前言:本章将介绍有关HTML5的常用标签,废话不多说,我们直接进入正题。
在开始学习前,我们先来了解下↓↓↓↓↓
什么是 HTML?
HTML 是用来描述网页的一种语言。指的是超文本标记语言: HyperText Markup Language,不是一种编程语言,而是一种标记语言。使用标记标签来描述网页,包含了HTML 标签及文本内容。HTML文档也叫做 web 页面。
1、基本结构
| <DOCTYPE> | 位于文档最顶部,用于向浏览器说明当前文档使用的是哪种HTML标准。 |
| <html></html> | 与DOCTYPE同级,处于文档最前面,用于标记html文档的开始与结束,即浏览器从<html>开始解释到遇到<html>为止。 |
| <head></head> | 用来记录网页的头部信息,也被叫头部标记。通常存放一些记录网页内容的信息,例如页面标题、描述、关键词等。 |
| <body><body> | 文档主体标签,位于头部之后,定义网页上显示的主要内容与显示格式,是整个网页的核心。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!--基本结构快捷键:输入英文感叹号按 ENTER 键-->常用的特殊符号及对应的字符实体
| 特殊符号 | 字符实体 |
| 空格 | |
| 大于(>) | > |
| 小于(<) | < |
| 引号( ' ' ) | " |
| 版权号(©) | © |
2、标题文字标签与文本格式化标签
标题文字标签格式:<h# align="left | center | right">标题文字</h#>
“#”用来指定标题文字大小,取1~6间整数值,取1时文字最大,取6时文字最小。
常用的文本格式化标签
| 标签 | 显示效果 |
| <b> </b>和<strong> </strong> | 文字以粗体方式显示(b为加粗文本,strong为强调文本) |
| <i> </i>和<em> </em> | 文字以斜体方式显示(i为倾斜文本,em为强调文本) |
| <del> </del> | 文字以加删除线方式显示 |
| <ins> </ins> | 文字以加下划线方式显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 align="center">一级标题居中</h1>
<h2 align="left">二级标题左对齐</h2>
<h3 align="right">三级标题右对齐</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<b>定义文本粗体</b> <br>
<strong>定义强调文本(以粗体方式显示)</strong> <br>
<i>定义斜体字</i> <br>
<em>定义强调文本(以斜体方式显示)</em> <br>
