在使用Node.js创建静态服务器之前,需要先安装Node.js。未安装可以查看我之前的博客。
Node.js的安装(https://blog.youkuaiyun.com/zhanleibo/article/details/90179789
获取http模块,创建服务器,监听80端口

为了创建服务器要引入http模块var http=require(“http”);
创建服务器http.createServer(){};
设置监听 sever.listen(){};
request为http请求的对象,response为http应答的对象
response.end()表示结束响应,告诉客户端所有消息已经发送。当所有要返回的内容发送完毕时,该函数必须被调用一次。如何不调用该函数,客户端将永远处于等待状态。
设置请求数据
 在http.createServer(){}中添加response.write()代码
在http.createServer(){}中添加response.write()代码
打开visual控制台,也可以使用Git,输入nodemon 文件名对文件进行监听

这样打开http://127.0.0.1:80就能看见hello Node.js。整个过程相当于客户用浏览器访问了http://127.0.0.1:80,服务器接受到了请求,执行请求处理函数。对response中放入了一些数据并且返回给浏览器。
部署页面
首先需要找到html,css,js等文件的绝对路径!!!
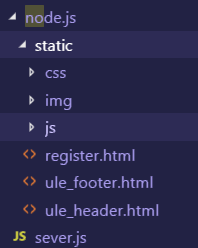
文件目录结构如下图所示:

我们需要引用Node.js自带的文件系统模块(fs)进行异步读取文件。

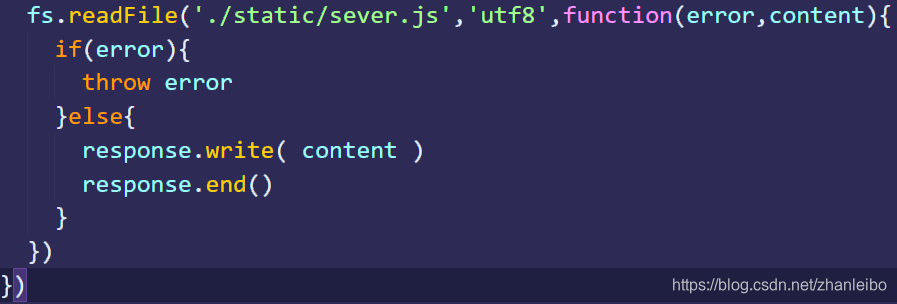
fs.readFile(路径,字符编码,错误优先的回调函数),此时就能输出页面的结构。

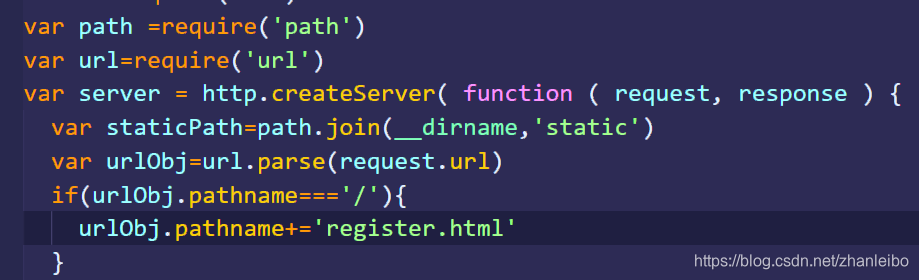
通过引入url模块,将文档的整个路径拼接出来,放到127.0.0.1。
__dirname:当前文档路径。

完成以上操作,就完成了静态服务器上的页面部署。




 本文介绍如何使用Node.js创建一个静态服务器。首先,安装Node.js,然后获取http模块并创建监听80端口的服务器。通过response.end()结束响应,设置请求数据并使用response.write()写入响应内容。接着,部署页面时,利用fs模块异步读取文件,结合url模块拼接文件路径。最后,通过127.0.0.1访问部署的静态页面。
本文介绍如何使用Node.js创建一个静态服务器。首先,安装Node.js,然后获取http模块并创建监听80端口的服务器。通过response.end()结束响应,设置请求数据并使用response.write()写入响应内容。接着,部署页面时,利用fs模块异步读取文件,结合url模块拼接文件路径。最后,通过127.0.0.1访问部署的静态页面。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








