93.DOM事件基础
1.1事件监听(绑定)
- 目标:能够给 DOM元素添加事件监听
-
什么是事件?
-
事件是在编程时系统内发生的 动作 或者发生的事情
-
比如用户在网页上 单击 一个按钮
-
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为绑定事件或者注册事件比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等 - 其语法:
元素对象.addEventListener('事件类型',要执行的函数)-
事件监听三要素:
-
事件源: 那个dom元素被事件触发了,要获取dom元素
-
事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等事件调用的函数: 要做什么事举例说明

总结:
1. 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,
就立即调用一个函数做出响应,也称为 注册事件
2. 事件监听三要素是什么?
事件源 (谁被触发了)
事件类型 (用什么方式触发,点击还是鼠标经过等)
事件处理程序 (要做什么事情)
元素对象.addEventListener('事件类型',要执行的函数)1.2 事件监听版本
-
DOM L0事件源.on事件 = function() { }
-
DOM L2事件源.addEventListener(事件, 事件处理函数)
区别:on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
发展史:
DOM L0 :是 DOM 的发展的第一个版本; L:level
DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
DOM L2:使用addEventListener注册事件
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事
件类型
2. 事件类型

3.事件对象
3.1获取事件对象
目标:能说出什么是事件对象
-
事件对象是什么> 也是个对象,这个对象里有事件触发时的相关信息> 例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
-
使用场景> 可以判断用户按下哪个键,比如按下回车键可以发布新闻> 可以判断鼠标点击了哪个元素,从而做相应的操作

语法:
元素.addEventListener('click',function(e)) {前面的e为事件对象 }
>
在事件绑定的回调函数的第
一个参数
就是
事件对象
>
一般命名为event、ev、e
总结:
1. 事件对象是什么?
>
也是个对象,这个对象里有事件触发时的相关信息
2. 事件对象在哪里?
>
在事件绑定的回调函数的第一个参数就是事件对象
元素.addEventListener('click',function(e)) {前面的e为事件对象 }
3.2 获取事件对象
目标:能够使用常见事件对象属性
部分常用属性
>
type
口
获取当前的事件类型
>
clientX/clientY
口
获取光标相对于浏览器可见窗口左上角的位置
>
offsetX/offsetY
口
获取光标相对于当前DOM元素左上角的位置
>
key
口
用户按下的键盘键的值
口
现在不提倡使用keyCode
4.环境对象
目标:能够分析判断函数运行在不同环境中 this 所指代的对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
>
函数的调用方式不同,this 指代的对象也不同
>
【谁调用, this 就是谁】
是判断 this 指向的粗略规则
>
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
总结:
1. 环境对象this是什么?
>
它代表着当前函数运行时所处的环境
2. 判断 this 指向的粗略规则是什么?
>
【谁调用, this 就是谁】
5.回调函数
目标:能够说出什么是回调函数
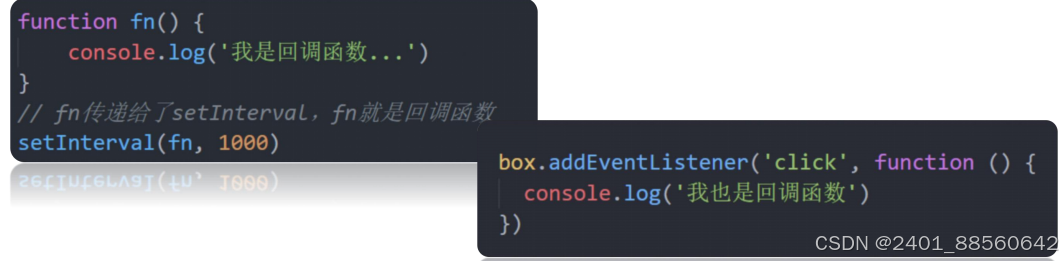
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为
回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是
回调函数
常见使用场景:

