前言
以下是一些常见的 UI 动画特效案例:
-
过度效果:当用户从一个界面切换到另一个界面时,可以使用过度效果来使界面更加流畅和自然。例如,可以使用淡入淡出、滑动、旋转、缩放等过度效果来实现。
-
点击效果:当用户点击某个按钮或者区域时,可以使用点击效果来增强用户的点击反馈感。例如,可以添加水波纹、边框变化等效果来提醒用户已经点击了该区域。
-
滚动效果:当用户滑动一个页面时,可以使用滚动效果来增强用户的交互感。例如,可以使用弹性效果、惯性滚动效果、图片放大效果等效果来吸引用户的注意力,提高用户体验。
-
动态效果:当用户进行某些操作时,可以使用动态效果来增强用户的交互感。例如,可以使用图表动画、图标动画等效果来凸显数据和信息的重要性。
-
特色效果:根据产品的特色和品牌风格,可以使用特色效果来增强产品的个性和品牌形象。例如,可以使用渐变效果、颜色变化效果、图形变换效果等来打造与众不同的 UI 设计。
本文主要介绍4种动画特效的实现:

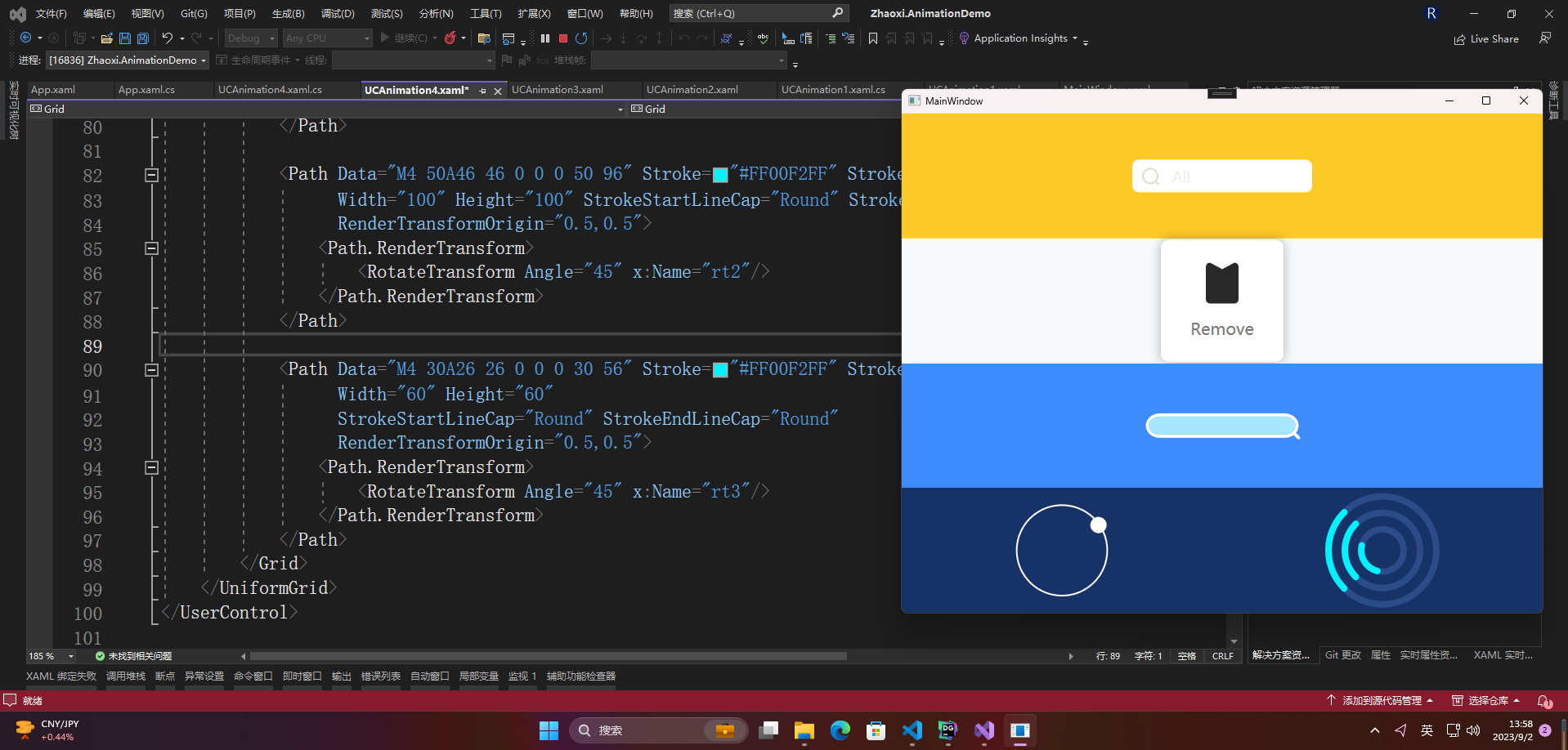
一、动画特效案例
1.案例一








 本文详述了四个WPF UI动画特效案例,包括过渡效果、点击效果、滚动效果和动态效果,旨在提升用户体验和产品个性化。通过淡入淡出、水波纹反馈、弹性滚动和图表动画等技巧,展示了如何增强用户交互和界面流畅性。
本文详述了四个WPF UI动画特效案例,包括过渡效果、点击效果、滚动效果和动态效果,旨在提升用户体验和产品个性化。通过淡入淡出、水波纹反馈、弹性滚动和图表动画等技巧,展示了如何增强用户交互和界面流畅性。

 订阅专栏 解锁全文
订阅专栏 解锁全文

















 8421
8421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