<del>删除线文本</del> <br>
<ins>下划线文本</ins>
</body>
</html>运行效果:

3、段落标签、换行标签、水平线标签
段落标签<p> </p>:HTML格式中特有的段落元素,会根据窗口的宽度自动转到下一行。
换行标签<br>:放任意一行中的任意位置都会使该行从该位置换行。
水平线标签<hr>:单标签,创建横跨网页的水平线。
| 属性 | 描述 |
| align | 水平线对齐方式,有 left、center、right 三种,默认为center |
| size | 水平线的粗细,以像素为单位,默认为2像素 |
| color | 水平线颜色 |
| width | 水平线宽度,可以是像素值,也可以是浏览器窗口的百分比,默认为100% |
| noshade | 设置线段是否显示阴影 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
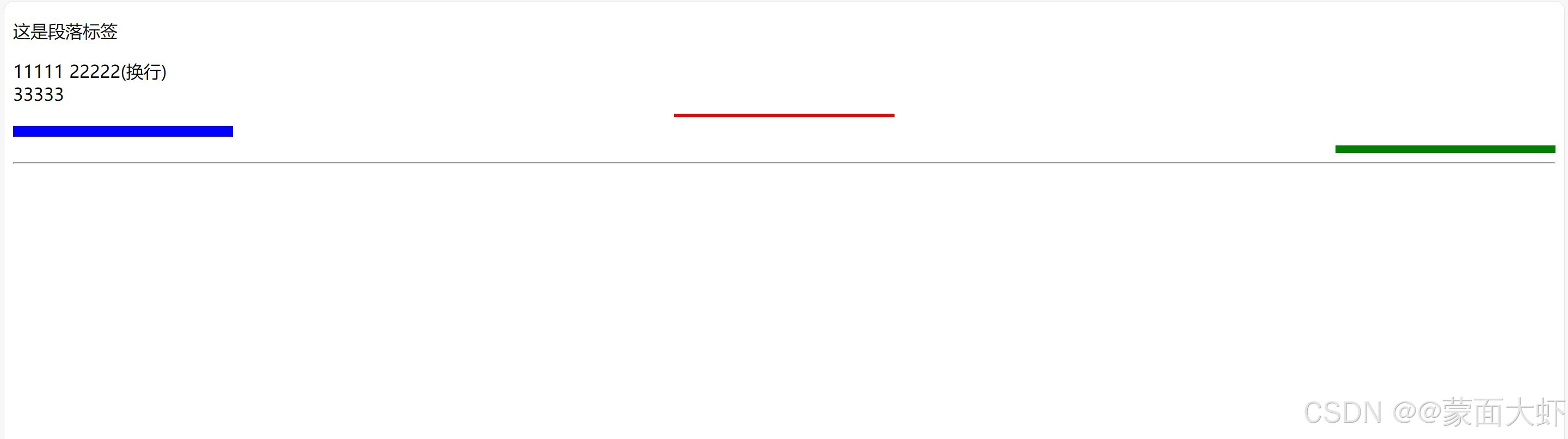
<p>这是段落标签</p> <!--段落标签是块级元素,会自动换行-->
11111
22222(换行)<br>33333
<hr color="red" align="center" size="3px" width="200px" noshade="noshade">
<hr color="blue" align="left" size="10px" width="200px">
<hr color="green" align="right" size="7px" width="200px" noshade="noshade">
<hr> <!--不设任何属性的hr标签-->
</body>
</html>运行效果:

4、图像标签
图片的导入分网络导入和本地导入,而本地导入图片又分相对路径和绝对路径两种,不管是哪种导入,用的都是<img>标签,也都是下面的属性。
图像标签<img>
标签属性:src=“图像的路径”
alt=“图像无法显示时显示的说明文字”
title=“鼠标悬停时提示的文字”
width=“图像宽度” height=“图像高度”
border=“边框宽度”
hspace=“水平边距” vspace=“垂直边距”
align=“环绕方式/对齐方式”
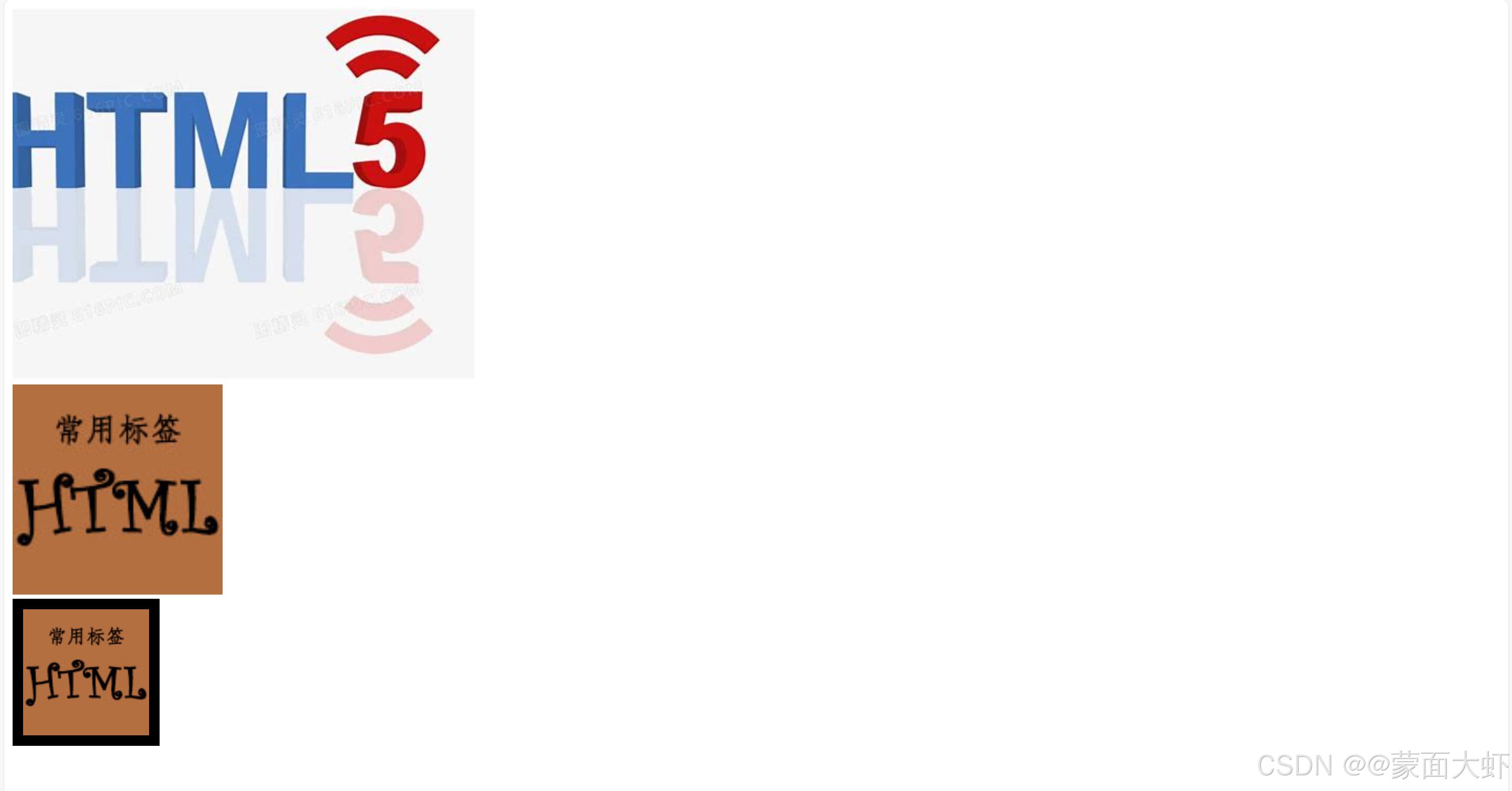
<!--从网络导入图片-->
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.FqenlE_KLBIMFs7WV8IlWwHaFj?w=223&h=180&c=7&r=0&o=5&dpr=2&pid=1.7"> <br>
<!--从本地导入图片 绝对路径-->
<img src="D:\前端\未标题-3.jpg" width="200px" height="200px"> <br>
