在多图片上传和点击删除和点击放大预览功能开发时,总是无法找到完整的代码。
在结合各个资料和自己的研究后,总结出了以下代码。
包括的功能有:多图上传、点击删除图片、点击放大预览。
关于保存按钮过于复杂,后面会加以补充。
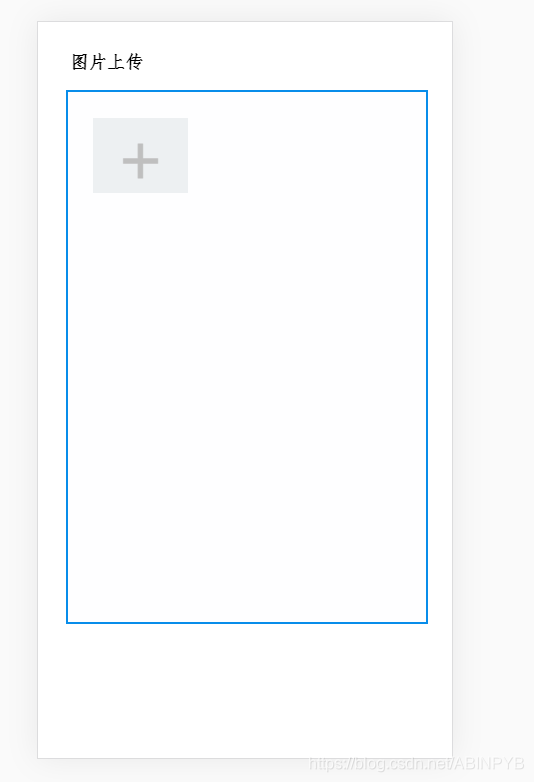
先来看看效果图
初始化页面
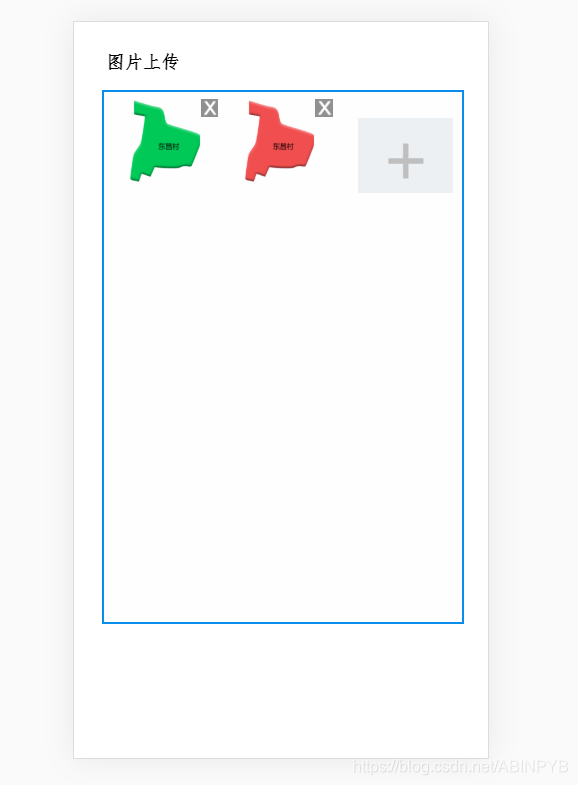
上传图片的样子

图片点击放大预览,这里添加了一个遮罩层的效果

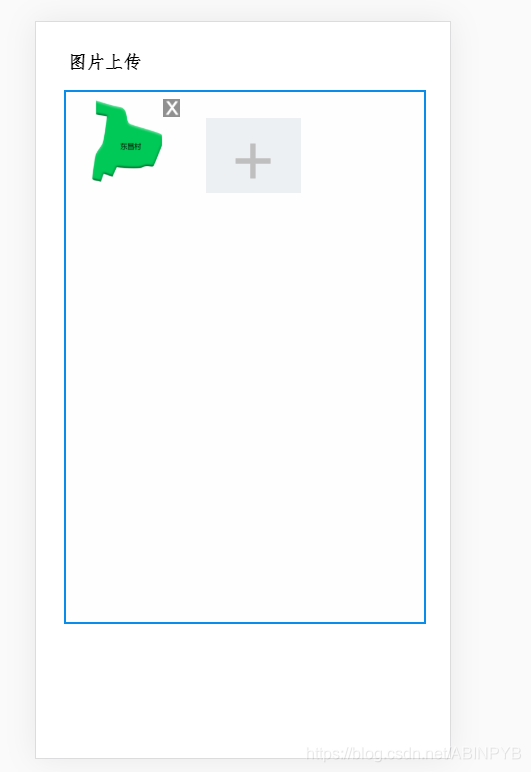
删除图片的效果 ,右上角x是一张图片,添加了点击删除的事件
代码部分:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片上传预览点击放大</title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
</head>
<body>
<div class="filterPop" onclick="toHide()"></div>
<div class="setPops">
<img src="" alt="" width="100%" height="100%">
</div> <!-- 添加遮罩层 -->
<div class="Box">图片上传</div>
<div class="Box1">
<div class="productImg">
<div id="uploadBox"></div>
<div class="uploadDIv">
<span>+</span><input type="file" name="file" multiple="multiple" id="inputs" accept="image/*" class='fileTest' multiple="multiple" />
</div>
</div>
</div>
</body>
</html>
css:
img {
width: 100%;
display: block;
border: none;
vertical-align: bottom;
border: none;
}
.Box1 {
background-color: #FEFEFF;
color: #333333;
font-size: 18px;
border: 2px solid #088DEA;
margin-top: 5%;
margin-left: 5%;
width: 90%;
}
.Box {
height: 40px;
margin-left: 6%;
line-height: 65px;
font-size: 18px;
font-family: FangSong;
font-weight: bold;
}
.productImg {
height: 530px;
overflow: hidden;
}
.imgBiMG{
width: 20%;
height: 84px;
float: left;
display: block;
margin-left: 7%;
margin-top: 2%;
}
.uploadDIv {
width: 95px;
height: 75px;
background-color: #edf0f2;
font-size: 70px;
color: #bfbfbf;
text-align: center;
line-height: 75px;
float: left;
position: relative;
left: 7%;
top: 5%;
}
.uploadDIv input {
width: 78px;
height: 78px;
opacity: 0;
position: absolute;
right: 0px;
top: 0px;
z-index: 4;
padding: 0;
}
.setPops{width: 70%;
position: absolute;
left:15%;
top:50%;
z-index: 10;
overflow: hidden;
display: none;
}
.filterPop{
background: rgba(0,0,0,.5);
position: absolute;
left:0px;
top:0px;
width: 100%;
height:100%;
z-index: 9;
overflow: hidden;
display: none;
}
js:
<script src="../js/jquery.1.10.2.js"></script> //引用jquery,任何版本都行
<script type="application/javascript">
var i = 0;
$(function() {
var img = []; //创建一个空对象用来保存传入的图片
var AllowImgFileSize = '1024'; //1兆
$("#inputs").change(function() {
var fil = this.files;
for(var i = 0; i < fil.length; i++) {
