第5章系统实现
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1DC4y1g7JG/
三、运行截图:
编程人员在搭建的开发环境中,运用编程技术实现本系统设计的各个操作权限的功能。在本节中,就展示部分操作权限的功能与界面。
3.1 管理员功能实现
3.1.1 用户管理
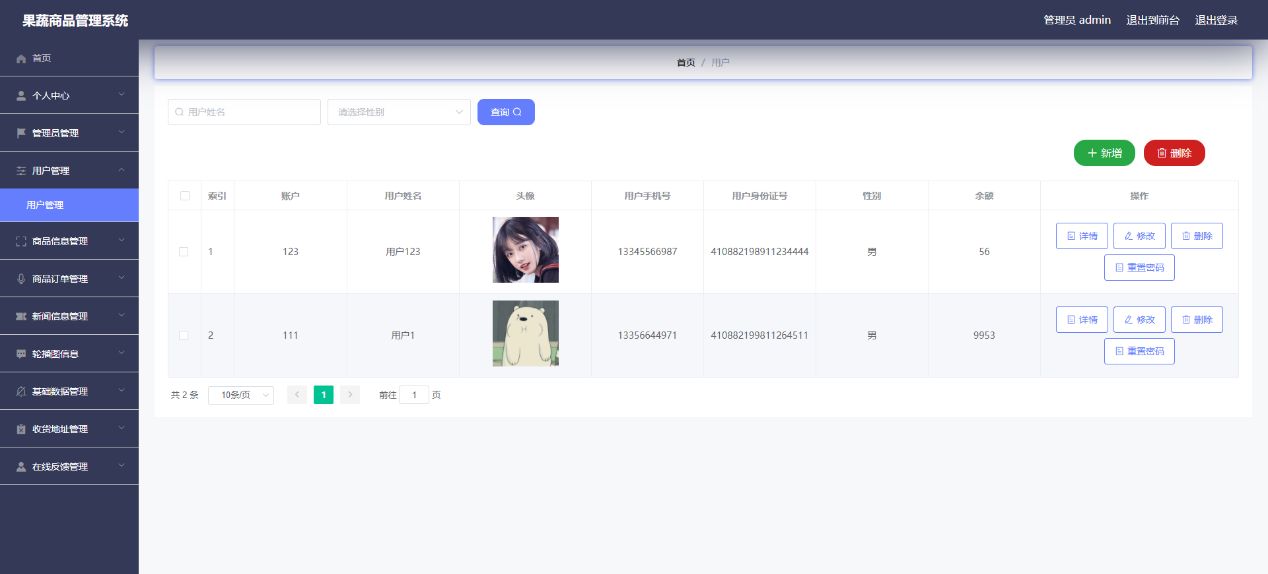
图3.1 即为编码实现的用户管理界面,管理员在该界面中能够对系统前端已经注册的用户资料进行管理,包括重置密码,更改或删除用户资料等操作。