<!--从本地导入图片 相对路径-->
<img src="../未标题-3.jpg" border="10px">
<!-- “.”——代表目前所在目录
“..”——代表上一层目录
“/”——代表根目录
--!>
5、编排超链接
什么是“超链接”?
超链接是指从一个网页或者其它文件指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
超链接标签:<a href=" # ”> 文字 </a>
跳转当前H5网页文档中的某个地方(先建立锚点,然后链接锚点)
建立锚点:<a name="书签名">书签内容</a>
链接锚点:<a href="#书签名">链接文字</a>
<a href="https://tse1-mm.cn.bing.net/th/id/OIP-C.FqenlE_KLBIMFs7WV8IlWwHaFj?w=223&h=180&c=7&r=0&o=5&dpr=2&pid=1.7">跳转外部链接</a>
<a href="D:\前端\未标题-3.jpg">跳转内部链接(绝对路径)</a>
<a href="../未标题-3.jpg">跳转内部链接(相对路径)</a> 6、编排列表
列表标签分有序与无序两种,无序列表用得比有序列表多,现在来看看两个列表的区别。
有序列表标签:<ol>
<ol>的type属性:<ol start=“起始数字” type=列表符号类型>
type可取A、a、Ⅰ、i、1。
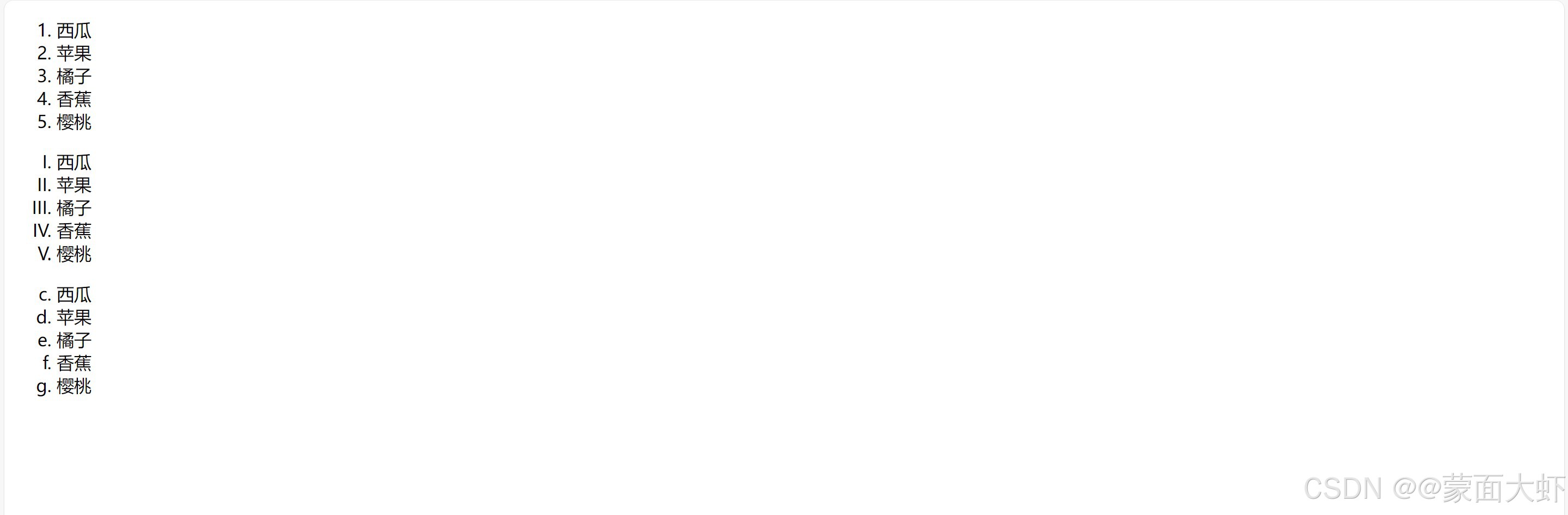
<!--快捷键ol>li*5(5为数量)-->
<ol>
<li>西瓜</li>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>樱桃</li>
</ol> <!-- 默认type=“1” -->
<ol type="I">
<li>西瓜</li>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>樱桃</li>
</ol>
<!--添加两个属性-->
<ol start="3" type="a">
<li>西瓜</li>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>樱桃</li>
</ol>
无序列表标签<ul>
<ul>的type属性:disc默认实心圆、circle空心圆、square小方块、none不显示
<ul>
<li>西瓜</li>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>樱桃</li>
</ul>
<ul type="circle">
<li>西瓜</li>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>樱桃</li>
