echarts下载:推荐4.8版本
想获取更多的前端技术知识:请关注 公众号:胖梅web前端

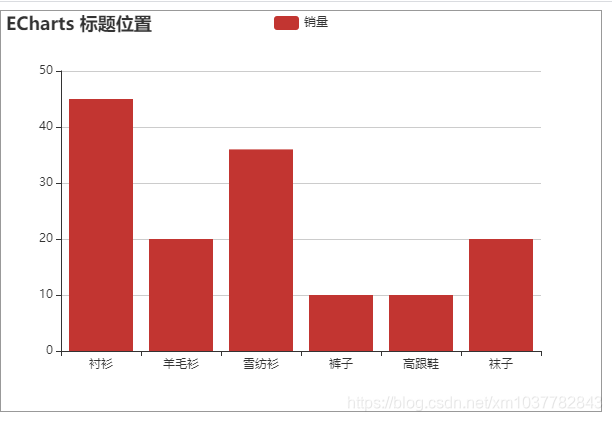
五分钟上手效果

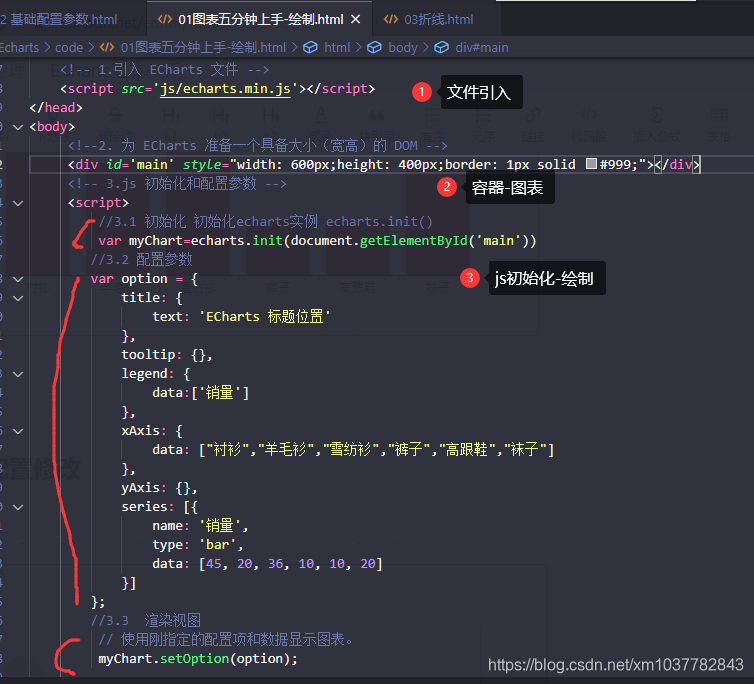
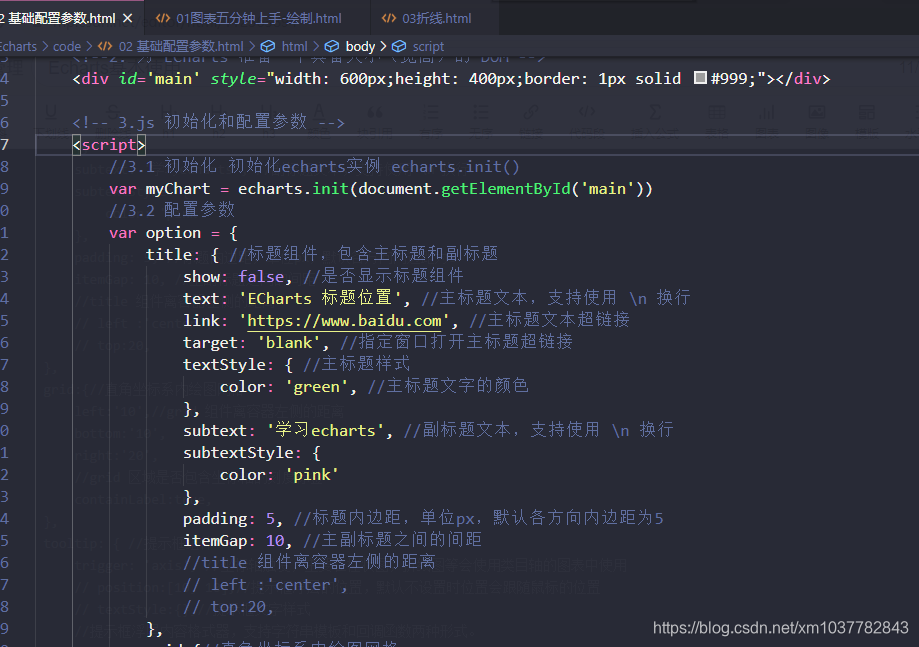
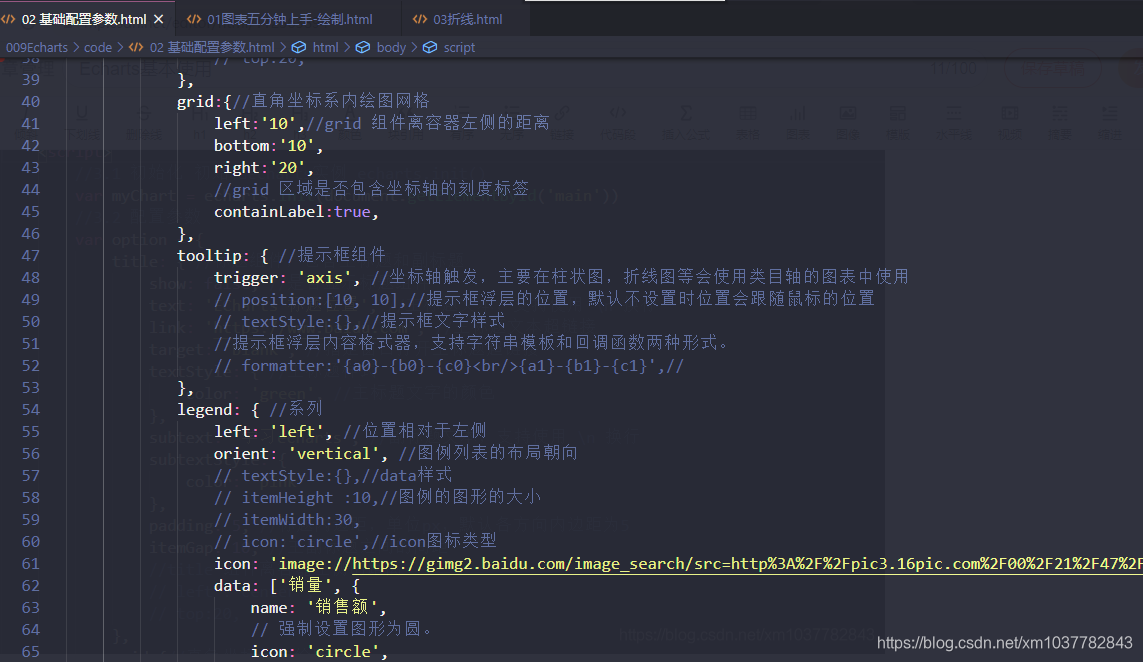
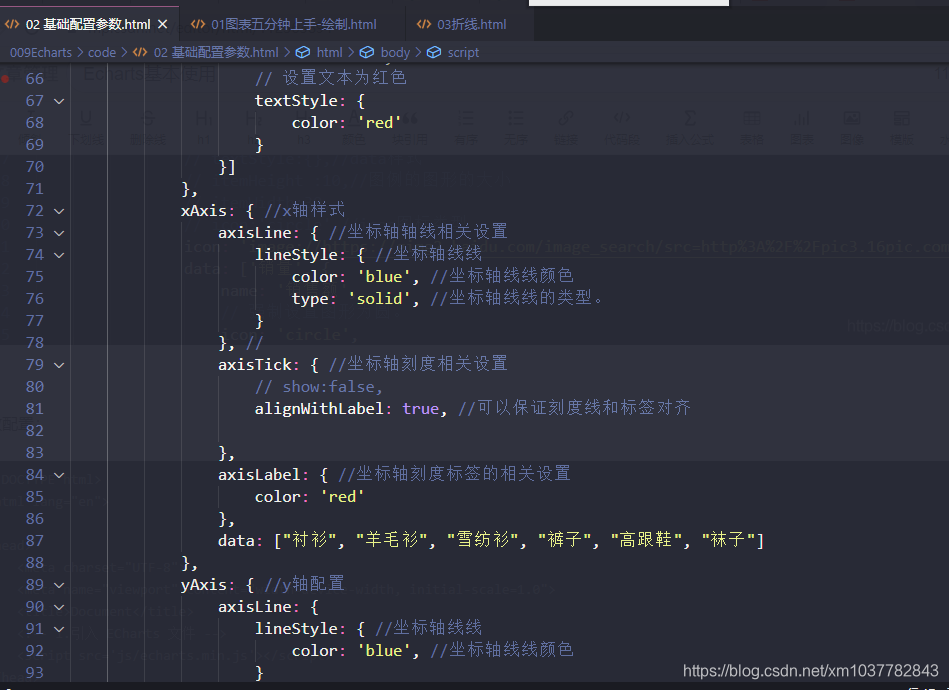
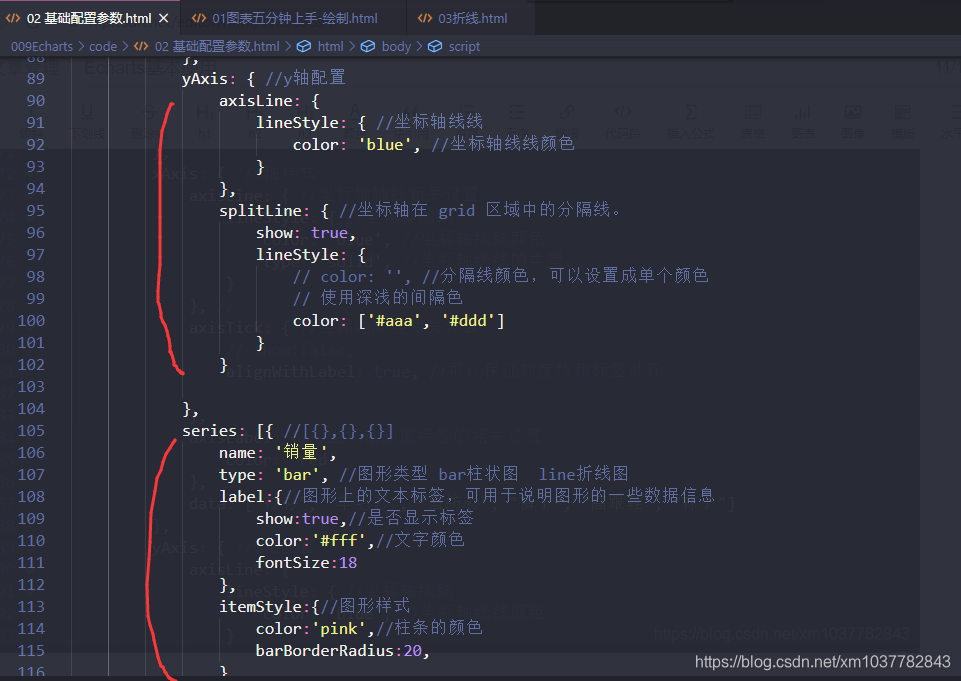
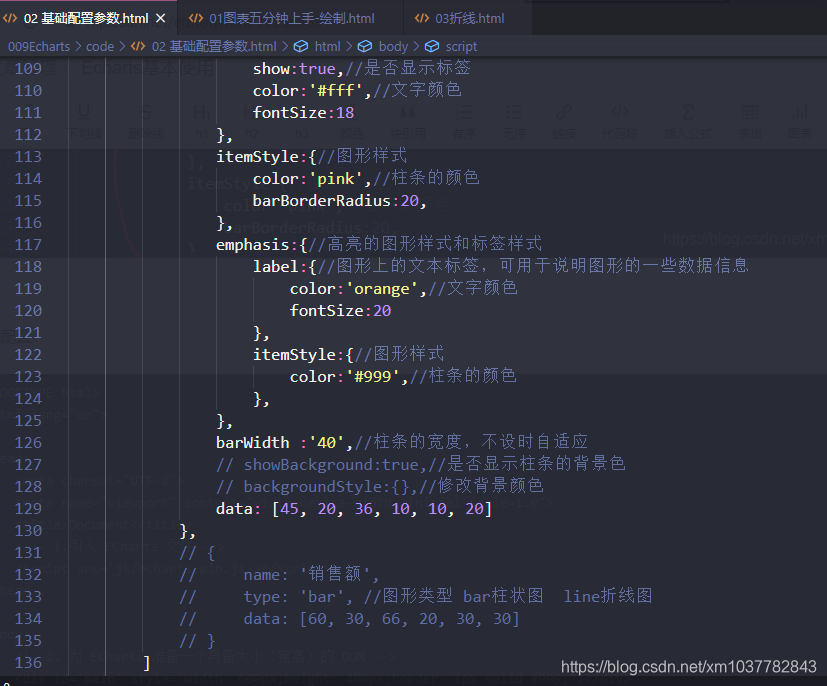
代码截图:

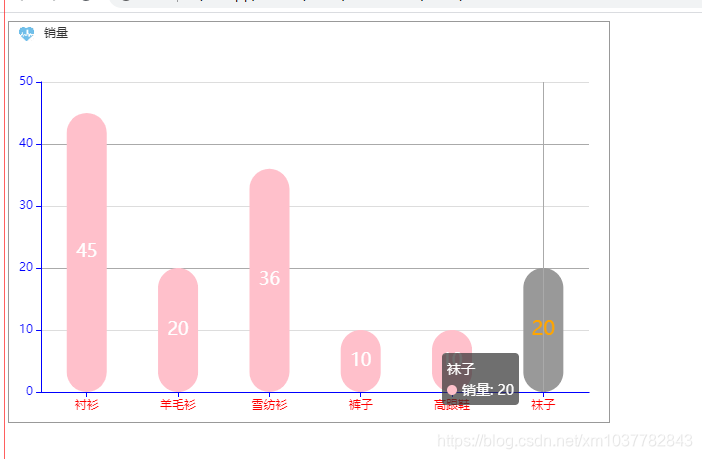
基本配置修改






完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.引入 ECharts 文件 -->
<script src='js/echarts.min.js'></script>
</head>
<body>
<!--2. 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id='main' style="width: 600px;height: 400px;border: 1px solid #999;"></div>
<!-- 3.js 初始化和配置参数 -->
<script>
//3.1 初始化 初始化echarts实例 echarts.init()
var myChart = echarts.init(document.getElementById('main'))
//3.2 配置参数
var option = {