图3.1 用户管理界面
3.1.2 商品订单管理
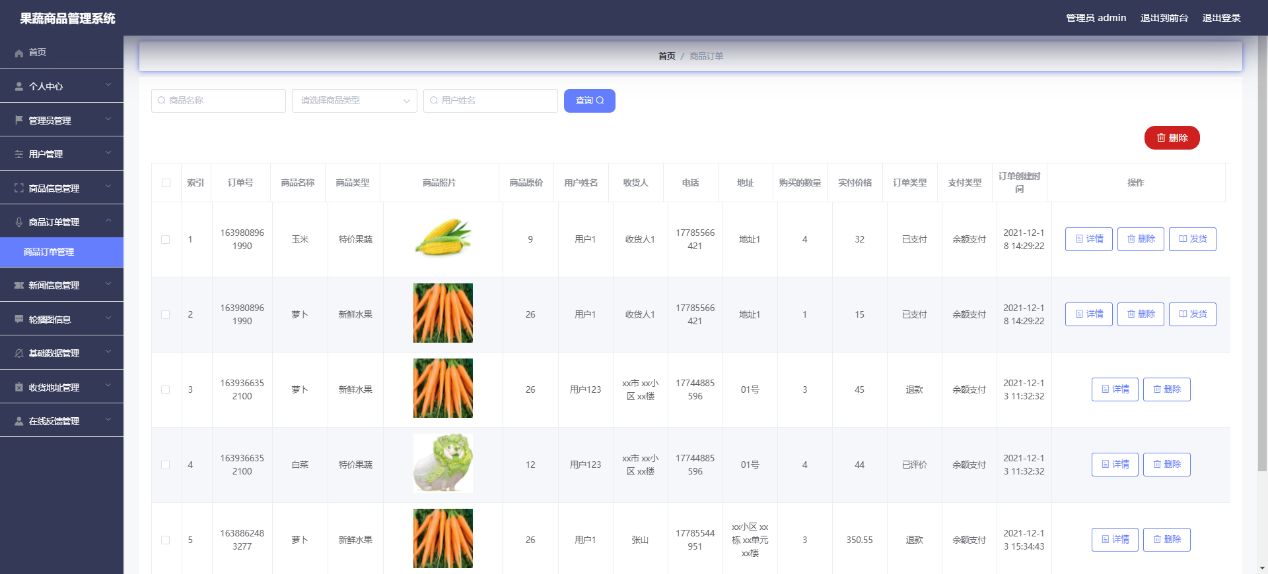
图3.2 即为编码实现的商品订单管理界面,管理员在该界面中查询用户订单,查看订单类型,对订单发货。

图3.2 商品订单管理界面
3.1.3 在线反馈管理
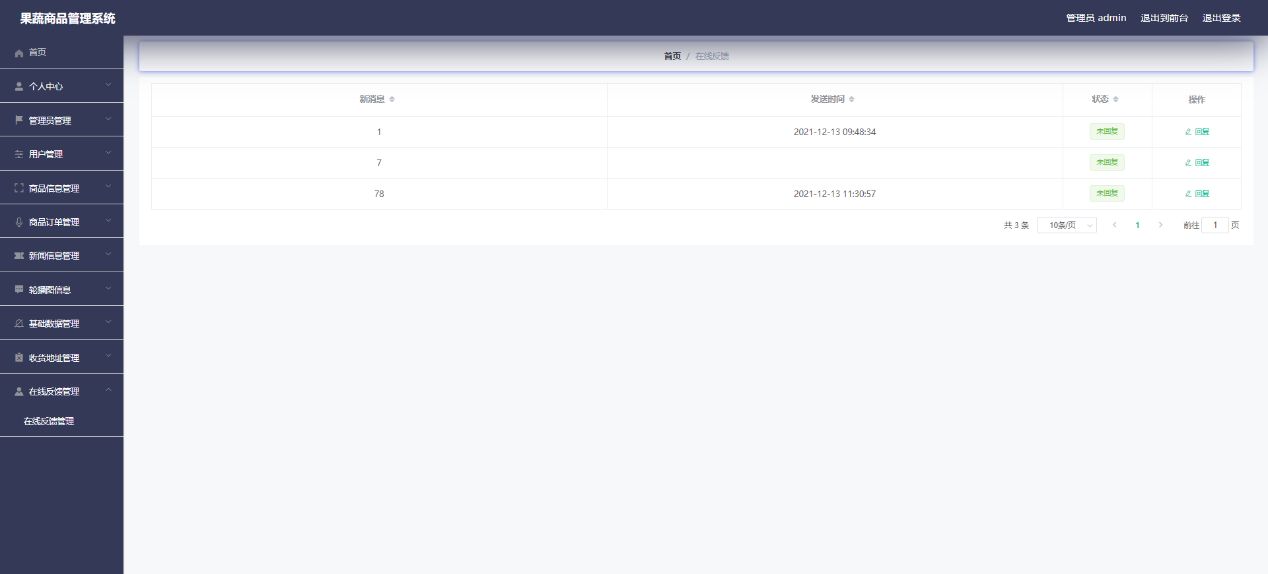
图3.3 即为编码实现的在线反馈管理界面,管理员在该界面中对未回复状态的新消息进行回复。

