文档中心
概述
折叠屏形态
- 展开态:折叠屏设备完全展开后的形态。有更大的屏幕尺寸,可充分显示应用内容。
- 折叠态:折叠屏设备折叠后的形态。折叠后屏幕尺寸变小。
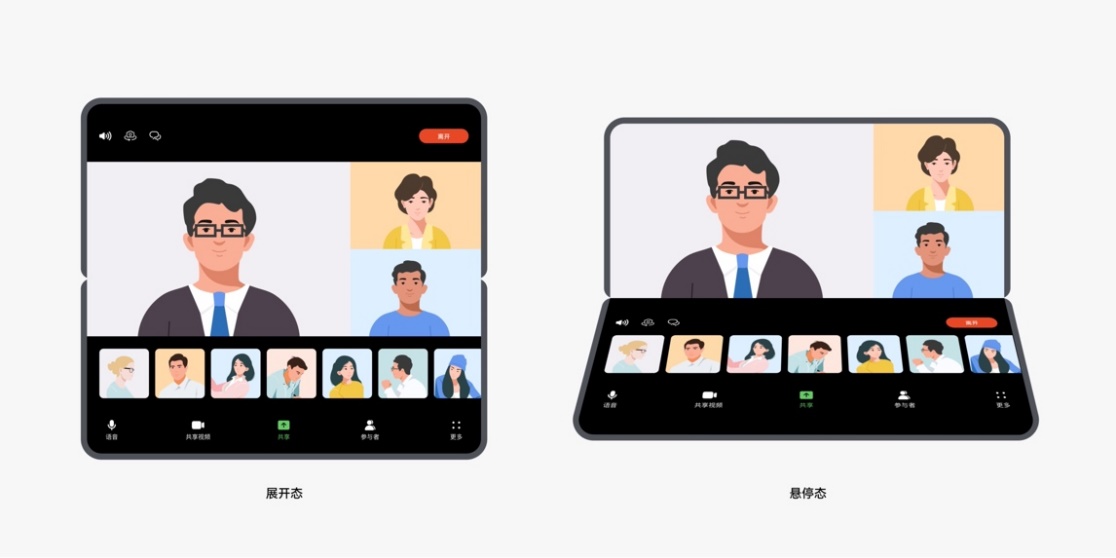
- 悬停态:折叠屏设备处于完全展开和折叠的中间状态,可平稳放置。


体验设计点
折叠屏相对于普通手机有两个明显的特点:可随时折叠展开、展开后屏幕变大。
折叠态或悬停态下,屏幕被划分为2个显示区域,一个主要显示屏幕,一个次要显示屏幕。
为了能够充分利用折叠屏的特点,提供良好的使用体验,折叠屏UX设计中需考虑如下体验诉求:
- 体验连续
屏幕可随时折叠展开,在体验上要保证用户体验的连续性,应用需要遵从屏幕显示的兼容和应用状态的连续。
- 屏幕兼容:由于屏幕尺寸发生变化,应用应采用适当的手段对屏幕上内容布局进行优化调整。
- 应用连续:应用在折叠与展开状态切换的过程中保持正常运行。
- 体验增值
屏幕变大后,用户体验在某些方面有增值:
- 更多内容:大尺寸屏幕可显示更多内容,提高显示和操作的效率。
- 更加沉浸:大尺寸屏幕可显示更清晰的细节,适合图片浏览、视频欣赏、游戏等应用和场景。
- 多任务并行:多个窗口可同时在大尺寸屏幕内展示,为用户多任务并行提供了直观高效的方式。
折叠屏UX体验标准
本标准从影响用户体验的各个维度定义了相应测试规范,规定了应用需达到的基础体验要求,用于引导应用的设计与开发,以保证应用良好的使用体验。
