npm初始化
npm init -y
安装小程序的Promise包
1.使用腾讯官方出的第三方库实现小程序所有API 的 Promise 化
npm install --save miniprogram-api-promise
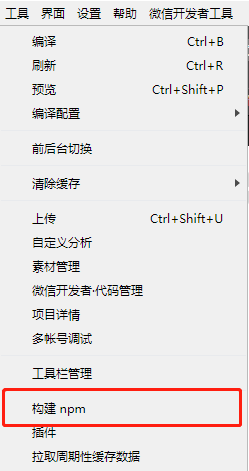
在小程序开发工具中构建npm

配置使用
1.在小程序的入口文件
app.js中加入一下代码2.js文件中使用
//1.在小程序入口文件中调用一次 promisifyAll()方法
import { promisifyAll } from 'miniprogram-api-promise'
//2.声明一个常量,为一个空对象
const wxp = wx.p = {}
//3.调用 promisifyAll()方法
promisifyAll(wx, wxp)
//使用
async getInfo () {
const { data: res } = await wx.p.request({
url: 'https://www.escook.cn/api/get',
method: 'GET',
data: {
name: 'zs',
age: 19
}
})
// res 处理
console.log(res)
}





 本文介绍了如何在小程序开发中通过npm初始化并安装miniprogram-api-promise库,将小程序的API转换为Promise形式,以方便进行异步操作。在app.js中引入并配置后,开发者可以在小程序的js文件中使用async/await语法,使得代码更易于理解和维护。示例展示了在getInfo函数中如何使用Promise化的request方法获取远程数据。
本文介绍了如何在小程序开发中通过npm初始化并安装miniprogram-api-promise库,将小程序的API转换为Promise形式,以方便进行异步操作。在app.js中引入并配置后,开发者可以在小程序的js文件中使用async/await语法,使得代码更易于理解和维护。示例展示了在getInfo函数中如何使用Promise化的request方法获取远程数据。
















 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