总结:
1.
回调函数
>
把函数当做另外一个函数的参数传递,这个函数就叫
回调函数
>
回调函数本质还是函数,只不过把它当成参数使用
>
使用匿名函数做为回调函数比较常见
6.综合案例
Dom.事件进阶
1.1事件流和两个阶段说明
目标:能够说出事件流经过的2个阶段
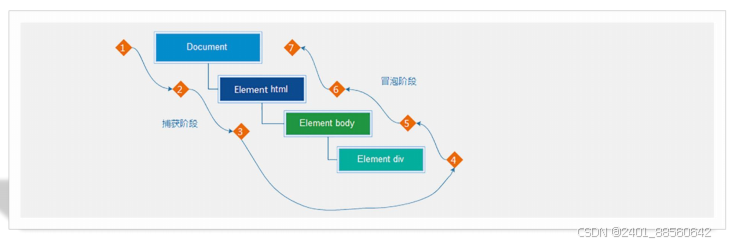
事件流
指的是事件完整执行过程中的流动路径

-
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
-
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
-
实际工作都是使用事件冒泡为主
1.3事件冒泡
概念:当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
- ● 简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件
-
事件冒泡是默认存在的
-
L2事件监听第三个参数是 false,或者默认都是冒泡

1.4阻止冒泡
- 目标:能够写出阻止冒泡的代码
-
问题: 因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
-
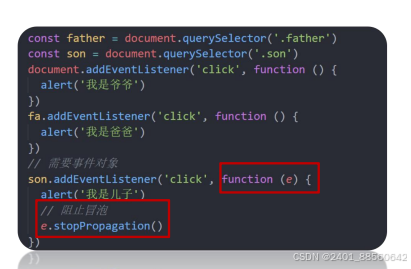
需求: 若想把事件就限制在当前元素内,就需要阻止事件冒泡前提: 阻止事件冒泡需要拿到事件对象语法
事件对象.stopPropagation()注意: 此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效

总结:
1. 阻止冒泡如何做?
事件对象.stopPropagation()
2. 阻止元素默认行为如何做?
e.preventDefault()
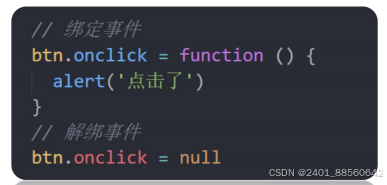
1.5 解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
语法:

需要注意的是:
鼠标经过事件:
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
例如:

注意:匿名函数无法被解绑
鼠标经过事件的区别
鼠标经过事件:
>
mouseover 和 mouseout 会有冒泡效果
>
mouseenter 和 mouseleave 没有冒泡效果 (
推荐
)
两种注册事件的区别
-
传统on注册(L0) 同一个对象,后面注册的事件会覆盖前面注册(同一个事件) 直接使用null覆盖偶就可以实现事件的解绑 都是冒泡阶段执行的
-
事件监听注册(L2)语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)后面注册的事件不会覆盖前面注册的事件(同一个事件)可以通过第三个参数去确定是在冒泡或者捕获阶段执行必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)匿名函数无法被解绑
2.事件委托
含义:事件委托是利用事件流的特征解决一些开发需求的知识技巧
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点。
给
父元素注册事件
,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
件
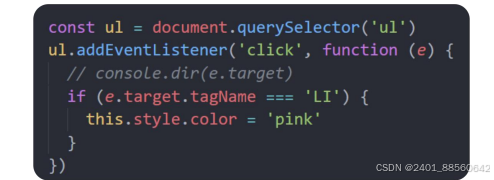
实现:事件对象.target. tagName 可以获得真正触发事件的元素
ul.addEventListener('click' , function(){}) 执行父级点击事件

总结:
1. 事件委托的好处是什么?
减少注册次数,提高了程序性能
2. 事件委托是委托给了谁?父元素还是子元素?
父元素
3. 如何找到真正触发的元素?
事件对象.target.tagName

3. 其他事件
3.1 页面加载事件
-
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
-
优点:
有些时候需要等页面资源全部处理完了做一些事情 老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
事件名:load
-
监听页面所有资源加载完毕:
给 window 添加 load 事件