折叠屏需要遵循的UX体验标准包括:
开合连续性
| 简介 | 描述 | |
|---|---|---|
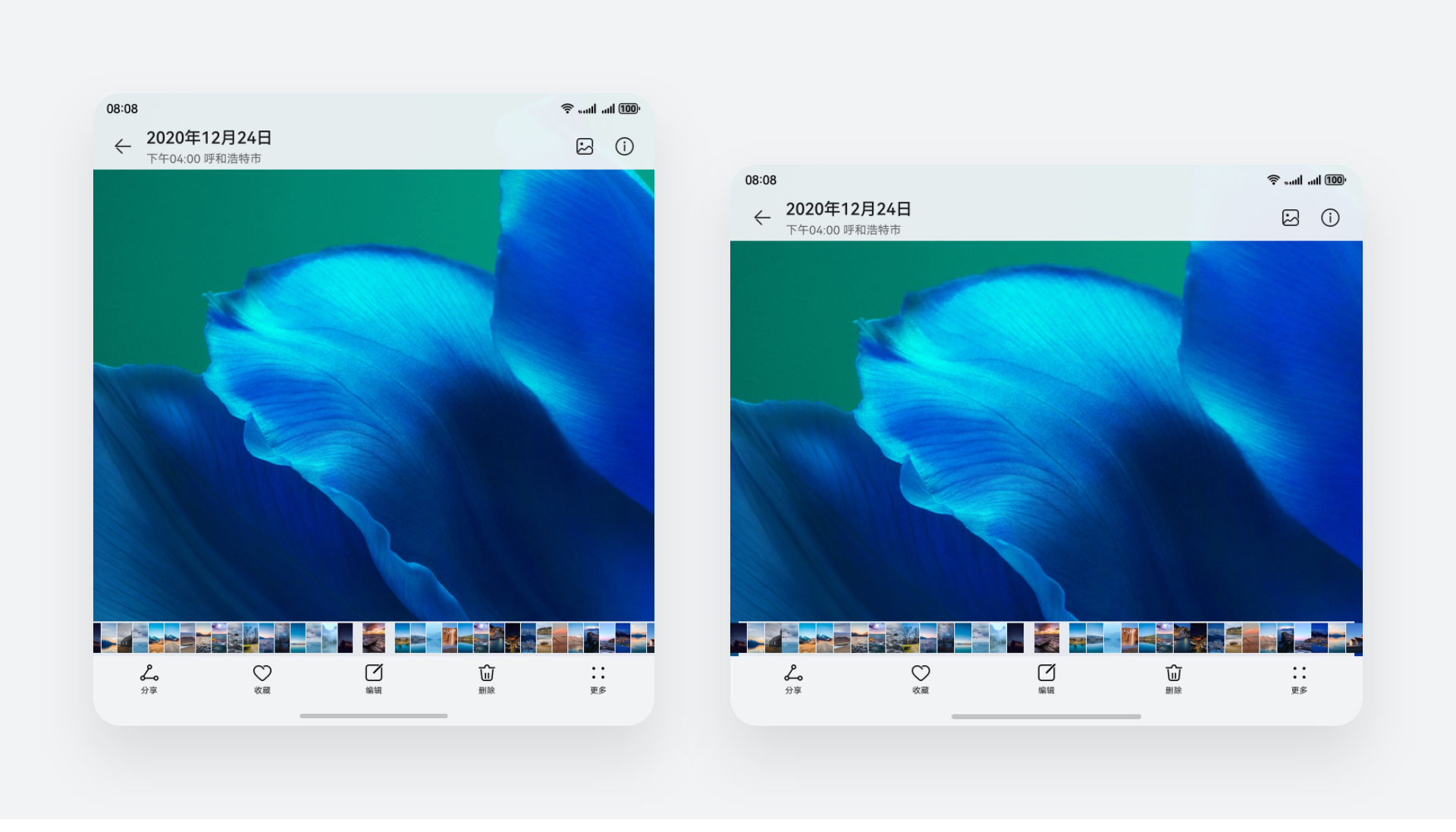
| 标准描述 | 应用在设备折叠/展开后不应出现操作步骤增加,操作更复杂等体验下降的情况。例如:页面切换到其他页面、页面滚动位置发生偏移、输入内容丢失、图片模糊、播放进度变化等。
页面滚动位置不偏移的示例 | |
| 测试方法 | 设备展开/折叠,观察开合转换过程和页面布局。 | |
| 判定标准 | 设备开合过程流畅,不卡顿,界面布局正常,操作交互正常。 | |
| 标准等级 | 必须 | |
| 适用设备类型 | 折叠屏 | |
| 需考虑的特殊事项 | 无 | |
可以使用display的开合能力来满足开合场景下不同需求。常见display API如下:
| API | 说明 |
|---|---|
| display.isFoldable | 检查设备是否可折叠 |
| display.getCurrentFoldCreaseRegion | 在当前模式下获取折叠折痕区域 |
| display.getFoldStatus | 获取可折叠设备的当前折叠状态 |
| display.on('foldStatusChange') | 开启折叠设备折叠状态变化的监听 |
| display.off('foldStatusChange') | 关闭折叠设备折叠状态变化的监听 |