title: { //标题组件,包含主标题和副标题
show: false, //是否显示标题组件
text: 'ECharts 标题位置', //主标题文本,支持使用 \n 换行
link: 'https://www.baidu.com', //主标题文本超链接
target: 'blank', //指定窗口打开主标题超链接
textStyle: { //主标题样式
color: 'green', //主标题文字的颜色
},
subtext: '学习echarts', //副标题文本,支持使用 \n 换行
subtextStyle: {
color: 'pink'
},
padding: 5, //标题内边距,单位px,默认各方向内边距为5
itemGap: 10, //主副标题之间的间距
//title 组件离容器左侧的距离
// left :'center',
// top:20,
},
grid:{//直角坐标系内绘图网格
left:'10',//grid 组件离容器左侧的距离
bottom:'10',
right:'20',
//grid 区域是否包含坐标轴的刻度标签
containLabel:true,
},
tooltip: { //提示框组件
trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
// position:[10, 10],//提示框浮层的位置,默认不设置时位置会跟随鼠标的位置
// textStyle:{},//提示框文字样式
//提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
// formatter:'{a0}-{b0}-{c0}<br/>{a1}-{b1}-{c1}',//
},
legend: { //系列
left: 'left', //位置相对于左侧
orient: 'vertical', //图例列表的布局朝向