var curr = fil[i].size;
if(curr > AllowImgFileSize * 1024) { //当图片大于99兆提示
layer.msg("图片文件大小超过限制 请上传小于1M的文件");
} else {
reads(fil[i]);
img.push(fil[i]); // 将传入的图片push到空对象中
}
}
if(img.length >= 9) { //判断图片的数量,数量不能超过6张
$('.uploadDIv').hide();
} else {
$('.uploadDIv').show();
}
});
})
function removethis(i){
$("#img"+i+"").remove()
if($("#uploadBox").children().length<9){
$('.uploadDIv').show();
}
}
function reads(fil) {
var reader = new FileReader();
reader.readAsDataURL(fil);
reader.onload = function() {
document.getElementById("uploadBox").innerHTML += "<div id='img"+i+"' class='divImg' id='uploadImg'><img onclick='showpicture(this)' src='" + reader.result + "' class='imgBiMG'><img style='width: 5%; float: left;margin-top: 2%; display: block; display: block;' src='../image/sc.png' onclick='removethis("+i+")'></div>";
i++
}
}
//添加点击图片放大
function showpicture(pic){
$(".filterPop").css("display","block")
var setPopsWidth=$(".setPops").width();
$(".setPops, .filterPop").fadeIn();
$(".setPops").css({height:setPopsWidth,marginTop:-setPopsWidth/2+"px"});
$(".setPops").children("img")[0].src=pic.src;
}
function toHide() {
$(".setPops, .filterPop").fadeOut()
}
</script>
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片上传预览点击放大</title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
</head>
<style type="text/css">
img {
width: 100%;
display: block;
border: none;
vertical-align: bottom;
border: none;
}
.Box1 {
background-color: #FEFEFF;
color: #333333;
font-size: 18px;
border: 2px solid #088DEA;
margin-top: 5%;
margin-left: 5%;
width: 90%;
}
.Box {
height: 40px;
margin-left: 6%;
line-height: 65px;
font-size: 18px;
font-family: FangSong;
font-weight: bold;
}
.productImg {
height: 530px;
overflow: hidden;
}
.imgBiMG{
width: 20%;
height: 84px;
float: left;
display: block;
margin-left: 7%;
margin-top: 2%;
}
.uploadDIv {
width: 95px;
height: 75px;
background-color: #edf0f2;
font-size: 70px;
color: #bfbfbf;
text-align: center;
line-height: 75px;
float: left;
position: relative;
left: 7%;
top: 5%;
}
.uploadDIv input {
width: 78px;
height: 78px;
opacity: 0;
position: absolute;
right: 0px;
top: 0px;
z-index: 4;
padding: 0;
}
.setPops{width: 70%;
position: absolute;
left:15%;
top:50%;
z-index: 10;
overflow: hidden;
display: none;
}
.filterPop{
