来源: 极客时间
作者: 罗剑锋(Chrono) 前奇虎 360 技术专家,Nginx/OpenResty 开源项目贡献者
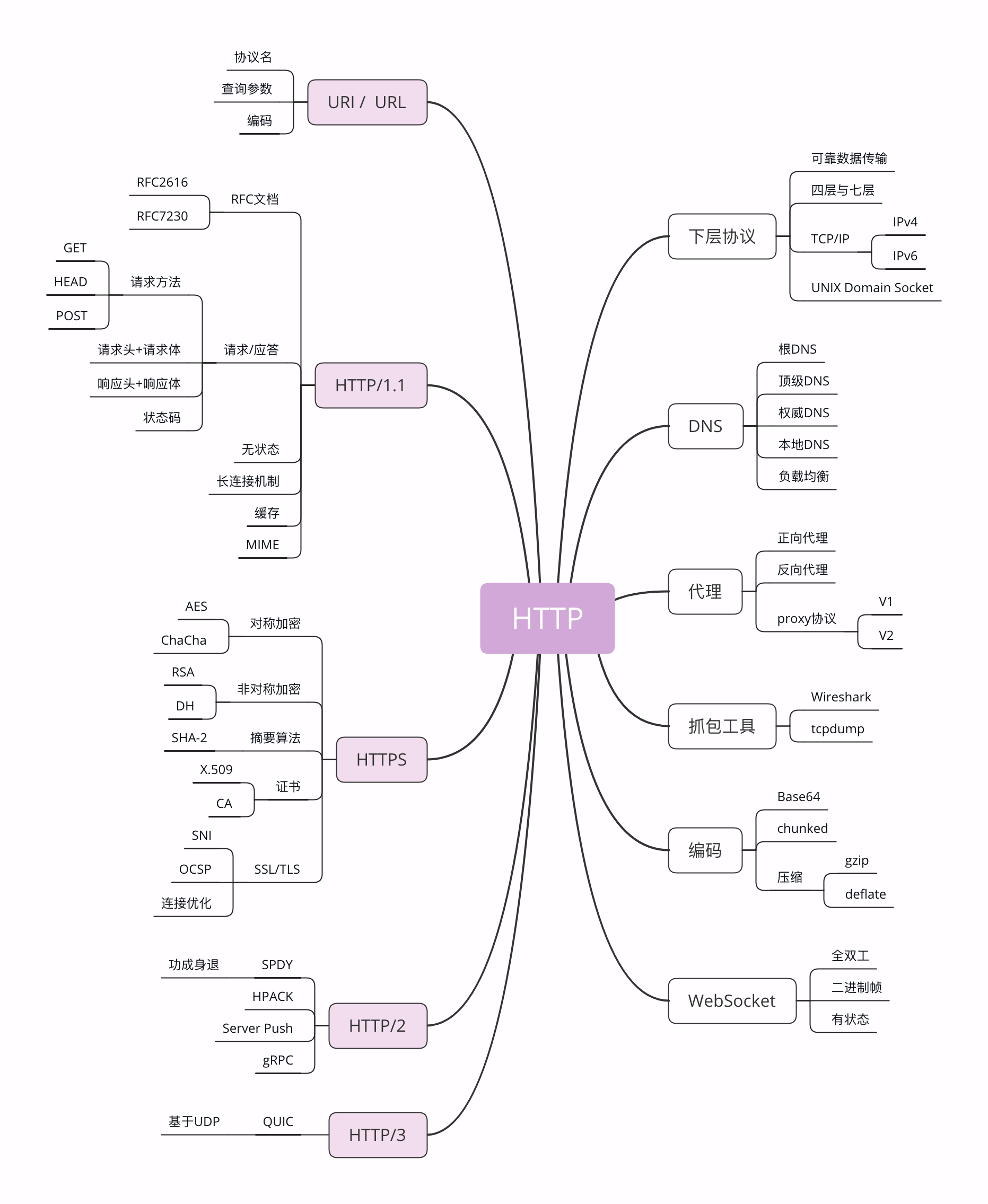
前言:本章承接上半部分继续剖析了HTTP协议的构成, 上下层,子协议以及一些附属内容。

TCP/IP
TCP/IP协议实际上是一系列协议的统称, 其中最核心的是TCP和IP,其它的还有ICMP、UDP、ARP等。共同构成了一个复杂但有层次的协议栈。
这个协议栈一共有四层: 应用层->传输层TCP->网际层IP->链接层。
IP - Internet Protocol
主要的目的是解决路由和寻址问题, 以及如何在两点间传输数据包。
对比一下现实中的电话系统, 你要用一台设备向另一台设备打电话,需要做的是用你设备上的手机号拨打另一台设备的手机号。这里的手机号就类比IP,起到了定位设备的作用; 对于你的设备而言手机号就是路由,对于另一台设备而言,你打过来就是一个寻址的动作。
tips: 在上一个网络版本, 用的是ipv4, 也就是2^32次方来约定每台计算机的ip<xxx.xxx.xx.xx>,现在ipv4的42亿可分配地址已经快要耗尽了, 所以当下又引入了ipv6的概念<xx:xx:xx:xx:xx:xx:xx:xx>
即2^128次方,按照现在的消耗速度, 应该还可以支持几十年。
TCP - Transmission Control Protocol - 传输控制协议
TCP位于IP协议之上, 基于IP协议提供可靠的、字节流形式的通信,是HTTP协议得以实现的基础。
tips: 这里的字节流,不是我们常规意识形态中的纯文本,而是包含了文本、图片、视频等诸多媒体形式的二进制字节文件流。
<可靠>是保证数据不丢失, <字节流>是指保证数据完整,所以TCP协议的两端可以如同操作文件一样访问传输的数据,就像是读写在一个密闭管道里流动的<字节>。
tips: HTTP是一个传输协议, 但是它不关心寻址、路由、数据完整性等传输细节,而是把这些工作都交给下层处理。因为互联网上最流行的是 TCP/IP 协议,而它刚好满足 HTTP 的要求,所以互联网上的 HTTP 协议就运行在了 TCP/IP 上,HTTP 也就可以更准确地称为“HTTP over TCP/IP”。
DNS - Domain Name System - 域名系统
用有意义的名字来作为 IP 地址的等价替代。设想一下,你是愿意记“95.211.80.227”这样枯燥的数字,还是“nginx.org”这样的词组呢?
在 DNS 中,“域名”(Domain Name)又称为“主机名”(Host),为了更好地标记不同国家或组织的主机,让名字更好记,所以被设计成了一个有层次的结构。
