location是一个用于存储当前载入页面URL信息的对象
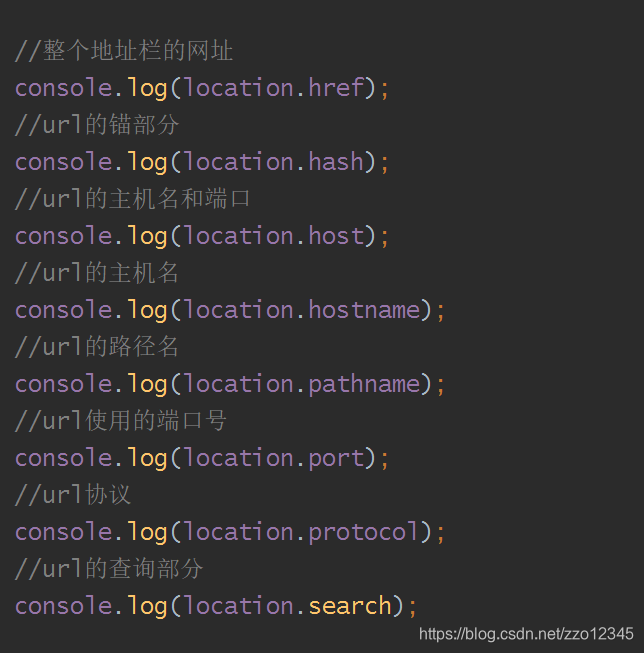
一、location的属性
二、location的方法
location对象提供了三个方法,分别是reload(), assign()和replace()
- reload()方法的作用是页面的重新加载,另外如果令window.location.href = window.location.href(可简化为location = location);也可以起到重新加载页面的作用
- assign()方法是载入一个新页面
- replace()方法是用一个新页面替换当前页面





 本文详细介绍了JavaScript中location对象的属性和方法,包括reload()用于页面重载,assign()用于加载新页面,以及replace()用于替换当前页面。通过这些方法,开发者可以有效地控制网页的导航行为。
本文详细介绍了JavaScript中location对象的属性和方法,包括reload()用于页面重载,assign()用于加载新页面,以及replace()用于替换当前页面。通过这些方法,开发者可以有效地控制网页的导航行为。

















 3253
3253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








