盒子模型有几种,它们之间有什么区别。
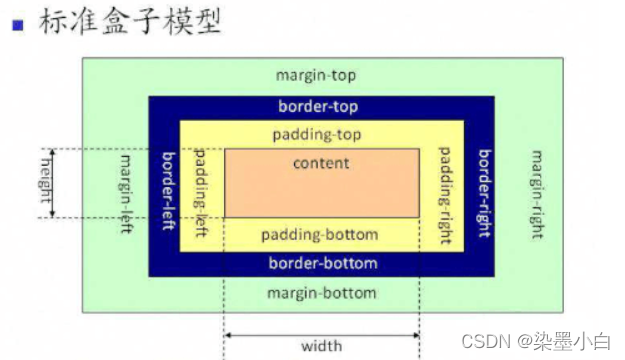
一、标准盒模型(W3C)
1.给标签添加:box-sizing:content-box;(元素默认)
2.这个标签就转换为了标准盒模型
3.标签得实际宽度 = 设置的宽度 + border宽度 + padding的宽度

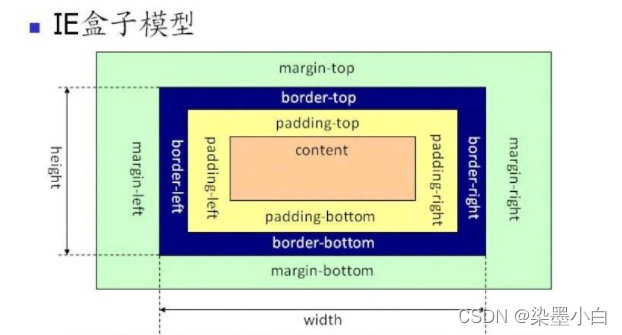
二、IE盒模型(怪异)
1.给标签添加:box-sizing:border-box;
2.这个标签就转换为了怪异盒模型
3.标签得实际宽度 = 设置的宽度
4.如果设置了padding和border就是从设置的实际宽高中减去,减去后才是内容的宽高。

主要区别:对于宽高的二者定义不同
标准盒模型:设置的宽度就等于内容的宽度
IE盒模型:内容的宽度 = 设置的宽度 - border的宽度 - padding的宽度





 本文详细介绍了CSS中的两种盒模型:标准盒模型(W3C)和IE盒模型(怪异盒模型)。在标准盒模型中,元素的实际宽度包括内容、边框和内填充,而在IE盒模型中,设置的宽度即为内容宽度,边框和内填充则从这个宽度中减去。这两种模型的主要区别在于对宽度定义的不同,影响了元素布局的方式。了解并掌握这两种模型对于前端开发至关重要。
本文详细介绍了CSS中的两种盒模型:标准盒模型(W3C)和IE盒模型(怪异盒模型)。在标准盒模型中,元素的实际宽度包括内容、边框和内填充,而在IE盒模型中,设置的宽度即为内容宽度,边框和内填充则从这个宽度中减去。这两种模型的主要区别在于对宽度定义的不同,影响了元素布局的方式。了解并掌握这两种模型对于前端开发至关重要。

















 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










