li[class*="a"]匹配了任何值的字符串中出现了a的属性,于是匹配了所有项。*/
li[class*="a"] {
color: red;
}
伪类选择器
p:first-child{
color: red;
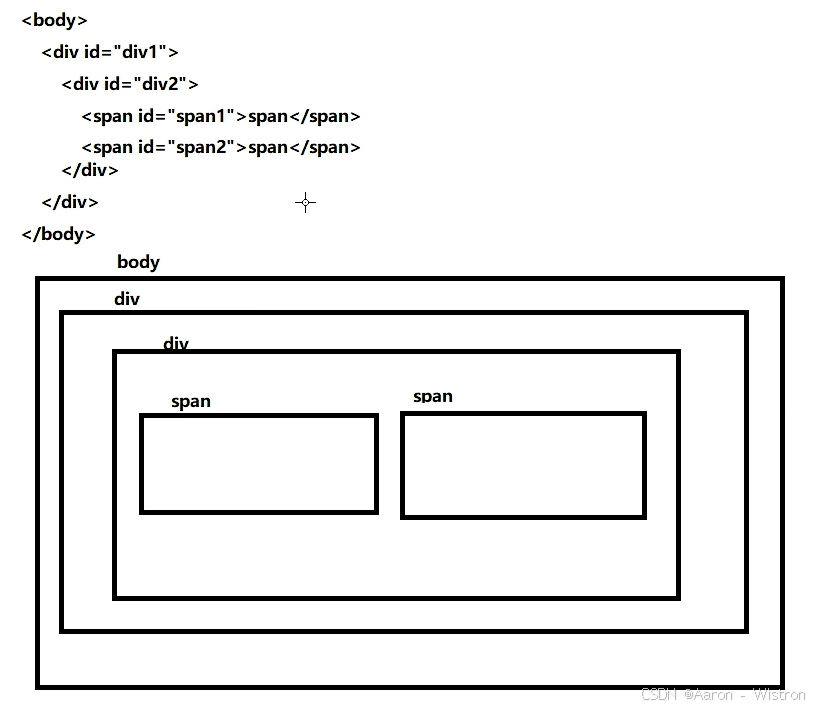
} <body>
<div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>
<div>
<p>段落4</p>
<p>段落5</p>
<p>段落6</p>
</div>
<p>独立段落</p>
<p>独立段落</p>
</body>
行为伪类
1.没有访问过
2.鼠标移动到上面
3.鼠标点击
4.点击过后
*/
a:link {
color: blue;
}
a:hover {
color: yellow;
}
a:active {
color: red;
}
a:visited {
color: aliceblue;
} <a href="https://www.baidu.com/">百度</a>关系选择器
之前的都是单个的选择器,现在这个是多个选择器一起去选择
交集选择器

选中选择器A和选择器B相交的部分。
p.tag {
color: red;
}<body>
<h1 class="tag">我是标题</h1>
<p class="tag">我的段落1</p>
<p>我的段落2</p>
</body>
并集选择器