图3.3 在线反馈管理界面
3.1.4 新闻信息管理
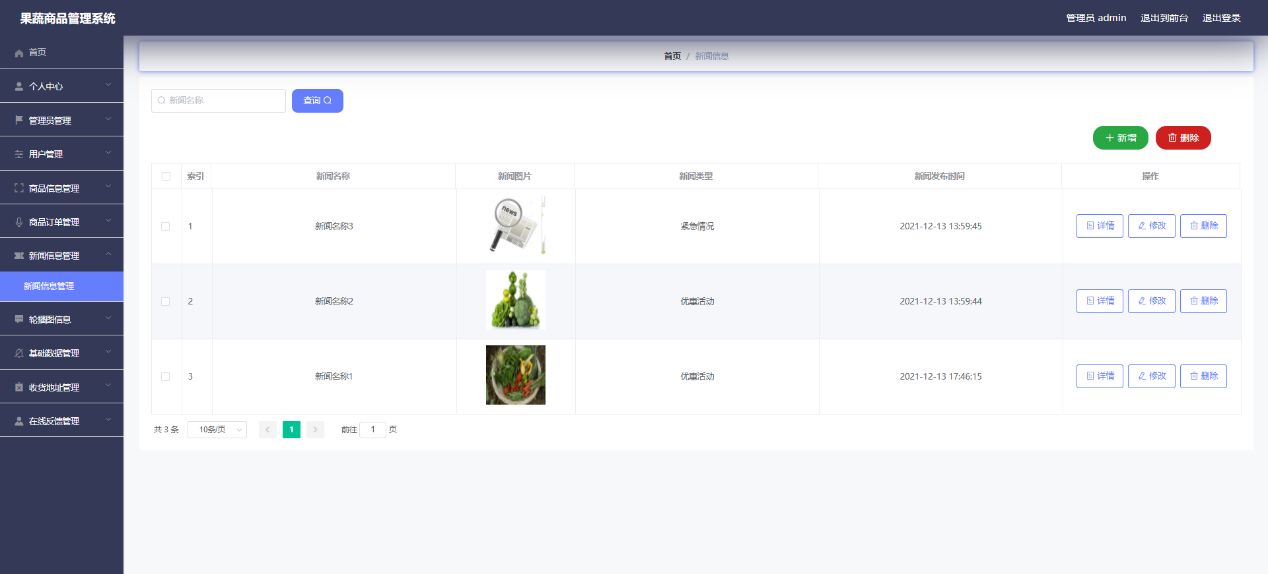
图3.4 即为编码实现的新闻信息管理界面,管理员在该界面中具备增删改查新闻信息的权限。

图3.4 新闻信息管理界面
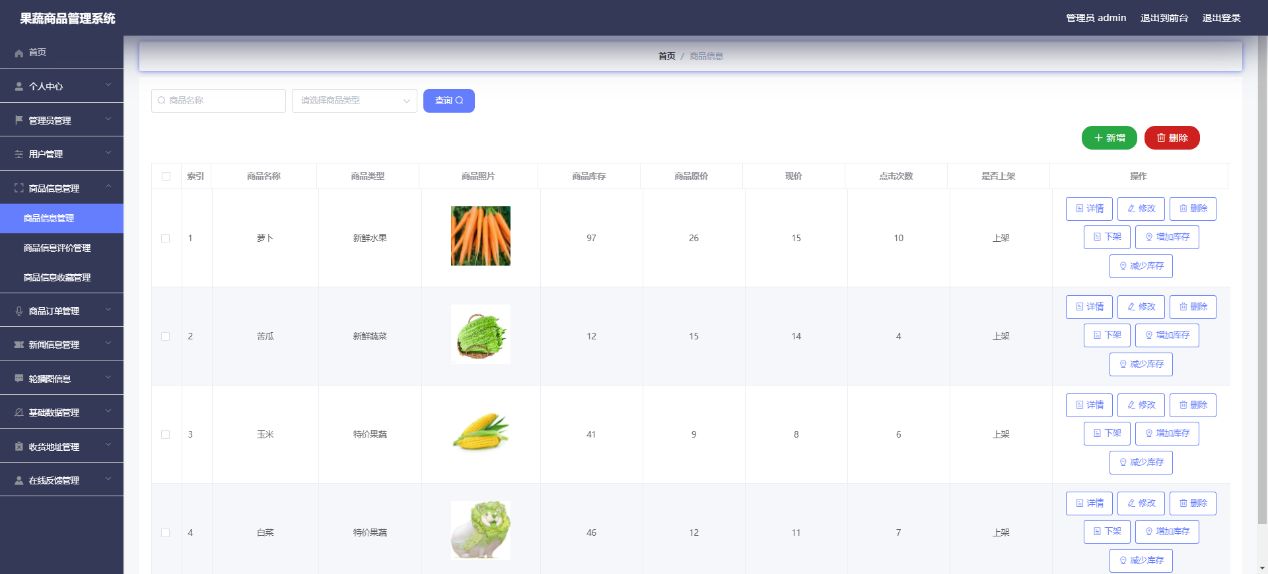
3.1.5 商品信息管理
图3.5 即为编码实现的商品信息管理界面,管理员在该界面中具备增删改查商品信息之外,还能下架商品,对商品的库存进行增加或减少操作。