域名用“.”分隔成多个单词,级别从左到右逐级升高,最右边的被称为“顶级域名”。对于顶级域名,可能你随口就能说出几个,例如表示商业公司的“com”、表示教育机构的“edu”,表示国家的“cn”“uk”等。
但想要使用 TCP/IP 协议来通信仍然要使用 IP 地址,所以需要把域名做一个转换,“映射”到它的真实 IP,这就是所谓的“域名解析”。
继续用刚才的打电话做个比喻,你想要打电话给小明,但不知道电话号码,就得在手机里的号码簿里一项一项地找,直到找到小明那一条记录,然后才能查到号码。这里的“小明”就相当于域名,而“电话号码”就相当于 IP 地址,这个查找的过程就是域名解析。
域名解析的实际操作要比刚才的例子复杂很多,因为互联网上的电脑实在是太多了。目前全世界有 13 组根 DNS 服务器,下面再有许多的顶级 DNS、权威 DNS 和更小的本地 DNS,逐层递归地实现域名查询。
HTTP 协议中并没有明确要求必须使用 DNS,但实际上为了方便访问互联网上的 Web 服务器,通常都会使用 DNS 来定位或标记主机名,间接地把 DNS 与 HTTP 绑在了一起。
URI/URL - Uniform Resource Identifier(统一资源标识符)/Uniform Resource Locator(统一资源定位符)
URI:使用它就能够唯一地标记互联网上资源。
URL:我们俗称的“网址”,它实际上是 URI 的一个子集,不过因为这两者几乎是相同的,差异不大,所以通常不会做严格的区分。
举个🌰:
就拿我的主页举例, 你可以看到,URI 主要有三个基本的部分构成:
1. 协议名:即访问资源所用的协议。在这里是https。
2. 主机名:即互联网上主机的标记,可以是域名或IP。在这里是blog.youkuaiyun.com。
3. 路径:即资源在主机上的位置,多级用'/'分割。这里是 /zxc123789tm。
还是用打电话来做比喻,你通过电话簿找到了小明,让他把昨天做好的宣传文案快递过来。那么这个过程中你就完成了一次 URI 资源访问,“小明”就是“主机名”,“昨天做好的宣传文案”就是“路径”,而“快递”,就是你要访问这个资源的“协议名”。
HTTPS - HTTP over SSL/TLS - 运行在 SSL/TLS 协议上的 HTTP
https的诞生是基于http的低安全性。
我们来设想一下,http基于TCP/IP、DNS、URI这些协议得以在网络上肆意纵横,不意味着它是绝对安全的。因为网络非清净之地,到处都充斥着垃圾程序、木马、病毒这些随时可能会拦截http的坏蛋。为了提升http的安全性, https就出现了。
SSL/T LS 是一个负责加密通信的安全协议,建立在 TCP/IP 之上,所以也是个可靠的传输协议,可以被用作 HTTP 的下层。