</ul>
<ul type="none">
<li>西瓜</li>
<li>苹果</li>
<li type="square">橘子</li> <!--li 也有 type 属性-->
<li>香蕉</li>
<li>樱桃</li>
</ul>
<!--快捷键ul>li*5-->7、编排表格
<table>用于创建列表
<tr>表格中的一行
<td>表格中的单元格
<th> 表格中的表头单元格 <th>中的scope属性取值col或row用来表明此元素是列标题还是行标题
<tr>、<th>、<td>都有align属性
跨行是指单元格垂直合并,在<th>和<td>标签中使用(保留上边单元格,删除下边多余单元格)
语法:<table>
<tr>
<td rowspan="所跨的行数">单元格内容</td>
</tr>
</table>
跨列是指单元格水平合并,在<th>和<td>标签中使用(保留左边单元格,删除右边多余单元格)
语法:<table>
<tr>
<td colspan="所跨的列数">单元格内容</td>
</tr>
</table>
表 格 的 常 用 属 性
| 属性 | 取 值 | 描 述 |
| border | 像素 | 设置表格边框的宽度 |
| width | 像素或百分比 | 设置表格的宽度(也可以设置单元格) |
| height | 像素或百分比 | 设置表格的高度(也可以设置单元格) |
| align | left、center、right | 设置表格相对周围元素的对齐方式 |
| rules | none、groups、rows、cols、all | 设置表格中的表格线显示方式,默认是all |
| frame | void、above、below、hsides、vsides、lhs、rhs、box、border | 设置表格的外部边框的显示方式 |
| cellpadding | 像素或百分比 | 设置单元格与其内容之间的距离 |
| cellspacing | 像素或百分比 | 设置单元格之间的距离 |
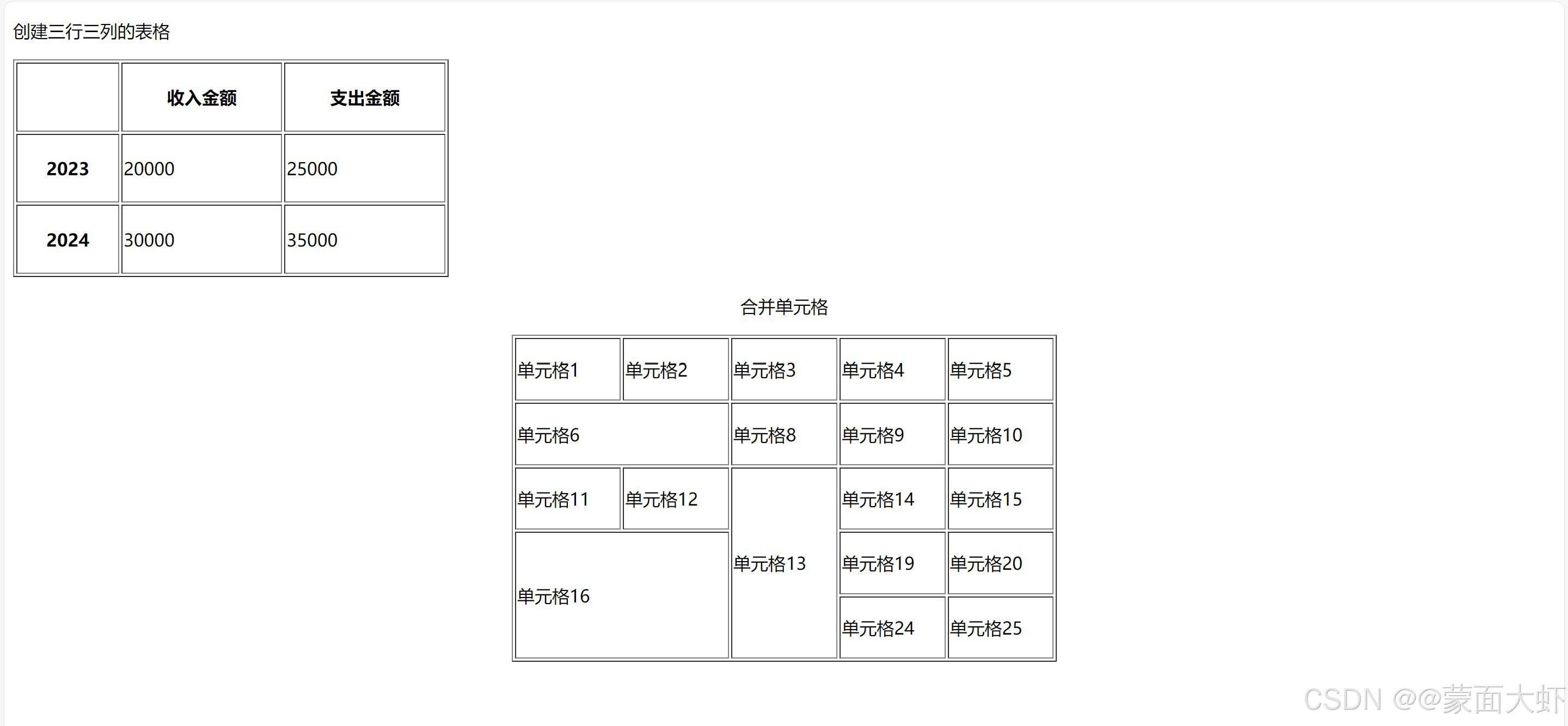
<p>创建三行三列的表格</p>
<table border="1" width="400" height="200">
<tr align="center">
<th></th>
<th scope="col">收入金额</th>
<th scope="col">支出金额</th>
</tr>
<tr>
<th scope="row">2023</th>
<td>20000</td>
<td>25000</td>
</tr>
<tr>
<th scope="row">2024</th>
<td>30000</td>
<td>35000</td>
</tr>
</table>