图3.5 商品信息管理界面
3.2 用户功能实现
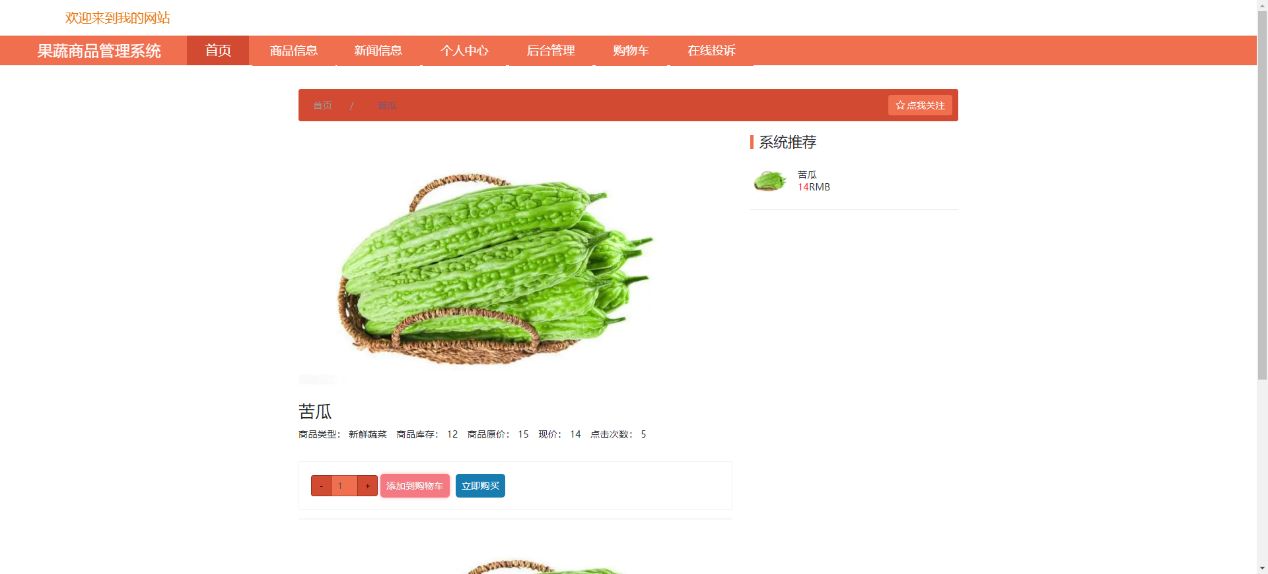
3.2.1 商品信息
图3.6 即为编码实现的商品信息界面,用户在该界面中实现对商品的购买,加入购物车以及关注商品等操作。