SSL 的全称是“Secure Socket Layer”,由网景公司发明,当发展到 3.0 时被标准化,改名为 TLS,即“Transport Layer Security”,但由于历史的原因还是有很多人称之为 SSL/TLS,或者直接简称为 SSL。
SSL 使用了许多密码学最先进的研究成果,综合了对称加密、非对称加密、摘要算法、数字签名、数字证书等技术,能够在不安全的环境中为通信的双方创建出一个秘密的、安全的传输通道,为 HTTP 套上一副坚固的盔甲。
你可以在今后上网时留心看一下浏览器地址栏,如果有一个小锁头标志,那就表明网站启用了安全的 HTTPS 协议,而 URI 里的协议名,也从“http”变成了“https”。
Proxy - 代理
代理(Proxy)是 HTTP 协议中请求方和应答方中间的一个环节,作为“中转站”,既可以转发客户端的请求,也可以转发服务器的应答。
常见的代理有👇几种:
- 匿名代理:完全“隐匿”了被代理的机器,外界看到的只是代理服务器;
- 透明代理:顾名思义,它在传输过程中是“透明开放”的,外界既知道代理,也知道客户端;
- 正向代理:靠近客户端,代表客户端向服务器发送请求;
- 反向代理:靠近服务器端,代表服务器响应客户端的请求;
由于代理在传输过程中插入了一个“中间层”,所以可以在这个环节做很多有意思的事情,比如:
- 负载均衡:把访问请求均匀分散到多台机器,实现访问集群化;
- 内容缓存:暂存上下行的数据,减轻后端的压力;
- 安全防护:隐匿 IP, 使用 WAF 等工具抵御网络攻击,保护被代理的机器;
- 数据处理:提供压缩、加密等额外的功能;
关于 HTTP 的代理还有一个特殊的“代理协议”(proxy protocol),它由知名的代理软件 HAProxy 制订,但并不是 RFC 标准。





 本文深入解析了HTTP协议在TCP/IP架构下的运作,包括IP寻址、TCP的可靠传输、DNS域名解析以及HTTPS的安全升级。通过电话比喻理解协议角色,并介绍了代理(Proxy)的分类及其功能。
本文深入解析了HTTP协议在TCP/IP架构下的运作,包括IP寻址、TCP的可靠传输、DNS域名解析以及HTTPS的安全升级。通过电话比喻理解协议角色,并介绍了代理(Proxy)的分类及其功能。
 https://blog.youkuaiyun.com/zxc123789tm
https://blog.youkuaiyun.com/zxc123789tm
















 4714
4714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










