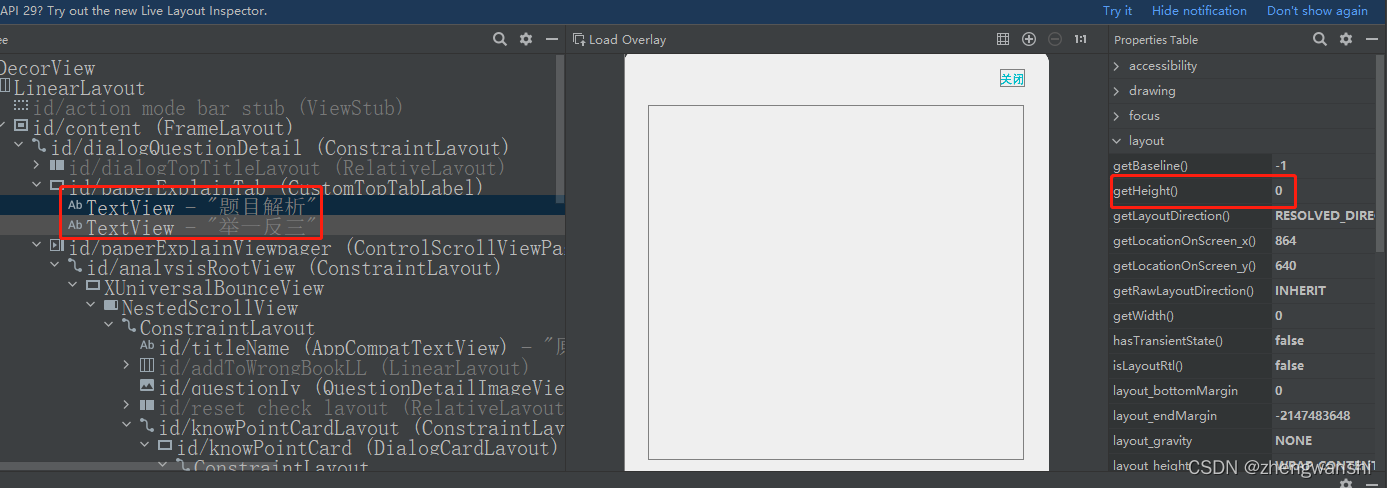
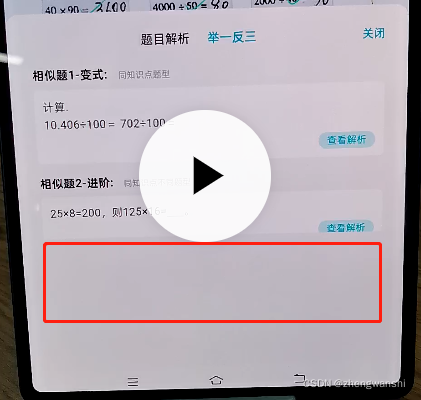
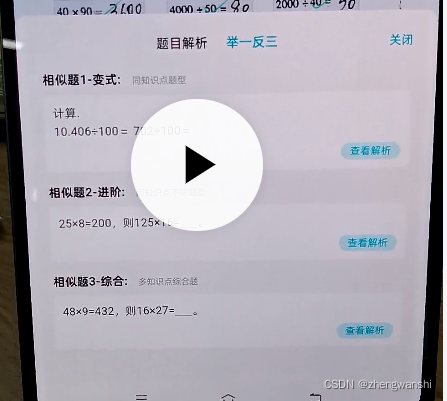
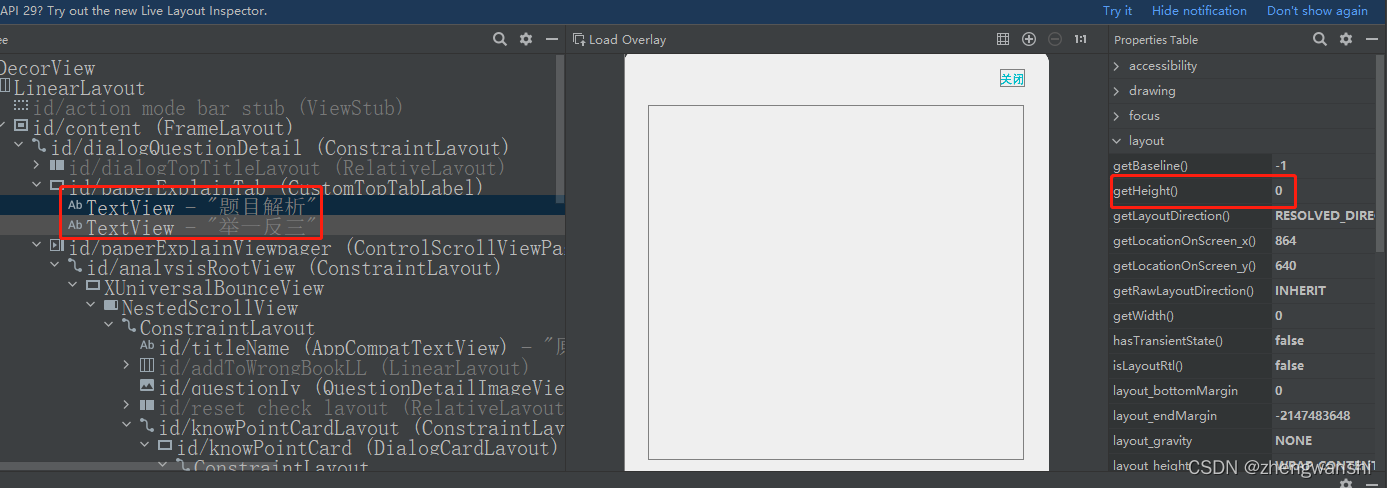
突然有一天发现自己应有在个别机型(机器)上显示不出来,看了布局,各个view都是可见的,但是View的宽高都是0dp,然后回撤提交改动,发现是因为调整视觉时候在根布局加了这个属性导致的android:fitsSystemWindows="true",不管三七二十一,先回撤改动。

另外,这个属性设置也会导致文本View的H5页面加载不全,就是只是刷新一半页面,手指点击屏幕后继续加载完整页面。


突然有一天发现自己应有在个别机型(机器)上显示不出来,看了布局,各个view都是可见的,但是View的宽高都是0dp,然后回撤提交改动,发现是因为调整视觉时候在根布局加了这个属性导致的android:fitsSystemWindows="true",不管三七二十一,先回撤改动。

另外,这个属性设置也会导致文本View的H5页面加载不全,就是只是刷新一半页面,手指点击屏幕后继续加载完整页面。


 3240
3240
 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