同时选择选择器A和选择器B
用逗号隔开,表示同时选择这2个选择器
p,.tag {
color: red;
}<body>
<h1 class="tag">我是标题</h1>
<p class="tag">我的段落1</p>
<p>我的段落2</p>
</body>
后代选择器
后代选择器——典型用单个空格(" ")字符——组合两个选择器,比如,第二个选择器匹配的元素被选择,如果他们有一个祖先(父亲,父亲的父亲,父亲的父亲的父亲,等等)元素匹配第一个选择器。选择器利用后代组合符被称作后代选择器。
.tag是父选择器,p是后代选择器
.tag p {
color: red;
} <div class="tag">
<p>这是段落</p>
<div><p>slj</p></div>
</div>
<p>这是段落</p>
子代选择器
子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配。继承关系上更远的后代则不会匹配。
ul > li {
color: red;
} <ul>
<li>Unordered item</li>
<li>Unordered item</li>
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
</ul>
兄弟选择器
邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件。
h1+p {
color: red;
} <h1>标题</h1>
<p>段落1</p>
<p>段落2</p>
<div>
<p>内嵌段落</p>
</div>
<p>段落3</p>
如果你想选中一个元素的兄弟元素,即使它们不直接相邻,你还是可以使用通用兄弟关系选择器(~)。
h1~p {
color: red;
} <h1>标题</h1>
<p>段落1</p>
<p>段落2</p>
<div>
<p>内嵌段落</p>
</div>
<p>段落3</p>
优先级-----------------------------------------------------------------------------------------
行内、内部、外部样式
行内样式就是只作用于当前标签。
<p style="color: red;">段落1</p>
<p>段落2</p>内部样式只作用于当前html这个文件,别的html无法使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子代选择器</title>
<style>
ul > li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>Unordered item</li>
<li>Unordered item</li>
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
</ul>
</body>
</html>外部样式是单独的一个文件,可以给多个html同时使用
用link去连接一下就能用了,href是路径
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式1</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<p style="color: red;">段落1</p>
<p>段落2</p>
</body>
</html>非关系选择器优先级
1.行内样式优先级大于其他
<head>
<meta charset="utf-8">
<title>优先级</title>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p style="color: red;">段落</p>
</body>
2.内部样式和外部样式。根据加载顺序决定优先级。就是说先加载进来,然后再根据选择器优先级来判断使用哪个,如果优先级相同,后加载的覆盖前面的。
如果第一个p选择器改成id选择器的话,那么最后会显示蓝色,因为不是相同优先级。
<head>
<meta charset="utf-8">
<title>优先级</title>
<style>
p {
color: blue;
}
</style>
<!-- p {
color: red;
} -->
<link rel="stylesheet" href="css/index.css">
<style>
p {
color: green;
}
</style>
</head>
<body>
<p id="o">段落</p>
</body>
3.选择器优先级
从高到低:
id选择器
属性选择器 = 伪类选择器
类选择器
标签选择器
全局选择器
4.特殊
important
任何一个选择器,加了important就会变成最高的,比行内还高。
*{
color: red !important;
}组合(关系)选择器优先级
一个选择器的优先级可以说是由三个不同的值(或分量)相加,可以认为是百(ID)十(类)个(元素)——三位数的三个位数:
-
ID:选择器中包含 ID 选择器则百位得一分。
-
类:选择器中包含类选择器、属性选择器或者伪类则十位得一分。
-
元素:选择器中包含元素、伪元素选择器则个位得一分。
| 选择器 | ID | 类 | 元素 | 优先级 |
| h1 | 0 | 0 | 1 | 0-0-1 |
| h1 + p::first-letter | 0 | 0 | 3 | 0-0-3 |
| li > a[href*="en-US"] > .inline-warning | 0 | 2 | 2 | 0-2-2 |
| #identifier | 1 | 0 | 0 | 1-0-0 |
| button:not(#mainBtn, .cta) | 1 | 0 | 1 | 1-0-1 |
/* 1个元素选择器 1个id选择器 1个类选择器 1-1-1*/
div #box-second-id .box-three-class{
color: red;
}
/* 1个元素选择器 2个类选择器 0-1-2*/
div #box-second-class #box-three-class{
color: blue;
} <div class="box-one-class" id="box-one-id">
<div class="box-second-class" id="box-second-id">
<div class="box-three-class" id="box-three-id">
测试
</div>
</div>
</div>
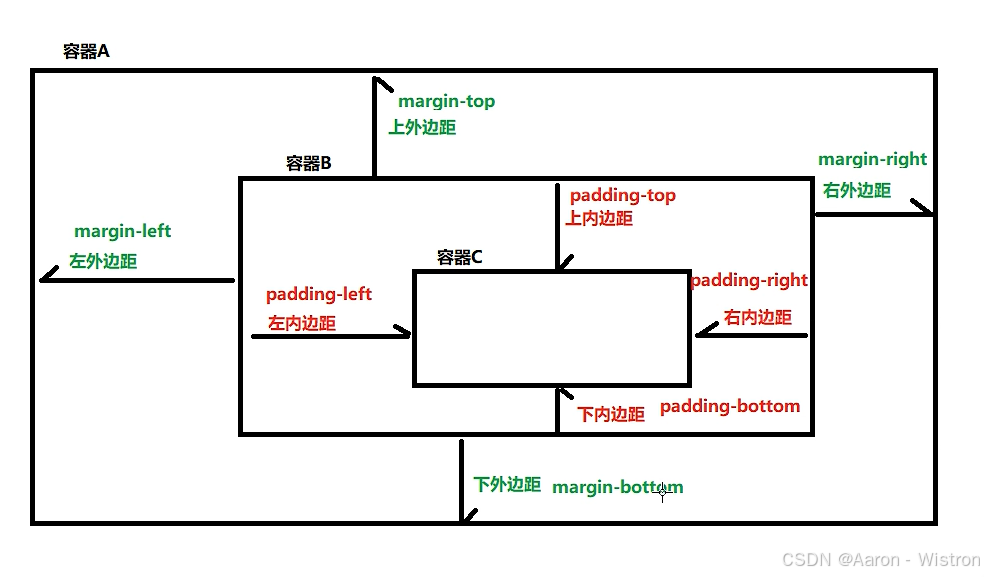
常用属性
元素位置大小等


-
总是在新的一行上开始,占据一行
-
高度和宽度可以设置,内外边距都可控制
-
宽度默认于父元素宽度一样,与内容无关
-
可以容纳行内元素和其他块级元素
-
可以和别的行内元素或块级元素共享一行
-
不能设置高度和宽度(由内容控制),内边距和外边距部分可控(左右可以控制,上下不行,设置了要么没用,要么出错,超出父容器)
-
宽度只与内容有关
-
只能容纳文本或者其他行内元素
-
可以设置宽度和高度
-
可以和别的行内元素和行内块级元素共享一行
-
none 此元素不会被显示,不保留物理空间
-
block 此元素将显示未块级元素,此元素前后会带有换行符
-
inline 此元素被显示未行内元素,元素前后没用换行符
-
inline-block 行内块级元素
-
脱离文档流,元素漂浮起来
-
将原来挡住的文档流推开
-
静态定位 static默认就是这个。
-
相对定位 relative相对正常文件流的位置进行定位position : relative ;top : 30px ;
-
绝对定位 absolute
-
如果没用父容器,或者父容器没用定位(没用用relative/absolute),就以浏览器为定位标准

 会在浏览器的右上角显示
会在浏览器的右上角显示 -
如果父容器有定位,就以父容器为定位标准

 会在父容器的右上角显示
会在父容器的右上角显示
-
-
固定定位根据浏览器窗口定位,不会相对其他元素,当浏览器出现滑动滚轮的时候,元素位置也不变。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