| display.on('foldDisplayModeChange') | 开启折叠设备屏幕显示模式变化的监听 |
| display.off('foldDisplayModeChange') | 关闭折叠设备屏幕显示模式变化的监听 |
需要注意的是,若需要获取折叠屏的状态变化后,屏幕的宽高等信息,需要使用display.on('foldDisplayModeChange')接口进行监听。如果使用
display.on('foldStatusChange')监听,将出现因接口调用时序问题导致的获取宽高错误问题。
开合流畅
| 简介 | 描述 | |
|---|---|---|
| 标准描述 | 折叠屏外折时,变化过程有连续动效,而不是硬切换。 | |
| 测试方法 | 对折叠屏进行外折操作,观察界面动效。 | |
| 判定标准 | 在折叠屏外折过程中,界面动效自然流畅,无卡顿等异常。 | |
| 标准等级 | 推荐 | |
| 适用设备类型 | 折叠屏 | |
| 需考虑的特殊事项 | 无 | |
悬停适配
| 简介 | 描述 | |
|---|---|---|
| 标准描述 | 长视频、短视频、直播、通话、会议、拍摄类应用需针对折叠屏的悬停态进行单独适配。在界面布局设计时充分考虑悬停态下不同屏幕区域的可视角度及交互难易度。下半屏区域内可放置交互操作,上半屏区域内进行信息显示,呈现浏览型内容。交互型控件,例如弹出框、半模态,在下半屏显示;跟随上下文的控件,例如菜单,跟随触发元素所在侧的屏幕显示。
