案例演示——利用AJAX实现登录功能
1、在web目录里创建login.html页面

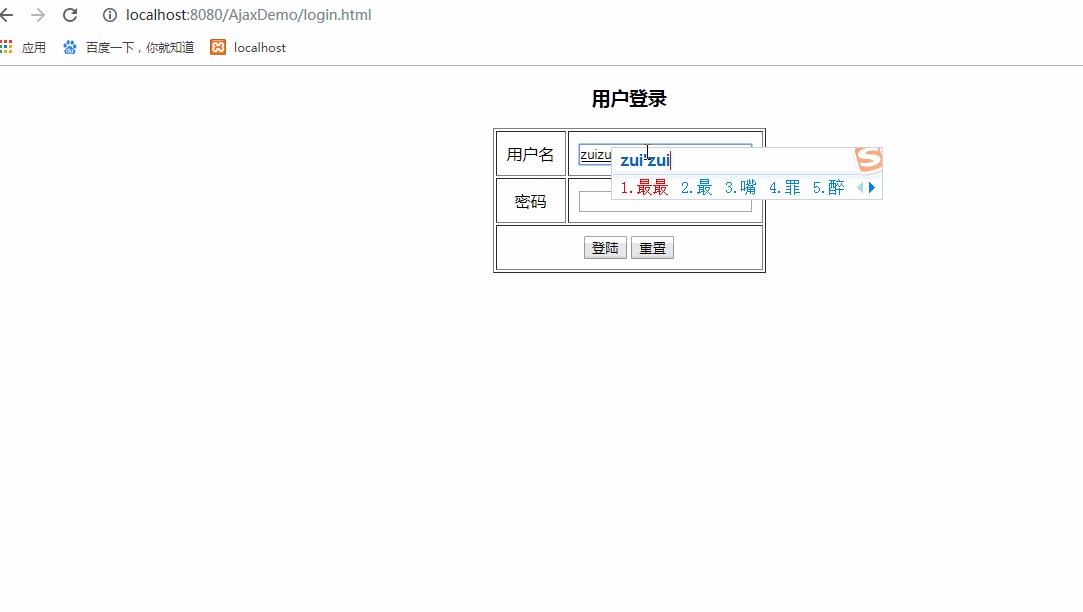
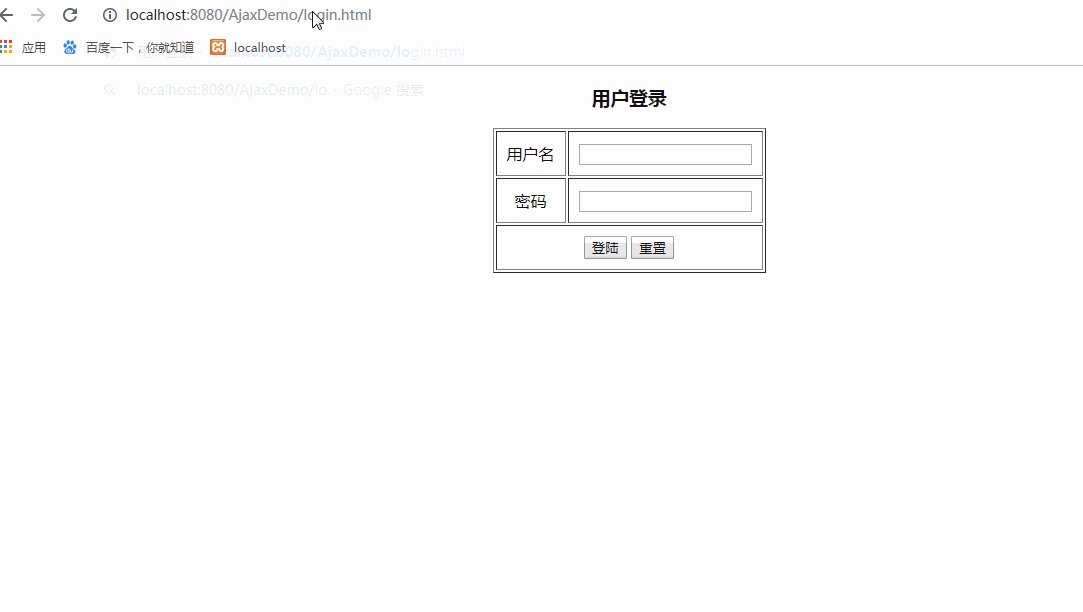
启动服务器,查看运行效果:

利用AJAX传递数据到服务器端,服务器端拿到数据之后进行处理,处理完后返回数据(success和failtrue),AJAX拿到服务器端返回的数据(success或failure),根据不同返回值跳转到不同页面。