注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
-
TML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
-
事件名:DOMContentLoaded
-
监听页面DOM加载完毕:给 document 添加 DOMContentLoaded 事件

总结:
1. 页面加载事件有哪两个?如何添加?
load 事件
监听整个页面资源给
window
加
DOMContentLoaded
给
document
加
无需等待样式表、图像等完全加载
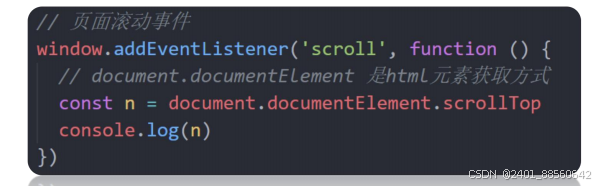
3.2 页面滚动事件
-
滚动条在滚动的时候持续触发的事件
-
为什么要学?很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
-
事件名:scroll
-
监听整个页面滚动:

- 给 window 或 document 添加 scroll 事件
-
监听某个元素的内部滚动直接给某个元素加即可
-
使用场景:我们想要页面滚动一段距离,比如100px,就让某些元素显示隐藏,那我们怎么知道,页面滚动了100像素呢
- 就可以使用scroll 来检测滚动的距离
3.2 页面滚动事件-获取位置
-
scrollLeft和scrollTop (属性)
-
获取被卷去的大小获取元素内容往左、往上滚出去看不到的距离这两个值是可 读写 的
-
尽量在scroll事件里面获取被卷去的距离
div.addEventListener('scroll',funtion()
{
console.log(this,scrollTop)
})
-
开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素zonjie
-
-
总结:
-
1. 被卷去的头部或者左侧用那个属性?是否可以读取和修改?scrollTop / scrollLeft可以读取,也可以修改(赋值)2. 检测页面滚动的头部距离(被卷去的头部)用那个属性?document.documentElement.scrollTop

3.2 页面滚动事件-滚动到指定的坐标
- scrollTo() 方法可把内容滚动到指定的坐标
-
语法:元素.scrollTo(x, y)
-
例如:

3.3 页面尺寸事件
- 会在窗口尺寸改变的时候触发事件:
-
resize

-
检测屏幕宽度:

3.3 页面尺寸事件-获取元素宽高
- 获取宽高:
- 获取元素的可见部分宽高(不包含边框,margin,滚动条等)
- clientWidth和clientHeight

4.元素尺寸于位置
-
使用场景:
-
前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。简单说,就是通过js的方式,得到 元素在页面中的位置这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了

4. 1元素尺寸于位置-尺寸
-
获取宽高:
-
获取元素的自身宽高、包含元素自身设置的宽高、padding、borderoffsetWidth和offsetHeight获取出来的是数值,方便计算注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
-
获取位置:
-
获取元素距离自己定位父级元素的左、上距离offsetLeft和offsetTop 注意是只读属性
-
1. offsetLeft和offsetTop 注意是只读属性
-
获取元素距离自己定位父级元素的左、上距离

总结:
1. offsetWidth和offsetHeight是得到元素什么的宽高?
内容 + padding + border
2. offsetTop和offsetLeft 得到位置以谁为准?
带有定位的父级
如果都没有则以 文档左上角 为准
4. 1元素尺寸于位置-尺寸
- 获取位置:
- 2. element.getBoundingClientRect()
- 方法返回元素的大小及其相对于视口的位置
总结:

Web APIs 第四天
Dom节点&移动端滑动
1. 日期对象
- 日期对象:用来表示时间的对象
-
作用:可以得到当前系统时间
-
学习路径:1. 实例化2. 日期对象方法3. 时间戳

1.1 实例化
-
在代码中发现了 new 关键字时,一般将这个操作称为 实例化
-
创建一个时间对象并获取时间获得当前时间
const date = new Date()
获得指定时间
const date =new Date ('2008-8-8')
consle.log(date)2.2 日期对象方法
使用场景:
因为日期对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式