图3.6 商品信息界面
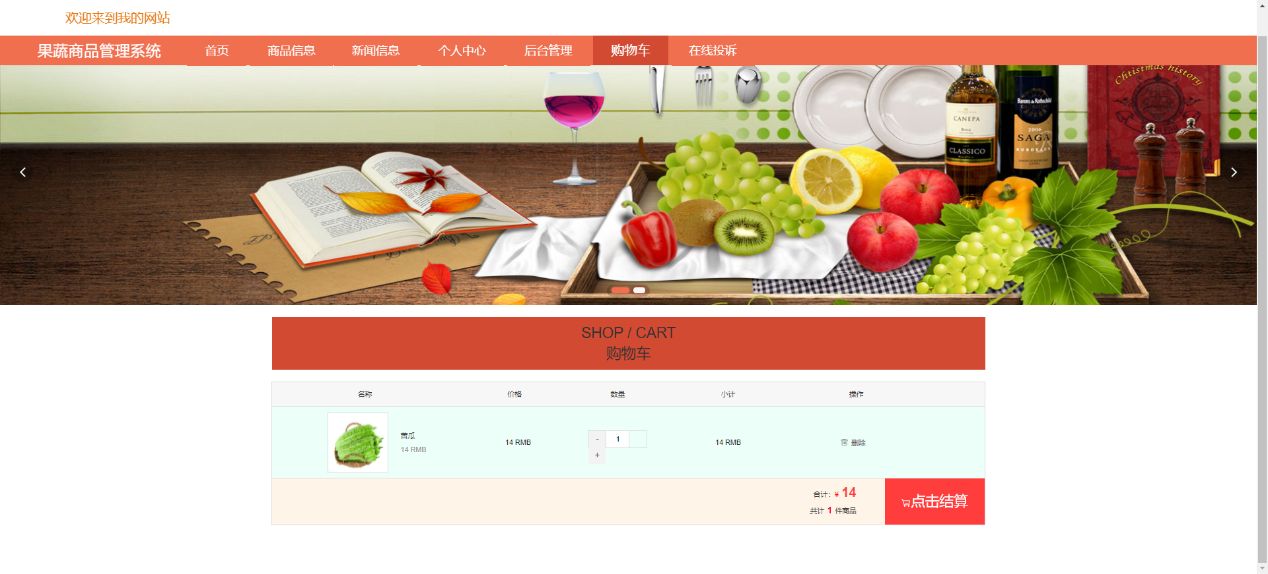
3.2.2 购物车
图3.7 即为编码实现的购物车界面,用户在该界面中完成对需要购买的商品进行数量更改或删除不需要购买的商品信息。

图3.7 购物车界面
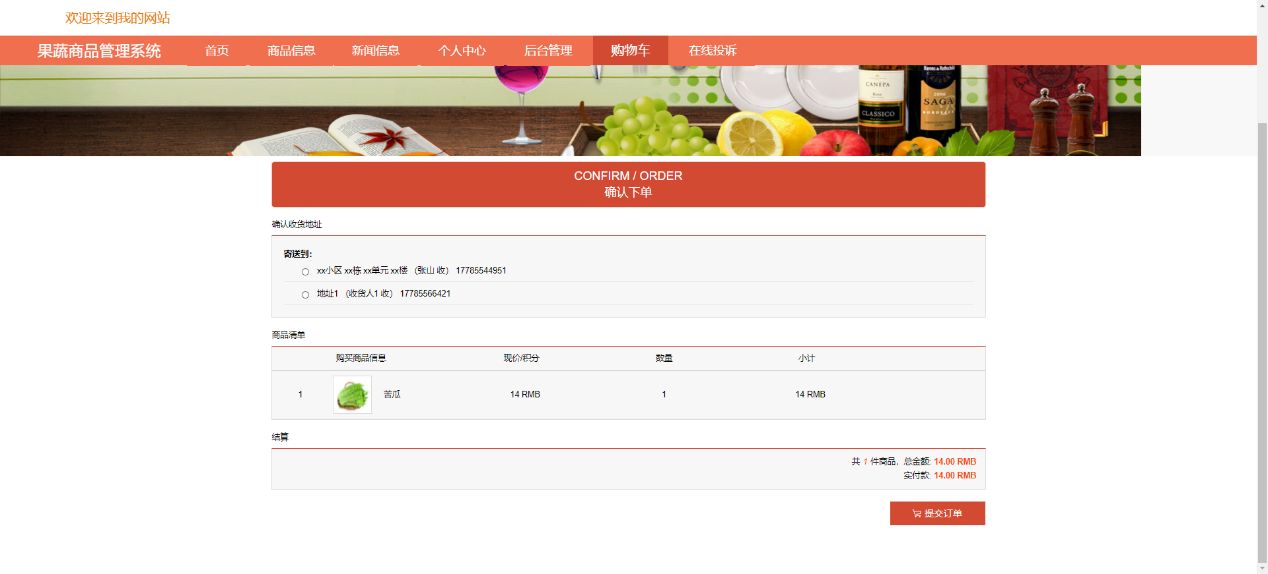
3.2.3 确认下单
图3.8 即为编码实现的确认下单界面,用户在该界面中查看并确认需要购买商品的清单,选择收货的地址并进行订单提交。