2、在src里创建net.hw.servlet包,在里面创建LoginServlet


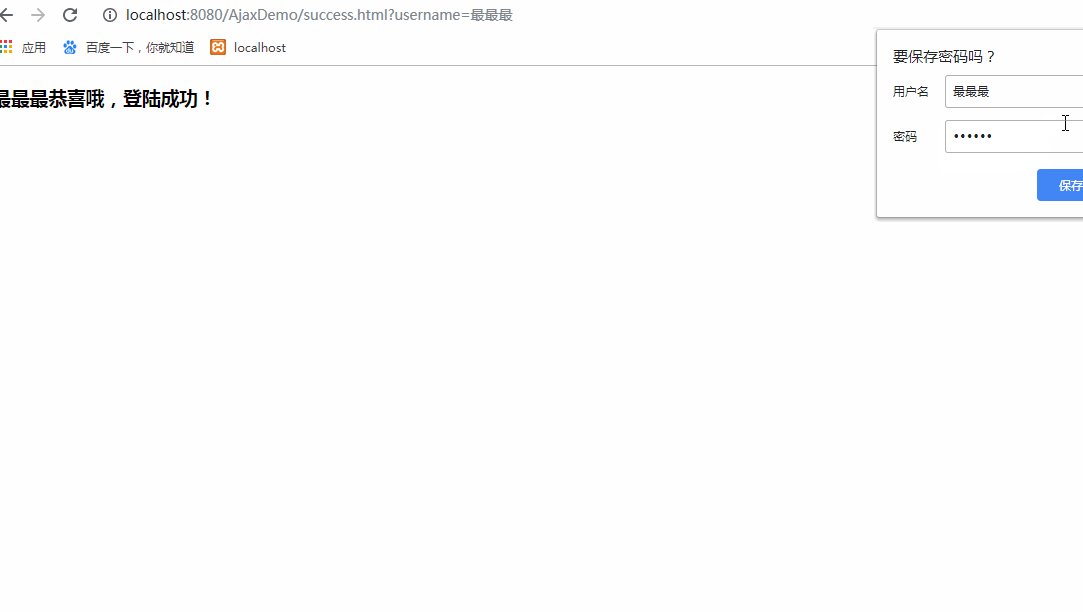
3、创建登录成功页面success.html

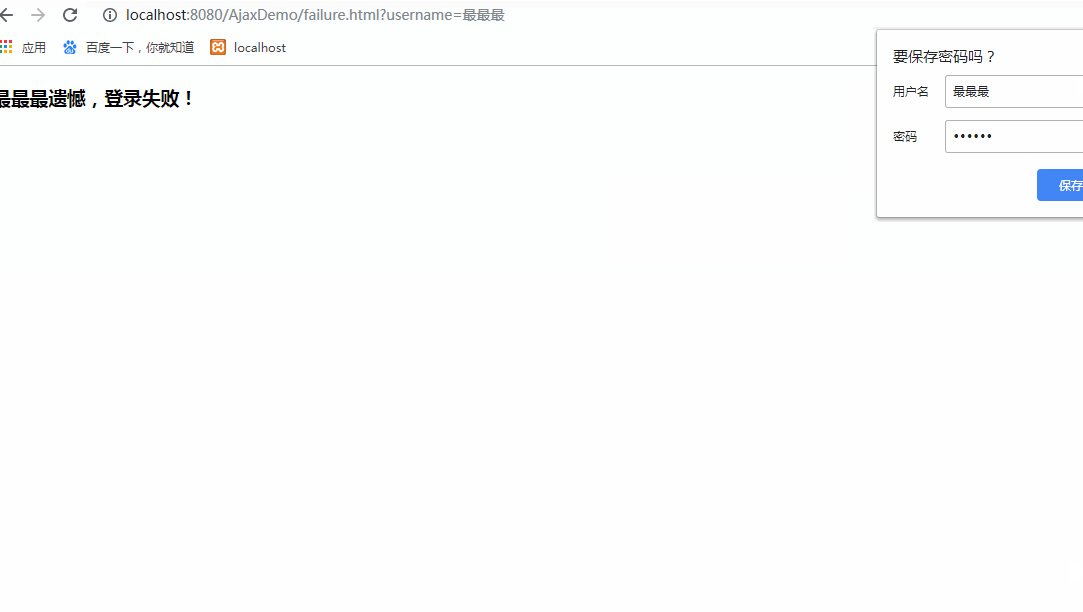
4、创建登录失败页面failure.html

5、启动服务器,查看运行效果

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