悬停态适配的示例 | |
| 测试方法 | 在设备悬停态下,观察应用界面的信息显示和交互。 | |
| 判定标准 | 应用能正常适配悬停态,在悬停态下半屏区域内可进行交互操作,上半屏区域内内容信息显示正常。 | |
| 标准等级 | 涉及则必须 | |
| 适用设备类型 | 折叠屏 | |
| 需考虑的特殊事项 | 无 | |
折痕避让
| 简介 | 描述 | |
|---|---|---|
| 标准描述 | 悬停态时,中间弯折区域难以操作且显示内容会变形。长视频、短视频、直播、通话、会议、拍摄类应用需针对折痕区域进行避让适配。
折痕避让的示例 | |
| 测试方法 | 在设备悬停态下,观察应用对折痕区域的适配。 | |
| 判定标准 | 应用能进行折痕避让。 | |
| 标准等级 | 涉及则必须 | |
| 适用设备类型 | 折叠屏 | |
| 需考虑的特殊事项 | 无 | |
横竖屏适配
| 简介 | 描述 | |
|---|---|---|
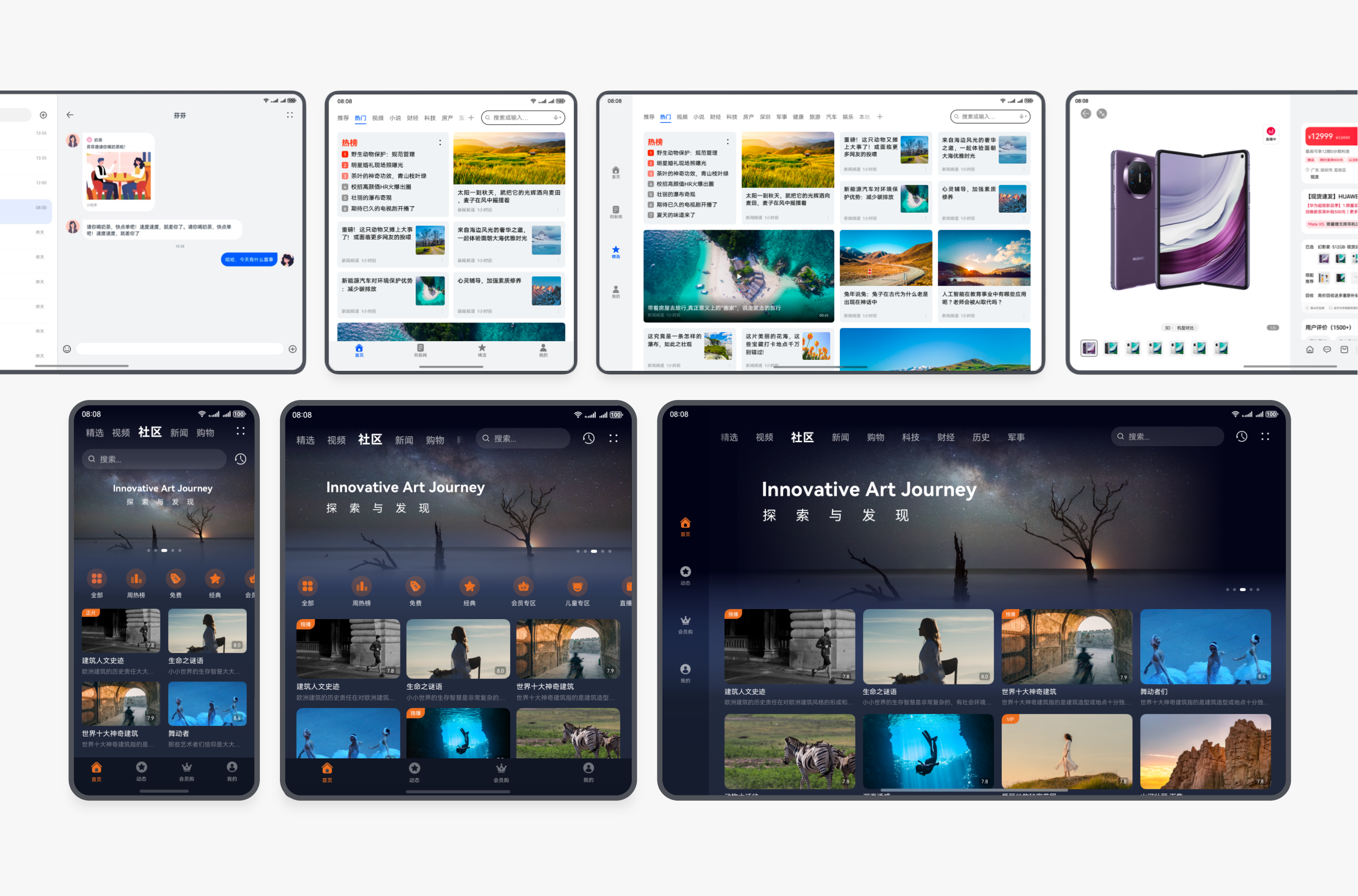
| 标准描述 | 应用支持在折叠屏展开态、平板设备上的横竖屏切换显示。 屏幕比例接近 1:1 的设备,横竖屏布局需保持一致。
折叠屏的横屏响应式布局适配示例
平板的横屏响应式布局适配示例
比例接近 1:1 的屏幕上横竖屏布局一致的示例 | |
| 测试方法 | 设备旋转,观察横竖屏切换旋转过程和横竖屏的界面布局。 | |
