创建默认模板
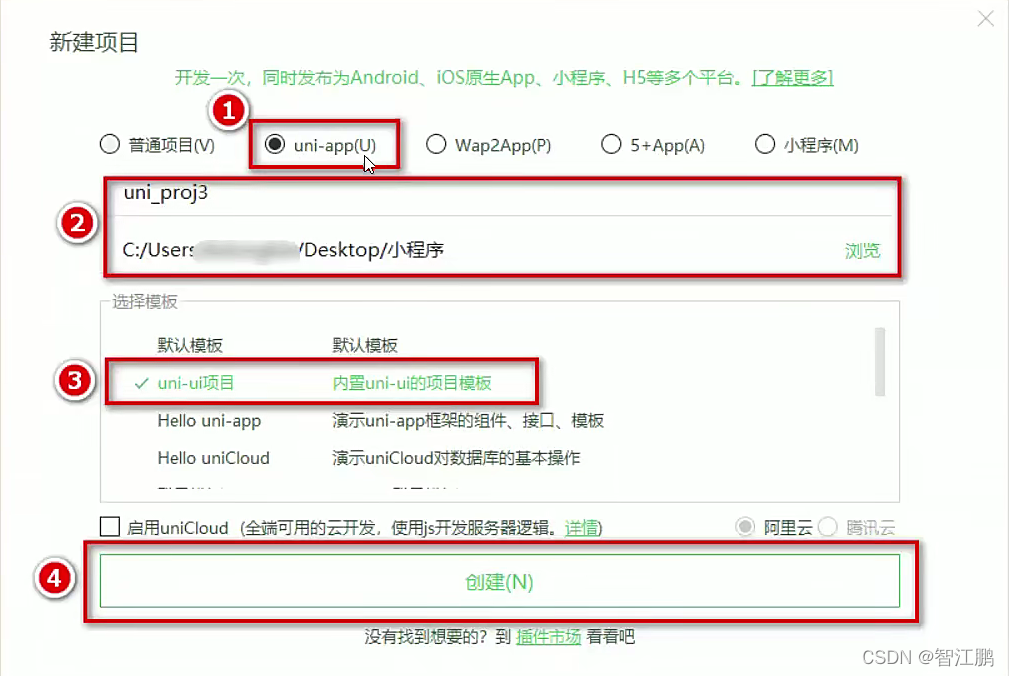
1.新建 uni-ui项目

目录
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件├─pages 业务页面文件存放的目录│ ├─index│ │ └─index.vue index页面│ └─list│ └─list.vue list页面├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此├─main.js Vue初始化入口文件├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等├─manifest.json 配置应用名称、appid、logo、版本等打包信息└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
配置
1.配置微信小程序的APPID
2.配置微信小程序的安装目录
3.在微信小程序开发器中,设置-安全设置,打开服务端口
4.在HBuilderX中点击运行->运行到小程序模拟器->微信开发者工具
使用Git管理项目
1.添加.gitignore文件
2.为了让Git能够正常追踪unpackage目录,按照惯例,我们可以在unpackage目录下创建
一个叫做.gitkeep的文件进行占位
3.初始化仓库,推送到码云
#忽略node_modules目录
/node_modules
/unpackage/dist
创建分支,切换分支
git checkout -b tabbar
创建页面
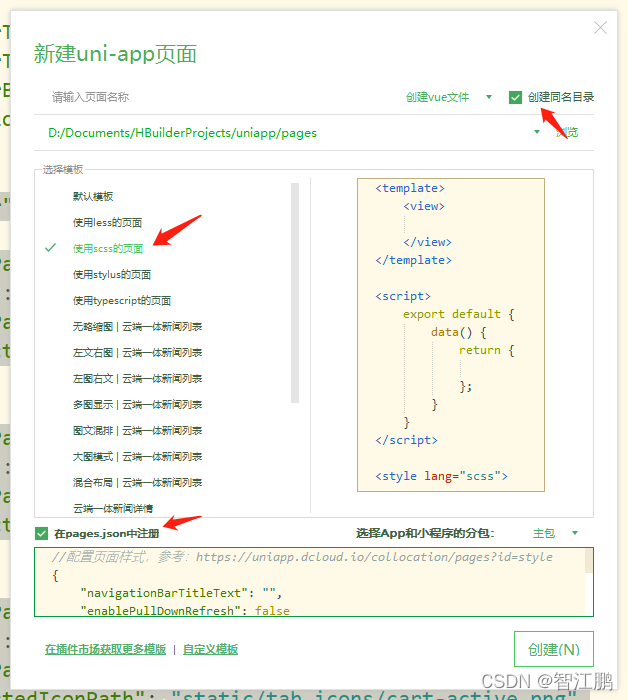
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在HBuilderX 中,可以通过如下的两个步骤,快速新建页面:1. 在 pages 目录上鼠标右键,选择新建页面2. 在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下:

替换static内文件
修改tabBar
1.在page.json文件中修改
"tabBar": {
"selectedColor": "#C00000",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
分支的提交与合并
1. 将本地的 tabbar 分支进行本地的 commit 提交:2. 将本地的 tabbar 分支推送到远程仓库进行保存:3. 将本地的 tabbar 分支合并到本地的 master 分支:4. 删除本地的 tabbar 分支:
//1. 将本地的 tabbar 分支进行本地的 commit 提交:
git add .
git commit -m "完成了 tabBar 的开发"
//2. 将本地的 tabbar 分支推送到远程仓库进行保存:
git push -u origin tabbar
//3. 将本地的 tabbar 分支合并到本地的 master 分支:
git checkout master
git merge tabbar
//4. 删除本地的 tabbar 分支:
git branch -d tabbar
配置导航条内容
1.在page.json文件中修改
//navigationBarTextStyle 导航栏字体颜色
//navigationBarTitleText 导航栏文字
//navigationBarBackgroundColor 导航栏颜色
//backgroundColor 导航栏下面背景颜色
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "黑马优购",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF"
}
1.在page.json添加subPackages字段
2.添加root,指定一个分包下的所有page
"subPackages": [{
"root": "subpkg",
"pages": [{
"path": "goods_detail/goods_detail",
"style": {}
}, {
"path": "goods_list/goods_list",
"style": {}
}]
}],
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
1 #ifdef:if defined 仅在某平台存在
2 #ifndef:if not defined 除了某平台均存在
3 %PLATFORM%:平台名称条件编译写法 说明
#ifdef APP-PLUS
需条件编译的代码 仅出现在 App 平台下的代码
#endif
#ifndef H5
需条件编译的代码 除了 H5 平台,其它平台均存在的代码
#endif
#ifdef H5 || MP-WEIXIN
需条件编译的代码 在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集)
#endif
值 平台
APP-PLUS App
APP-PLUS-NVUE App nvue
H5 H5
MP-WEIXIN 微信小程序
MP-ALIPAY 支付宝小程序
MP-BAIDU 百度小程序
MP-TOUTIAO 字节跳动小程序
MP-QQ QQ小程序
MP-360 360小程序
MP 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/QQ小程序/360小程序
quickapp-webview 快应用通用(包含联盟、华为)
quickapp-webview-union 快应用联盟
quickapp-webview-huawei 快应用华为以上在兼容H5、app、小程序有着非常重要的作用
组件生命周期
























 1479
1479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








