最近在Vue中将一个object数组与form绑定后,在尝试重置其中一个form的值时,使用了常见的赋值方法,如下
data(){
return{
productMerit:[
{name:'',icon:'',description:''},
{name:'',icon:'',description:''},
{name:'',icon:'',description:''},
{name:'',icon:'',description:''},
{name:'',icon:'',description:''},
{name:'',icon:'',description:''}]
}
}
method(){
btnclick(index){
productMerit[index]={name:'',icon:'',description:''};
this.$forceUpdate();
}
}
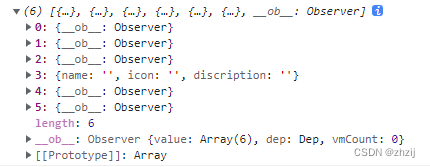
结果发现数据绑定出现了问题,经过检查发现更改后的数组变成了

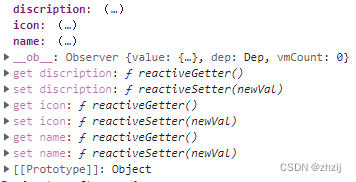
点开object会发现正常绑定的object相比普通的object多了很多的方法和属性

经过查阅资料得知,vue通过__ob__监听数据的变化以实现对数据的双向绑定,直接使用赋值操作使得数组中新绑定的object缺失了这些方法,自然会导致数据无法正常与控件绑定
解决方法有两个
一是使用$set
this.$set(this.productMerit,index,{name:'',icon:'',description:''})
二是使用splice方法
this.productMerit.splice(index,1,{name:'',icon:'',description:''});





 在Vue中遇到一个对象数组与表单双向绑定后,尝试重置表单值时,直接赋值导致数据丢失__ob__属性,从而影响绑定。解决方法包括使用$set或splice方法。$set用于更新已存在于响应式对象上的属性,而splice适用于替换数组中特定位置的元素。
在Vue中遇到一个对象数组与表单双向绑定后,尝试重置表单值时,直接赋值导致数据丢失__ob__属性,从而影响绑定。解决方法包括使用$set或splice方法。$set用于更新已存在于响应式对象上的属性,而splice适用于替换数组中特定位置的元素。
















 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