// textStyle:{},//data样式
// itemHeight :10,//图例的图形的大小
// itemWidth:30,
// icon:'circle',//icon图标类型
icon: 'image://https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic3.16pic.com%2F00%2F21%2F47%2F16pic_2147912_b.jpg&refer=http%3A%2F%2Fpic3.16pic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1612667335&t=4335823139cb7efd3aea2eb5406b5c3b', //指定图片icon
data: ['销量', {
name: '销售额',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}]
},
xAxis: { //x轴样式
axisLine: { //坐标轴轴线相关设置
lineStyle: { //坐标轴线线
color: 'blue', //坐标轴线线颜色
type: 'solid', //坐标轴线线的类型。
}
}, //
axisTick: { //坐标轴刻度相关设置
// show:false,
alignWithLabel: true, //可以保证刻度线和标签对齐
},
axisLabel: { //坐标轴刻度标签的相关设置
color: 'red'
},
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: { //y轴配置
axisLine: {
lineStyle: { //坐标轴线线
color: 'blue', //坐标轴线线颜色
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: true,
lineStyle: {
// color: '', //分隔线颜色,可以设置成单个颜色
// 使用深浅的间隔色
color: ['#aaa', '#ddd']
}
}
},
series: [{ //[{},{},{}]
name: '销量',
type: 'bar', //图形类型 bar柱状图 line折线图
label:{//图形上的文本标签,可用于说明图形的一些数据信息
show:true,//是否显示标签
color:'#fff',//文字颜色
fontSize:18
},
itemStyle:{//图形样式
color:'pink',//柱条的颜色
barBorderRadius:20,
},
emphasis:{//高亮的图形样式和标签样式
label:{//图形上的文本标签,可用于说明图形的一些数据信息
color:'orange',//文字颜色
fontSize:20
},
itemStyle:{//图形样式
color:'#999',//柱条的颜色
},
},
barWidth :'40',//柱条的宽度,不设时自适应
// showBackground:true,//是否显示柱条的背景色
// backgroundStyle:{},//修改背景颜色
data: [45, 20, 36, 10, 10, 20]
},
// {
// name: '销售额',
// type: 'bar', //图形类型 bar柱状图 line折线图
// data: [60, 30, 66, 20, 30, 30]
// }
]
};























 2296
2296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