2.3时间戳
-
使用场景: 如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成
-
什么是时间戳:是指1970年01月01日00时00分00秒起至现在的 毫秒数 ,它是一种特殊的计量时间的方式
-
算法:
-
将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是 倒计时时间比如 将来时间戳 2000ms - 现在时间戳 1000ms = 1000ms1000ms 转换为就是 0小时0分1秒
-
三种方式获取时间戳:
-
1.使用 getTime() 方法
const date = new Date() consle.log(date.getTime()) -
2.简写 +new Date()
consle.log(+new Date()) -
3. 使用 Date.now()
consle.log(Date.now)
总结:
1. 实例化日期对象怎么写?
new Date()
2. 日期对象方法里面月份和星期有什么注意的?
月份是0~11, 星期是 0~6
3. 获取时间戳有哪三种方式?重点记住那个?
date.getTime()
+new Date()
Date.now()
重点记住 +new Date() 因为可以返回当前时间戳或者指定的
时间戳
2.节点操作
1.1DOM节点
-
DOM节点
-
DOM树里每一个内容都称之为节点
-
节点类型元素节点
-
所有的标签 比如 body、 div
-
html 是根节点
属性节点 -
-
所有的属性 比如 href文本节点
- 所有的文本
其他

总结
1. 什么是DOM 节点?
DOM树里每一个内容都称之为节点
2. DOM节点的分类?
元素节点 比如 div标签
属性节点 比如 class属性
文本节点 比如标签里面的文字
3. 我们重点记住那个节点?
元素节点
可以更好的让我们理清标签元素之间的关系
2.2 查找节点
- 关闭二维码案例:
-
点击关闭按钮, 关闭的是二维码的盒子, 还要获取erweima盒子
-
思考:
-
关闭按钮 和 erweima 是什么关系呢?父子关系所以,我们完全可以这样做:点击关闭按钮, 直接关闭它的爸爸,就无需获取erweima元素了
-
节点关系:针对的找亲戚返回的都是对象父节点子节点兄弟节点

父节点查找:
-
parentNode 属性
-
返回最近一级的父节点 找不到返回为null子元素.parentNode
子节点查找:
- childNodes
- 获得所有子节点、包括文本节点(空格、换行)、注释节点等
- children 属性 (重点)
-
仅获得所有元素节点返回的还是一个伪数组
父元素.children兄弟关系查找:
- 下一个兄弟节点
-
nextElementSibling 属性
-
上一个兄弟节点previousElementSibling 属性
总结:
1. 查找父节点用那个属性?
parentNode
2. 查找所有子节点用那个属性?
children
3. 查找兄弟节点用那个属性?
nextElementSibling
previousElementSibling
2.3 增加节点
-
很多情况下,我们需要在页面中增加元素
-
比如,点击发布按钮,可以新增一条信息
-
一般情况下,我们新增节点,按照如下操作:
-
创建一个新的节点把创建的新的节点放入到指定的元素内部
-
学习路线:创建节点追加节点

2.3 增加节点
1.创建节点
-
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
-
创建元素节点方法:

2.追加节点
-
要想在界面看到,还得插入到某个父元素中
-
插入到父元素的最后一个子元素:

-
插入到父元素中某个子元素的前面

2.3 增加节点
-
特殊情况下,我们新增节点,按照如下操作:
-
复制一个原有的节点
-
把复制的节点放入到指定的元素内部
-
克隆节
-

cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为true,则代表克隆时会包含后代节点一起克隆
-
若为false,则代表克隆时不包含后代节点
- 默认为
3. M端事件
M端常见的事件
移动端也有自己独特的地方。比如
触屏事件 touch
(也称触摸事件),Android 和 IOS 都有。
-
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔 )对屏幕或者触控板操作。
-
常见的触屏事件如下:

4.插件
-
插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
-
学习插件的基本过程
- 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
- 看在线演示,找到符合自己需求的demo https://www.swiper.com.cn/demo/index.html
- 查看基本使用流程 https://www.swiper.com.cn/usage/index.html
- 查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
- 注意: 多个swiper同时使用的时候, 类名需要注意区分























 2110
2110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








