前言
对象的属性有自身属性和原型属性之分,自身属性是对象自己的属性,原型属性是在原型链上的属性。可以使用Object.prototype.hasOwnProperty()来判断是自身属性还是原型属性。
for…in的in操作符只能判断对象是否含有某个属性,不能判断这个属性是自身的还是原型上的
这里主要说一下对象的可枚举属性和不可枚举属性。
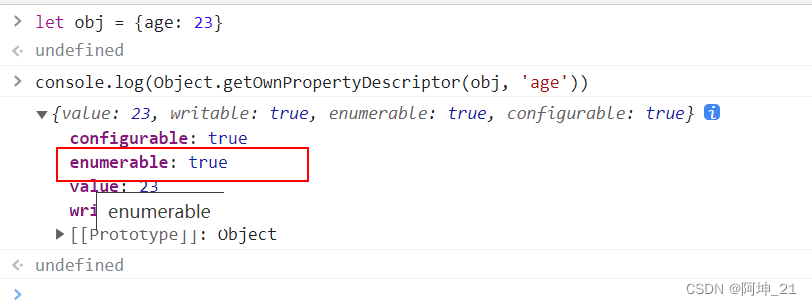
通过对象的Object.getOwnPropertyDescriptor(),获取到的描述对象中的enumerable属性 。如果为true为可枚举属性,false为不可枚举属性。

四个忽略不可枚举属性的操作:
for… in 循环:只遍历对象自身的和继承的可枚举的属性。
Object.keys(): 返回自身的所有可枚举属性组成的数组(不含symbol)。
JSON.stringify():只字符串化对象自身的可枚举的属性。
Object.assign(): 忽略enumerable为false的属性,只拷贝对象自身的可枚举的属性。




 文章探讨了JavaScript中对象的属性类型,包括自身属性和原型属性,强调了hasOwnProperty方法在区分两者中的作用。重点讲述了可枚举属性和不可枚举属性的概念,以及如何通过for...in循环、Object.keys、JSON.stringify和Object.assign等方法处理这些属性。这些方法在遍历和操作对象属性时有不同行为,尤其是对不可枚举属性的忽视。
文章探讨了JavaScript中对象的属性类型,包括自身属性和原型属性,强调了hasOwnProperty方法在区分两者中的作用。重点讲述了可枚举属性和不可枚举属性的概念,以及如何通过for...in循环、Object.keys、JSON.stringify和Object.assign等方法处理这些属性。这些方法在遍历和操作对象属性时有不同行为,尤其是对不可枚举属性的忽视。
















 1526
1526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








