Github目前这么火,尤其是对程序猿来说是多么的重要啊!所以,学会使用Github是很重要的。
git中文手册下载:https://git-scm.com/book/zh/v2 这可是官方的,里面包含pdf,epub,mobi(看到这个,后悔啊,居然手快从亚马逊kindle市场上购买了一本),html格式
以下操作的系统环境为Ubuntu12.04
1.Github 的安装
sudo apt-get install git
如果是其他的PC 环境,请参阅https://git-scm.com/downloads
如果你想安装界面版本的Git,可以参阅https://git-scm.com/downloads/guis 选择适合你的桌面版本,不过有些是付费的,需要注意哦!我选择了GitKraken,免费界面看着挺炫的,哈哈
如果选择简单的,还可以直接用命令下载个:
sudo apt-get install git-gui
使用下面命令即可启动:
git gui
效果如下:

2.Github 的初始化
给Github设置一个用户名(如果记不清出怎么敲,可以先敲出git config --global,空一个然后使用TAb键自动提示,如果记得一个字母,可以敲个字母后在Tab)
git config --global user.name yourName
设置邮箱:
git cofig --global user.email yourEmail@xxx.com
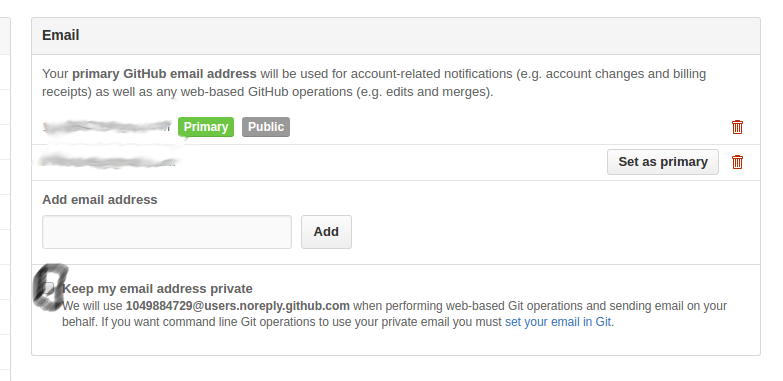
如果想隐藏你的邮箱,可以这么操作:
打开github.com,点击setting,点击Email,
选中:Keep my email address private,然后,在设置的时候需要这么设置
git cofig --global user.email yourName@users.noreply.github.com
3.缓存你的Github密码
默认情况下,Git缓慢密码的时长为15分钟git config --global credential.helper 'cache --timeout=3600'
设置缓存时间为1小时,查看缓存时间:
git config --global credential.helper
长期存储密码:
git config --global credential.helper store
增加远程地址的时候带上密码也是可以的。(推荐)
http://yourname:password@git.oschina.net/name/project.git
生成SSH key,参阅https://help.github.com/articles/generating-an-ssh-key/
如果想要获取关于github的config手册,则使用命令:
git help config





 本文详细介绍如何在Ubuntu系统下安装及配置Github,包括设置用户名、邮箱、缓存密码等,并提供了生成SSH key的方法。
本文详细介绍如何在Ubuntu系统下安装及配置Github,包括设置用户名、邮箱、缓存密码等,并提供了生成SSH key的方法。

















 2259
2259










