节点操作
DOM节点
- DOM书点
DOM树里每一个内容都称之为节点 - 节点类型
元素节点:所有的标签(body,div);html是根节点
属性节点:所有的标签 比如 href
文本节点:所有的文本
查找节点
节点关系
- 父节点
- 子节点
- 兄弟节点
父节点查找
- parentNode属性
- 返回最近一级的父节点,找不到返回为null

子节点查找
- childNodes 获得所有子节点,包括文本节点(空格,换行),注释节点等
- children 仅获得所有元素节点;返回的是一个伪数组

兄弟节点查找
-
下一个兄弟节点
nextElementSibling 属性 -
上一个兄弟节点
previousElementSibling 属性
<body>
<button>点击</button>
<ul>
<li>第1个</li>
<li class="two">第2个</li>
<li>第3个</li>
<li>第4个</li>
</ul>
<script>
let btn = document.querySelector('button')
let two = document.querySelector('.two')
btn.addEventListener('click', function () {
// two.style.color = 'red'
two.nextElementSibling.style.color = 'red'
two.previousElementSibling.style.color = 'red'
})
</script>
</body>
增加节点
步骤:
- 创建节点
- 追加节点
创建节点
方法:

追加节点
- 插入到父元素的最后一个子元素

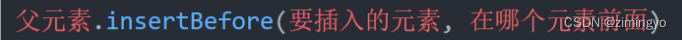
- 插入到父元素中某个子元素的前面

<body>
<ul>
<li>我是大毛</li>
<li>我是二毛</li>
</ul>
<script>
// 二毛 ul.children[1]
// 1. 创建新的标签节点
// let div = document.createElement('div')
// div.className = 'current'
let ul = document.querySelector('ul')
let li = document.createElement('li')
li.innerHTML = '我是wangming'
ul.insertBefore(li, ul.children[0])
// 2. 追加节点 父元素.appendChild(子元素) 后面追加
// ul.appendChild(li)
// 3. 追加节点 父元素.insertBefore(子元素, 放到那个元素的前面)
</script>
</body>
克隆节点
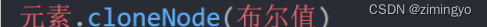
语法:

注意:该元素必须存在;
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
<body>
<ul>
<li>我是内容11111</li>
</ul>
<script>
let ul = document.querySelector('ul')
// 括号为空则默认为false 如果是false则不克隆后代节点
// 如果是true则克隆后代节点
let newUl = ul.cloneNode(true)
document.body.appendChild(newUl)
</script>
</body>
删除节点
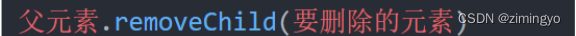
语法:

注:
- 如果不存在父子关系则删除不成功
- 删除节点和隐藏节点有区别:隐藏节点还是存在的,但是删除,则从html中删除节点
时间对象
步骤:
- 实例化
- 时间对象方法
- 时间戳
实例化
获取当前时间
// new 实例化 时间对象
// 小括号为空可以得到当前的时间
let date = new Date()
获取指定时间
let last = new Date('2021-8-29 18:30:00')
时间对象方法

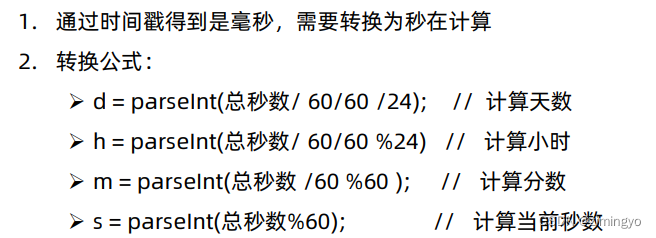
时间戳
定义:是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
获取时间戳的方式
- 使用 getTime() 方法
let date = new Date()
console.log(date.getTime())
- 简写 +new Date()
console.log(+new Date()) // 当前的时间戳
console.log(+new Date('2021-8-30 12:00:00')) //获取指定时间戳
- 使用 Date().now()
注意:
第三种无需实例化,但只能得到当前的时间戳,而前两种可以返回指定时间的时间戳
拓展:

重绘和回流
1.浏览器进行界面渲染的原理
- 解析(Parser)HTML,生成DOM树(DOM Tree)
- 同时解析(Parser)CSS,生成样式规则(Style Rules)
- 根据DOM树和样式规则,生成渲染树(Render Tree)
- 进行布局Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
- 进行绘制Painting(重绘):根据计算和获取的信息进行进行整个页面的绘制
- Display:展示在页面上
2.重绘和回流(重排)
- 回流(重排)
当Render Tree 中部分或者全部元素的尺寸,结构,布局等发生改变时,浏览器就会重新渲染部分或者全部文档的过程称为 回流 - 重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color,background-color,outline等),称为重绘 - 重绘不一定引起回流,而回流一定会引起重绘
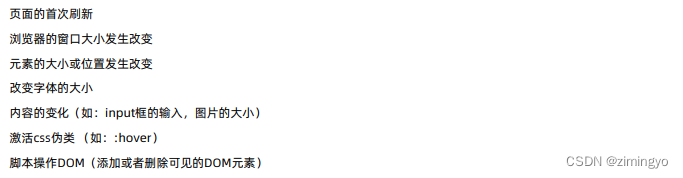
会导致回流的操作






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








