前面几篇文章我们已经完成了饮食记录页面的开发,那么这篇文章我们来完成一下食物列表页面的UI设计
首先我们还是来分析一下它的页面布局
一、分析布局

很明显列表嘛就是列式布局的表单,最上方是一个导航条、其下面的每个卡片包含文本、图片、按钮等,由于点击导航条上不同的导航项时会显示不同的页面所以很明显要用到前面文章提到过的Tabs组件,下面的众多卡片则时使用List来渲染
二、正式开发
由于食物列表相当于一个新的页面,所以首先我们在pages下新建一个名为ItemIndex的ets文件
根据我们分析的布局来书写代码
1.记录条目首页
@Entry
@Component
struct ItemIndex {
build() {
Column() {
// 1.头部导航
this.Header()
// 2.列表
ItemList()
}
.width('100%')
.height('100%')
}
@Builder Header() {
Row() {
Image($r('app.media.ic_public_back'))
.width(24)
.onClick(() => router.back())
Blank()
Text('早餐').fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
}
.width(CommonConstants.THOUSANDTH_940)
.height(32)
}
}2.食物列表
由于食物列表部分的代码量较多我们还是采取组件的方式新建一个文件来书写这一部分代码
根据下面目录创建文件

@Component
export default struct ItemList {
build() {
Tabs() {
TabContent() {
this.TabContentBuilder()
}
.tabBar('全部')
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
}
@Builder TabContentBuilder(){
List({space:CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6,7,8], (item) => {
ListItem(){
Row({space: CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column({space: CommonConstants.SPACE_4}){
Text('全麦土司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text('1片').fontSize(14).fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}
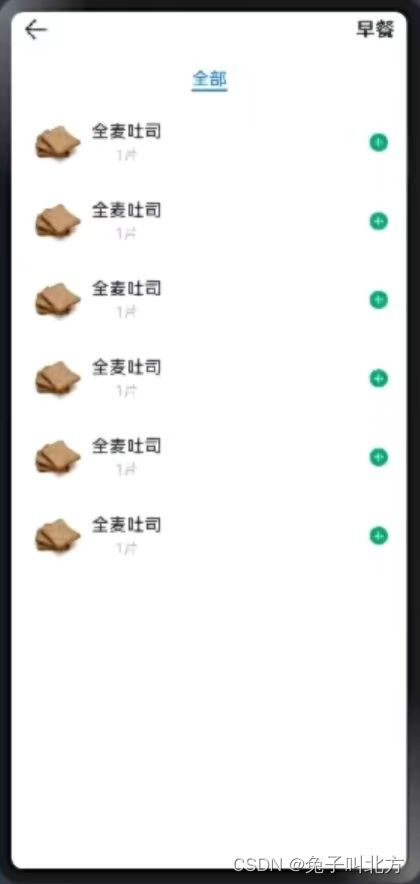
}三、最终效果
经过测试,最终的效果和预期的完全一致

本篇文章的内容较为简单,有精力的同学可以继续往下读哦
OK,我们下篇文章接着讲,我们这里附上黑马程序员食物列表页的视频链接,文章配合视频更好理解哦。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