| 判定标准 | 适配横屏显示,横竖屏切换过程流畅,不卡顿;屏幕比例接近 1:1 时横竖屏布局正常且一致。 | |
| 标准等级 | 必须 | |
| 适用设备类型 | 折叠屏、平板、2in1 | |
| 需考虑的特殊事项 | 无 | |
多窗适配
| 简介 | 描述 | |
|---|---|---|
| 标准描述 |
竖向悬浮窗、横向悬浮窗
左右分屏、上下分屏 | |
| 测试方法 | 在设备上启动悬浮窗、分屏,观察是否能正常触发多窗,多窗的显示布局是否正常,应用是否正常运行。 | |
| 判定标准 | 设备能正常启动悬浮窗、分屏,且悬浮窗和分屏内布局正常,不出现卡顿、闪退、闪屏、变形、错位等情况。 | |
| 标准等级 | 必须 | |
| 适用设备类型 | 折叠屏、平板、2in1 | |
| 需考虑的特殊事项 | 无 | |
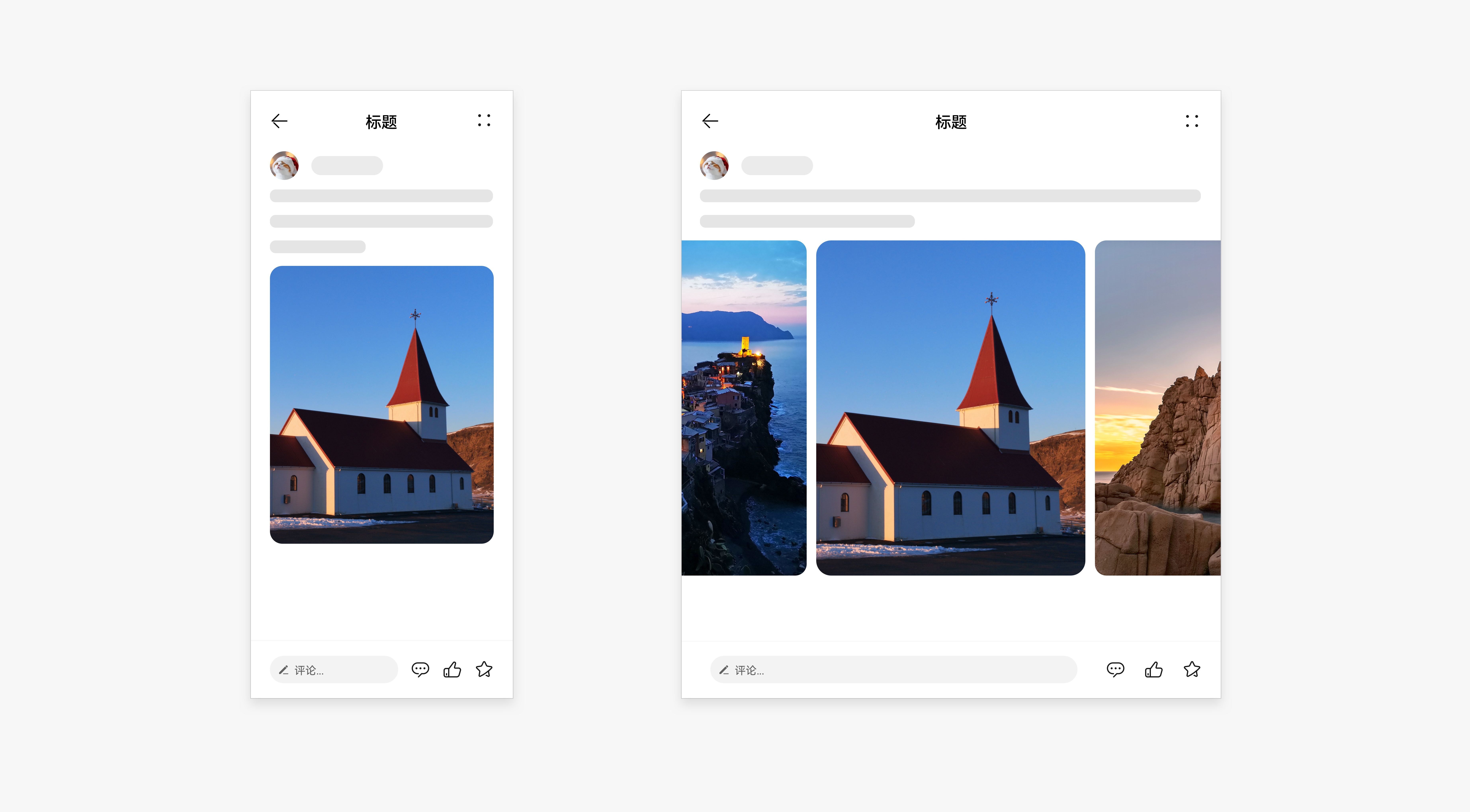
上下图文信息量适中
| 简介 | 描述 | |
|---|---|---|
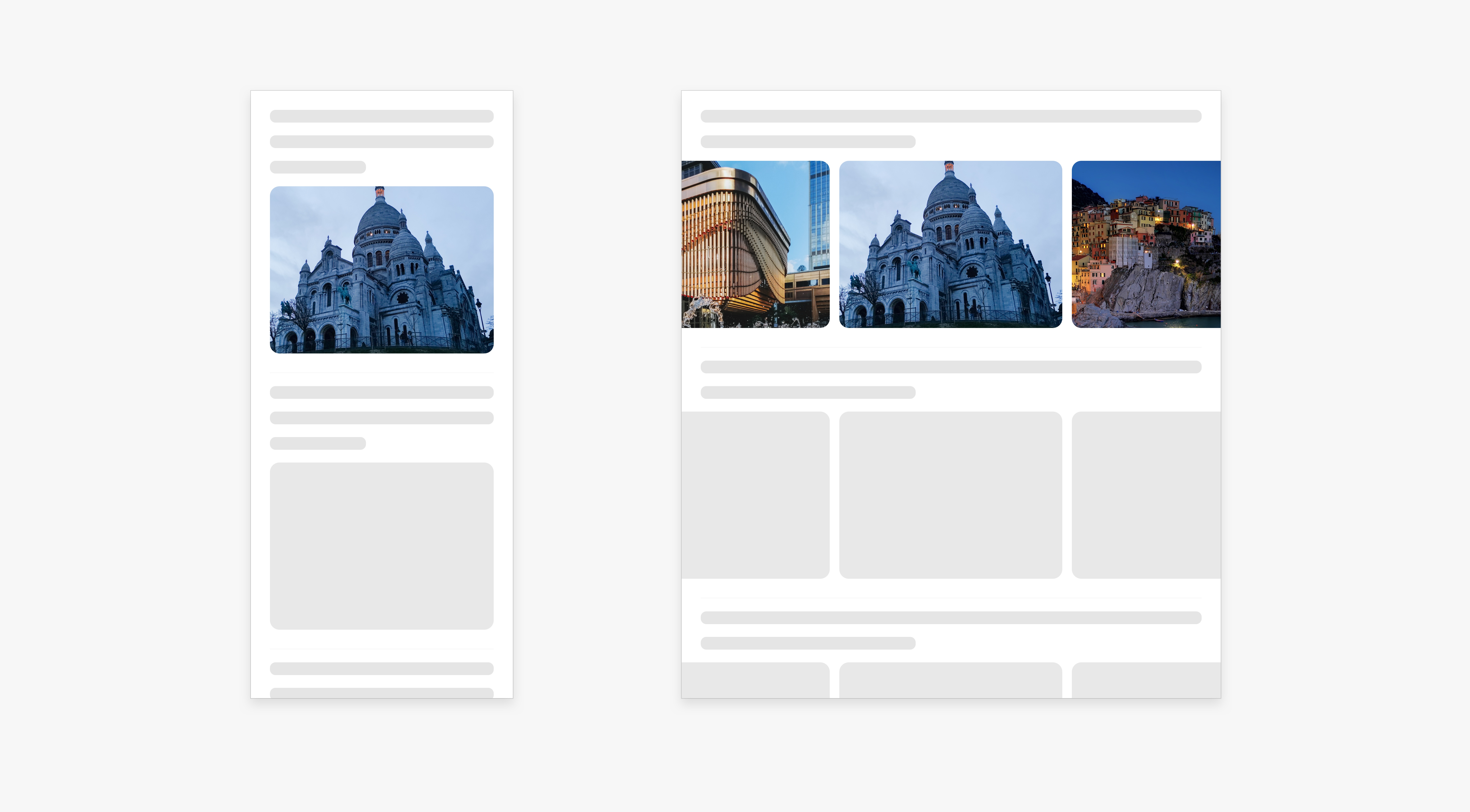
| 标准描述 |
设备展开/折叠,观察开合转换过程和页面
详情页上下图文示例 | |
| 测试方法 | 在大尺寸屏幕 (折叠屏/平板) 设备上,观察和获取内容放大倍数和控件占比。 | |
| 判定标准 | 内容放大倍数不超过 1.2,控件高度占比满足规范要求。 | |
| 标准等级 | 必须 | |
| 适用设备类型 | 折叠屏、平板、2in1 | |