<p align="center">合并单元格</p> <!--利用<td>或<th>的跨行跨列属性来实现 -->
<table border="1" width="500" height="300" align="center">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td colspan="2">单元格6</td>
<td>单元格8</td>
<td>单元格9</td>
<td>单元格10</td>
</tr>
<tr>
<td>单元格11</td>
<td>单元格12</td>
<td rowspan="3">单元格13</td>
<td>单元格14</td>
<td>单元格15</td>
</tr>
<tr>
<td colspan="2" rowspan="2">单元格16</td> <!--先水平后垂直合并-->
<td>单元格19</td>
<td>单元格20</td>
</tr>
<tr>
<td>单元格24</td>
<td>单元格25</td>
</tr>
</table> 
8、编排表单
用户输入内容的模块,如登录注册、搜索框
表单标签<form>
常用属性:action=“url” name=“form_1” method=“get|post”
action用于指定接收并处理表单数据的服务器url地址
name用来区分一个网页中的多个表单
method用于设置表单数据的提交方式,默认为get
表单元素有很多,目前只需掌握输入标签<input>
type属性控制<input>的表现形式
| 属性值 | 说明 | 属性值 | 说明 |
| text | 文本框 | button | 标准按钮 |
| password | 密码框 | submit | 提交按钮 |
| file | 文件域 | reset | 重置按钮 |
| checkbox | 复选框 | radio | 单选按钮 |
| image | 图像域 |
其他属性:name指定文件名称;value指定当表单被载入时,在输入域中出现的默认文本;size改变文本框的字符宽度;maxlength限制输入框的最大字符数
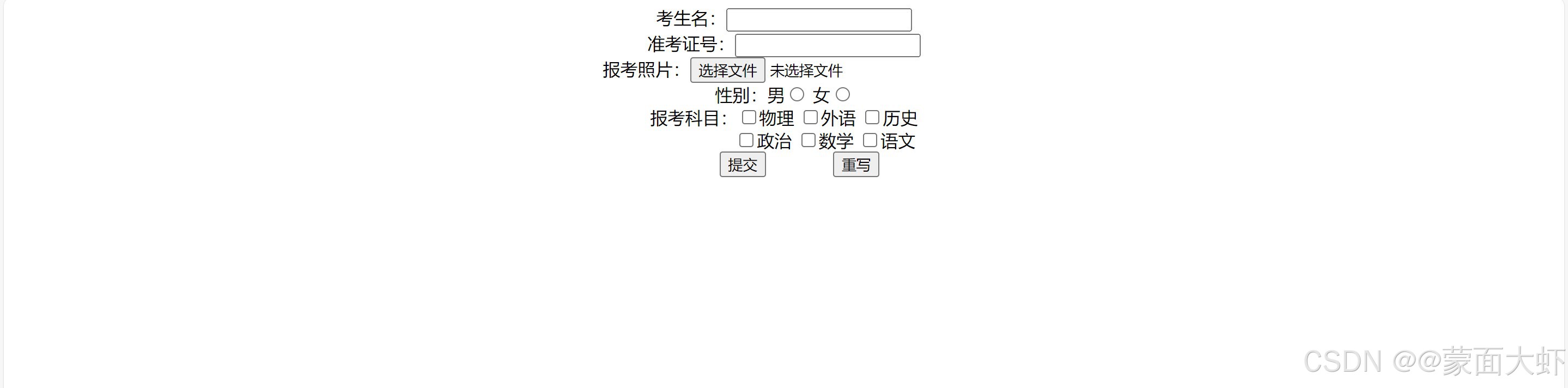
<form action="" align="center">
考生名:<input type="text"><br>
准考证号:<input type="password"><br>
报考照片:<input type="file" value="上传报名照片"><br>
性别:男<input type="radio" name="x">
女<input type="radio" name="x"><br>
报考科目:<input type="checkbox" name="subject" id="subject" value="物理">物理