background: rgba(0,0,0,.5);
position: absolute;
left:0px;
top:0px;
width: 100%;
height:100%;
z-index: 9;
overflow: hidden;
display: none;
}
</style>
<body>
<div class="filterPop" onclick="toHide()"></div>
<div class="setPops">
<img src="" alt="" width="100%" height="100%">
</div> <!-- 添加遮罩层 -->
<div class="Box">图片上传</div>
<div class="Box1">
<div class="productImg">
<div id="uploadBox"></div>
<div class="uploadDIv">
<span>+</span><input type="file" name="file" multiple="multiple" id="inputs" accept="image/*" class='fileTest' multiple="multiple" />
</div>
</div>
</div>
</body>
<script src="../js/jquery.1.10.2.js"></script>
<script type="application/javascript">
var i = 0;
$(function() {
var img = []; //创建一个空对象用来保存传入的图片
var AllowImgFileSize = '1024'; //1兆
$("#inputs").change(function() {
var fil = this.files;
for(var i = 0; i < fil.length; i++) {
var curr = fil[i].size;
if(curr > AllowImgFileSize * 1024) { //当图片大于99兆提示
layer.msg("图片文件大小超过限制 请上传小于1M的文件");
} else {
reads(fil[i]);
img.push(fil[i]); // 将传入的图片push到空对象中
}
}
if(img.length >= 9) { //判断图片的数量,数量不能超过6张
$('.uploadDIv').hide();
} else {
$('.uploadDIv').show();
}
});
})
function removethis(i){
$("#img"+i+"").remove()
if($("#uploadBox").children().length<9){
$('.uploadDIv').show();
}
}
function reads(fil) {
var reader = new FileReader();
reader.readAsDataURL(fil);
reader.onload = function() {
document.getElementById("uploadBox").innerHTML += "<div id='img"+i+"' class='divImg' id='uploadImg'><img onclick='showpicture(this)' src='" + reader.result + "' class='imgBiMG'><img style='width: 5%; float: left;margin-top: 2%; display: block; display: block;' src='../image/sc.png' onclick='removethis("+i+")'></div>";
i++
}
}
//添加点击图片放大
function showpicture(pic){
$(".filterPop").css("display","block")
var setPopsWidth=$(".setPops").width();
$(".setPops, .filterPop").fadeIn();
$(".setPops").css({height:setPopsWidth,marginTop:-setPopsWidth/2+"px"});
$(".setPops").children("img")[0].src=pic.src;
}
function toHide() {
$(".setPops, .filterPop").fadeOut()
}
</script>
</html>
完成搞定。




 本文分享了一套完整的多图片上传、预览、放大及删除功能的代码实现,包括HTML、CSS和JS部分,适用于网页应用开发。
本文分享了一套完整的多图片上传、预览、放大及删除功能的代码实现,包括HTML、CSS和JS部分,适用于网页应用开发。
















 8453
8453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