| 需考虑的特殊事项 | 无 | |
折叠屏需要同时参考通用应用、大屏应用、折叠屏应用的UX体验标准。
折叠屏应用开发指导
随着终端设备形态日益多样化,应用设计需要考虑界面能否适配不同的屏幕尺寸、屏幕方向和设备类型。同时还需要保持多设备体验的连续性,改善多端独立的设计、尽可能降低开发者的工作量和维护成本。基于此 Harmony OS 为设计师提供了面向多设备的设计指导,让设计师在进行多端设计时有一套科学的方法,最大程度减少设计的工作量,保障多端设计在一定程度的一致性。同时 Harmony OS 也提供了对应的技术能力,帮助开发者快速地进行多端应用设计。

本指导结合用户在多端设备上的历史交互习惯、各场景下的使用诉求等,进行了一些设计方法的总结,主要包括如下几个部分:
- 基础要求:在多设备应用设计中需要遵守的基础体验要求,如果不满足基础要求,则会极大损害用户的使用体验。
- 响应式布局:在宽屏设备上,针对部分常见的界面元素提出了响应式布局设计范式,以避免简单拉伸、放大等导致的一些体验问题。
- 增值体验:在多设备应用设计中可以考虑更多体验上的变化,在合适的场景下提供增值的体验。
- 场景化设计参考:针对具体垂类场景应用给出了场景内典型页面的设计建议,方便设计师进行更有针对性的参考和选用。
基本要求
折叠屏应用开发具有导航、横竖屏、挖孔、多窗、弹出框等基础要求。
导航适配
1.底部导航&侧边导航
通常手机和折叠屏使用底部页签导航;平板及其他宽屏设备使用侧边页签或侧边栏导航。调用鸿蒙系统提供的控件可自动适配该导航规则。
