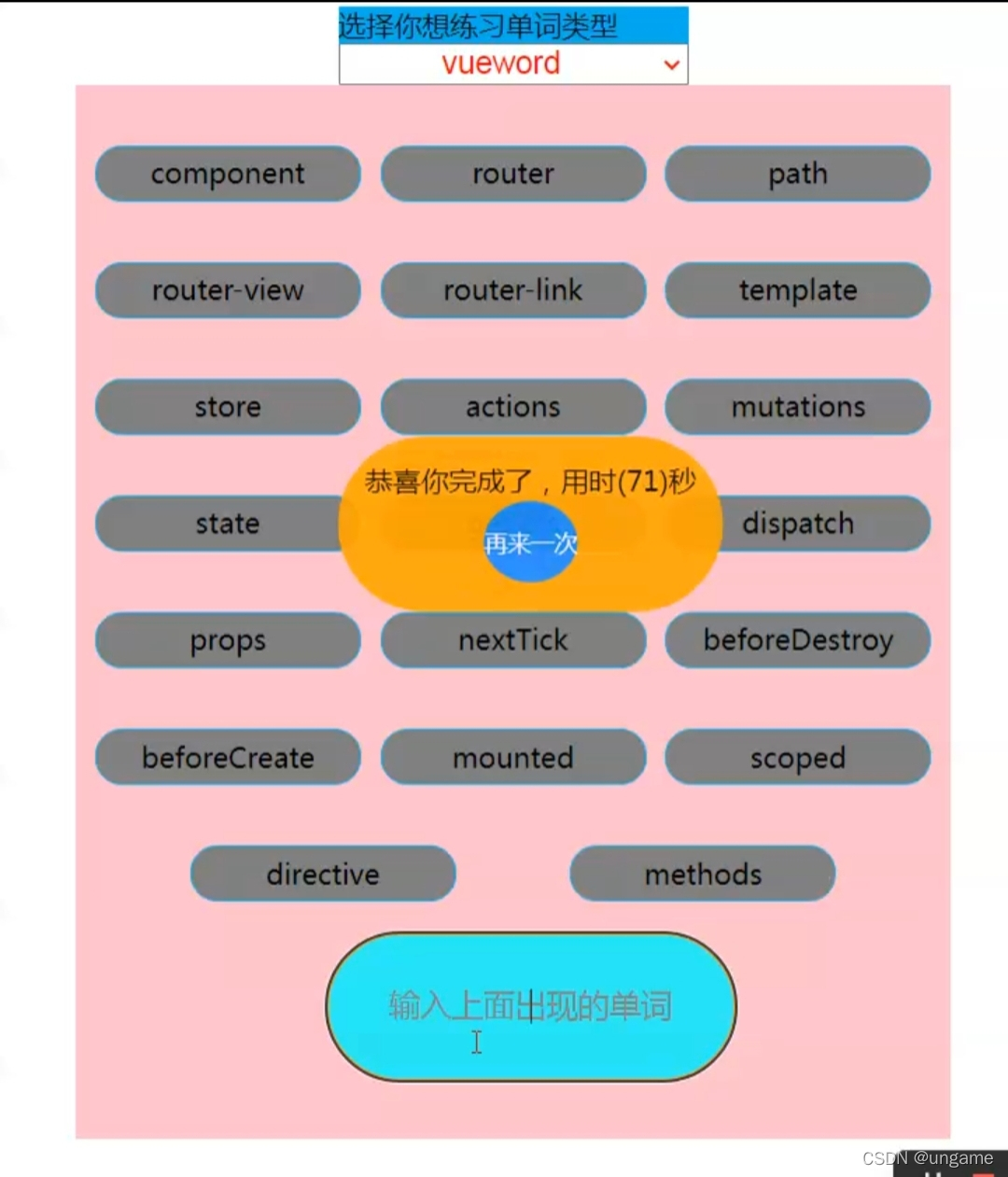
就想做点小游戏,都是自己想的自己一步步做出来的,做完好有成就感,虽然好简单。
做出点小东西能让自己更有信心去学习
用了less,vue2
- 页面用flex布局的
- 文本框用v-model绑定
- 用了watch属性监视文本输入的内容
- 先用if判断输入的与页面上的单词是否一样,一样就给当前的单词背景变色
- 判断有没有输入过,没输入过再就放到一个新的数组上
- 判断新数组里有没有这个单词如果没有才进入判断,再给新数组增加单词
- 给输入框设置为空,numder减一剩余数量 设置good标志显示隐藏,先设置显示,再设置个定时器隐藏



for (let i = 0; i < this.learning.length; i++) {
//输入的内容是否与页面上的单词一样 if (this.word == this.$refs.items[i].innerText) {
//判断新数组里有没有这个单词如果没有才进入判断
if (!this.itemed.includes(this.word)) { //新数组没有就把当前的单词增加当前输入的单词到新数组里 this.itemed.push(this.word) //numder减一就是剩余数量 this.num--;
//文本框清空
this.word = '';
//设置good标志显示
this.isgood = true
// 设置good标志隐藏
setTimeout(()=>{ this.isgood = false},800) }
//设置已输入的单词背景变色 this.$refs.items[i].style.backgroundColor = "#9c8e9c" } }







 本文介绍了一位开发者如何利用Vue.js和JavaScript自制一款简单的打字小游戏。开发者使用了Less预处理器,Vue2的v-model绑定文本框,watch属性监控输入,并通过if判断和数组操作实现游戏逻辑,如单词匹配、背景变色、计数等功能。完成游戏后,开发者感到成就感满满,激励自己继续学习。
本文介绍了一位开发者如何利用Vue.js和JavaScript自制一款简单的打字小游戏。开发者使用了Less预处理器,Vue2的v-model绑定文本框,watch属性监控输入,并通过if判断和数组操作实现游戏逻辑,如单词匹配、背景变色、计数等功能。完成游戏后,开发者感到成就感满满,激励自己继续学习。
















 4616
4616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








