变量提升与函数提升
变量声明提升
通过var定义(声明)的变量, 在定义语句之前就可以访问到
值: undefined
函数声明提升
通过function声明的函数, 在之前就可以直接调用
值: 函数定义(对象)
面试题 :
var a = 3
function fn () {
console.log(a)
var a = 4
}
fn() // undefined
console.log(b) //undefined 变量提升
fn2() //可调用 函数提升
// fn3() //不能 变量提升
var b = 3
function fn2() {
console.log('fn2()')
}
var fn3 = function () {
console.log('fn3()')
}
执行上下文
代码分类(位置)
全局代码
函数(局部)代码
全局执行上下文
在执行全局代码前将window确定为全局执行上下文
对全局数据进行预处理
var定义的全局变量==>undefined, 添加为window的属性
function声明的全局函数==>赋值(fun), 添加为window的方法
this==>赋值(window)
开始执行全局代码
函数执行上下文
在调用函数, 准备执行函数体之前, 创建对应的函数执行上下文对象(虚拟的, 存在于栈中)
对局部数据进行预处理
* 形参变量==>赋值(实参)==>添加为执行上下文的属性
* arguments==>赋值(实参列表), 添加为执行上下文的属性
* var定义的局部变量==>undefined, 添加为执行上下文的属性
* function声明的函数 ==>赋值(fun), 添加为执行上下文的方法
* this==>赋值(调用函数的对象)
开始执行函数体代码
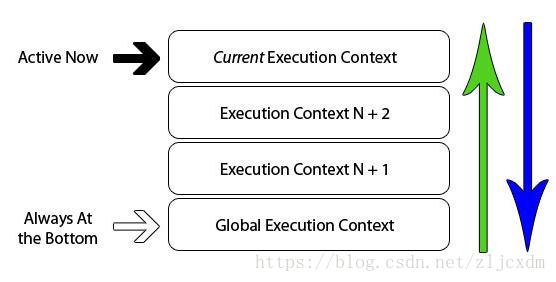
执行上下文栈
理解
栈 :后进先出
队列:先进先出
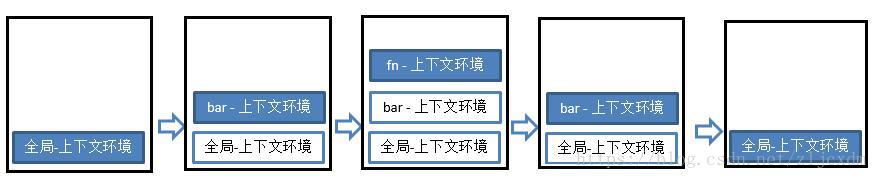
1. 在全局代码执行前,
JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2. 在全局执行上下文(window)确定后, 将其添加到栈中(压栈)
3. 在函数执行上下文创建后, 将其添加到栈中(压栈)
4. 在当前函数执行完后,将栈顶的对象移除(出栈)
5. 当所有的代码执行完后, 栈中只剩下window
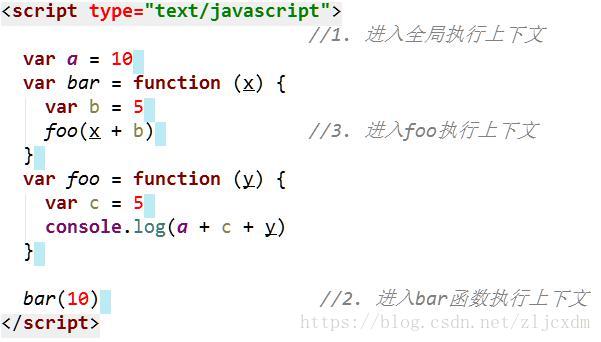
流程分析



测试题
1. 依次输出什么?
console.log('gb: '+ i)
var i = 1
foo(1)
function foo(i) {
if (i == 4) {
return
}
console.log('fb:' + i)
foo(i + 1) //递归调用: 在函数内部调用自己
console.log('fe:' + i)
}
console.log('ge: ' + i)
gb: undefined
fb: 1
fb: 2
fb: 3
fe: 3
fe: 2
fe: 1
ge: 1
面试题
测试题1
function a() {}
var a;
console.log(typeof a)
// function
测试题2
if (!(b in window)) {
var b = 1;
}
console.log(b)
// undefined
测试题3
var c = 1
function c(c) {
console.log(c)
var c = 3
}
c(2)
//报错 c is not a function
<=>
var c
function c(c) {
console.log(c)
var c = 3
}
c = 1
c(2)








 本文深入探讨JavaScript中的执行上下文和执行上下文栈,涵盖变量提升、函数提升、全局与函数执行上下文,以及执行上下文栈的理解和流程分析,通过测试题和面试题巩固相关知识。
本文深入探讨JavaScript中的执行上下文和执行上下文栈,涵盖变量提升、函数提升、全局与函数执行上下文,以及执行上下文栈的理解和流程分析,通过测试题和面试题巩固相关知识。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