图3.8 确认下单界面
3.2.4 商品订单
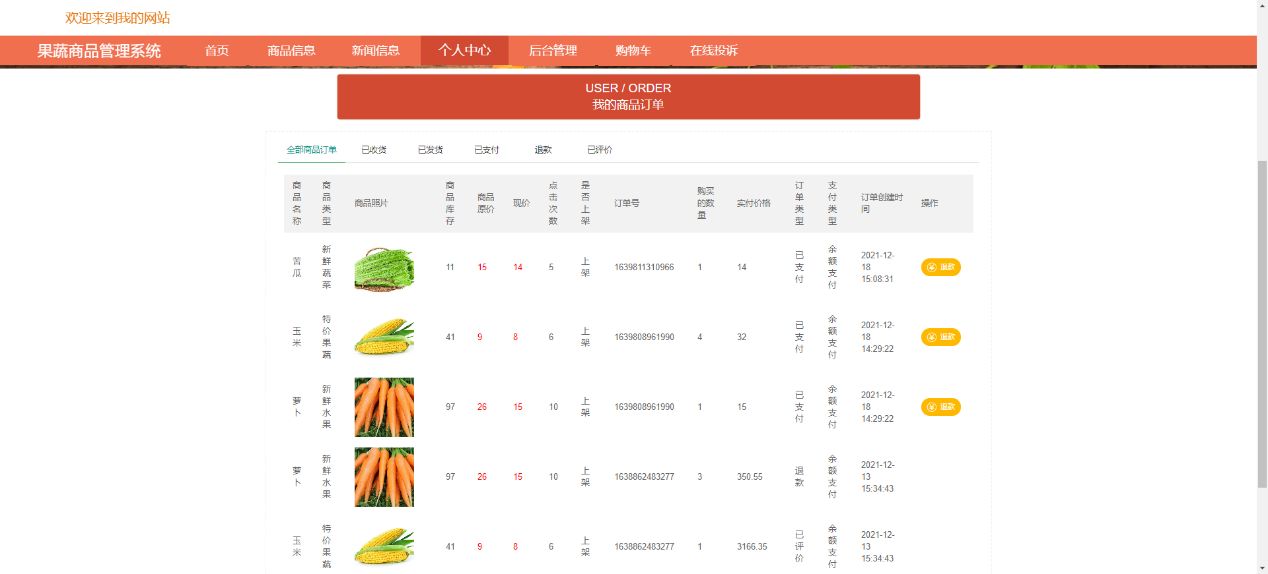
图3.9 即为编码实现的商品订单界面,用户在该界面中主要就是对订单商品进行收货,退款或评价等操作。

图3.9 商品订单界面




 本文详细描述了一项使用Java、JavaScript和VUE.js(2.x版本)等技术构建的系统,展示了管理员和用户的功能实现,包括用户管理、商品订单管理、在线反馈管理等,以及用户可以进行的商品信息查看、购物车操作和订单处理。
本文详细描述了一项使用Java、JavaScript和VUE.js(2.x版本)等技术构建的系统,展示了管理员和用户的功能实现,包括用户管理、商品订单管理、在线反馈管理等,以及用户可以进行的商品信息查看、购物车操作和订单处理。
















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








