<div class="fitem">
<label>开始时间:</label>
<input id="begintime" name="begintime" class="easyui-datetimebox" dataoptions="required:true,editable:false" style="width:150px;"/>
</div>
<div class="fitem">
<label>结束时间</label> <input name="endtime" class="easyui-datetimebox"
data-options="required:true,editable:false" style="width:150px;"/>
</div>
具体代码如上包含了时分秒
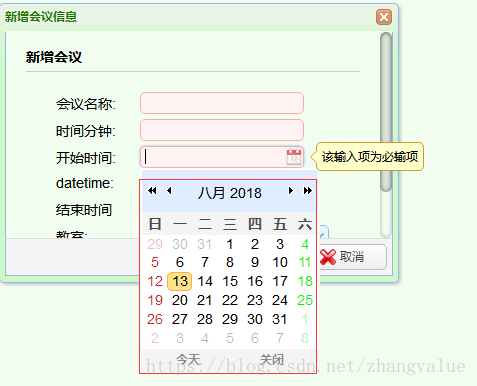
效果图如下:

获取时间年月日
代码如下
<div class="fitem">
<label>开始时间:</label> <input name="regtime" type="text"
class="easyui-datebox" required="required"/>
</div>

在js中获取开始时间值和结束时间值:代码如下
function findPositions(){
var beginTime=$("#startDatetime").datetimebox("getValue");
var endTime=$("#endDatetime").datetimebox("getValue");
alert(beginTime);
alert(endTime);
}




 本文介绍如何使用EasyUI库中的日期时间选择器组件,包括设置开始时间和结束时间的具体实现方式,并提供了如何在JavaScript中获取这些时间值的示例代码。
本文介绍如何使用EasyUI库中的日期时间选择器组件,包括设置开始时间和结束时间的具体实现方式,并提供了如何在JavaScript中获取这些时间值的示例代码。

















 282
282