<input type="checkbox" name="subject" id="subject" value="外语">外语
<input type="checkbox" name="subject" id="subject" value="历史">历史<br>
<input type="checkbox" name="subject" id="subject" value="政治">政治
<input type="checkbox" name="subject" id="subject" value="数学">数学
<input type="checkbox" name="subject" id="subject" value="语文">语文<br>
<input type="submit" name="submit" value="提交">
<input type="reset" name="submit2" value="重写">
</form>
9、拓展
块级元素和内联(行内)元素的概念
| 块级元素 | 内联元素 |
| 块元素在页面独占一行(自上而下垂直排列) | 行内元素不会独占页面中的一行,只占自身的大小 |
| 可以设置 width、heigh 属性 | 行内元素设置 width、heigh 属性无效 |
| 一般块级元素可以包含行内元素和其他块级元素 | 一般行内元素包含行内元素不包含块元素 |
常见块级元素 div(无实际意义) 、form、h1~h6、hr、p、table、ul等
常见行内元素 span(无实际意义)、a、b、em、i、strong等
行内元素可设置宽高的元素(可理解为行内块级元素):img、input
div的英文全称为division,意为“分区”。<div>标签是一个块级元素,用来为HTML文档中大块内容提供结构和背景,它可以把文档分割为独立的、不同的部分,每个部分的内容可以是任何HTML元素。
如果有多个<div>标签把文档分成多个部分,可以使用id或class属性来区分不同的<div>。由于<div>标签只用于
设置网页内容和结构,没有明显的外观和布局效果,所以-需要为其添加CSS样式属性,才能看到区块的外观和布局,这种方式叫作div+css(比如小米商城)
属性align用来设置分区中的文本块、文字段或标题在网页上的对齐方式,取值为:left、center和right,默认为left。
span元素不会单独占据一行,但可以将行内定义若干个区域,从而实现行内布局
<span>标签用来定义文档中一行的一部分,是行内元素。<span>元素的内容通常主要是文本。
以上所有代码均为参考,需注意代码标点符号是否为英文,
可亲自敲一遍来加深对此标签的理解,
本章内容已结束~~~
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