说明
查看更多底部导航&侧边导航的设计规范&开发指导,点击访问。

2.底部导航条适配
移动端设备应用内的底部页签、底部工具栏、底部文本,或底部悬浮按钮需要自动抬高避让底部导航条。应用内的可滚动内容,可直接显示在导航条下方,仅当滚动到内容的最底部时需要向上抬高避免被底部导航条遮挡。调用鸿蒙控件,可自动实现以上导航条的避让规格。
说明
沉浸式页面,例如全屏播放视频、游戏、阅读等场景下,超过 2 秒自动隐藏底部导航条,从底部上滑或从顶部下滑可触发恢复显示底部导航条。

横竖屏与挖孔适配
手机和折叠屏折叠态的应用通常需要适配竖屏布局。仅部分特殊场景例如横屏游戏、长视频需要适配横屏布局。
折叠屏展开态、平板上,应用需要同时适配横屏和竖屏布局。
当设备尺寸比例接近 1:1 时,建议横竖屏使用相同或相近的布局。
当设备尺寸比例差异大时,横竖屏可以使用不同的布局,从而提供更好的使用体验,例如横屏后自动分栏或横屏后自动露出右侧的辅助信息等。
横竖屏适配过程中,需要考虑核心内容或重要交互不要被挖孔区遮挡,如果被遮挡则进行局部内容等避让;可滚动内容或非核心信息无需专门避让挖孔区;要避免因为避让挖孔导致左右侧留白不一致。





































 2443
2443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








