sessionStorage,localStorage H5新增的两种存储方式不同点:
sessionStorage临时会话存储,存储量 5M。当当前窗口关闭。sessionStorage存储内容消失。
例子:
<body>
<a href = 'file:///F:/泰牛程序员/实验案例--张雨晴/tainiu/H5--存储/存储2.html' target='_blank'>跳转</a>
<script>
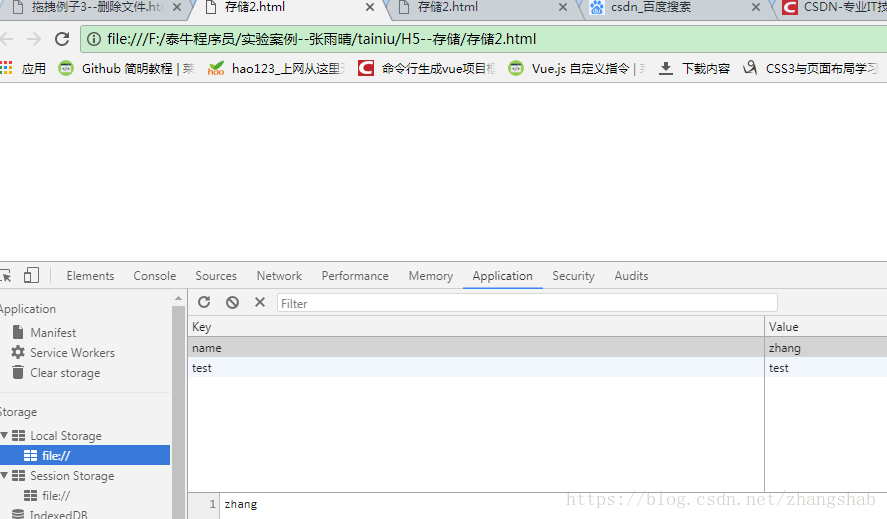
localStorage.setItem('name','zhang');
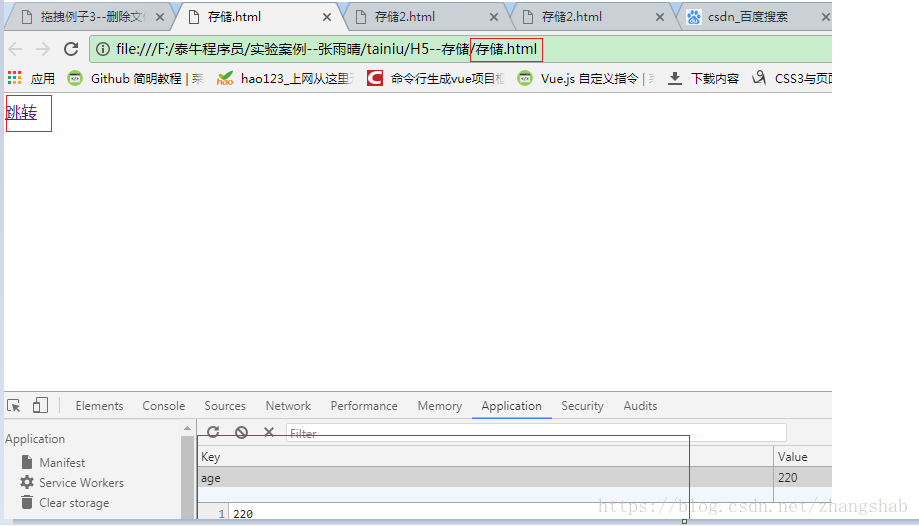
sessionStorage.setItem('age','220');
</script>
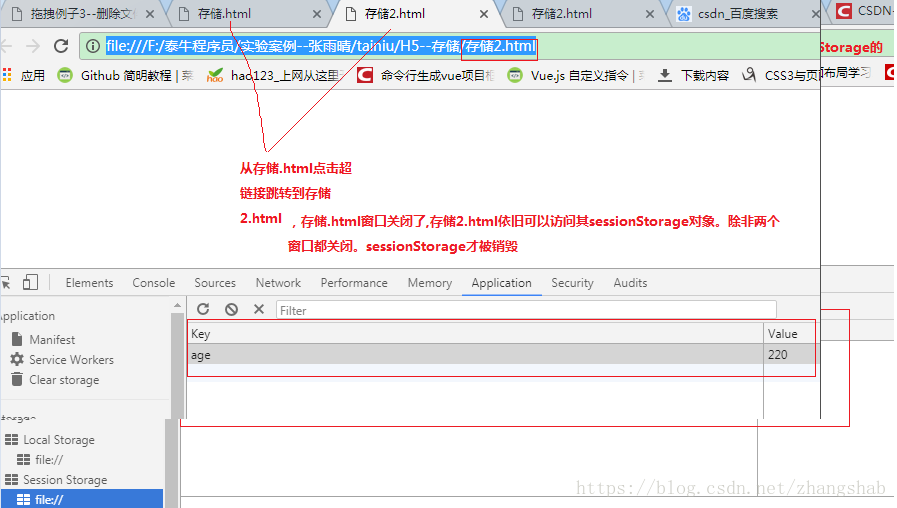
</body>在存储.html中点开超链接,访问存储2.html,在存储2.html页面中是可以访问到存储.html中的
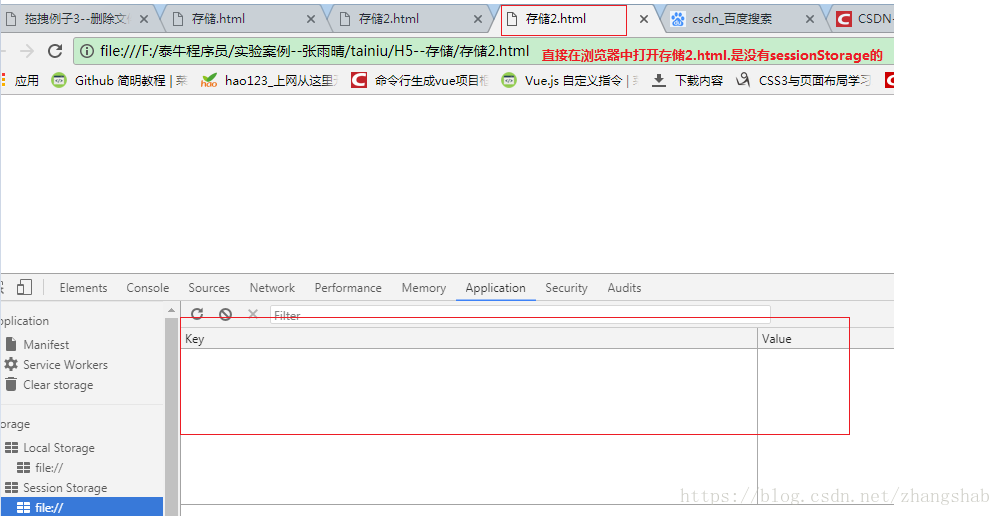
sessionStorage对象,如果不是从存储.html通过跳转得方式,访问存储2.html页面,是访问不到存储.html中的sessionStorage对象得


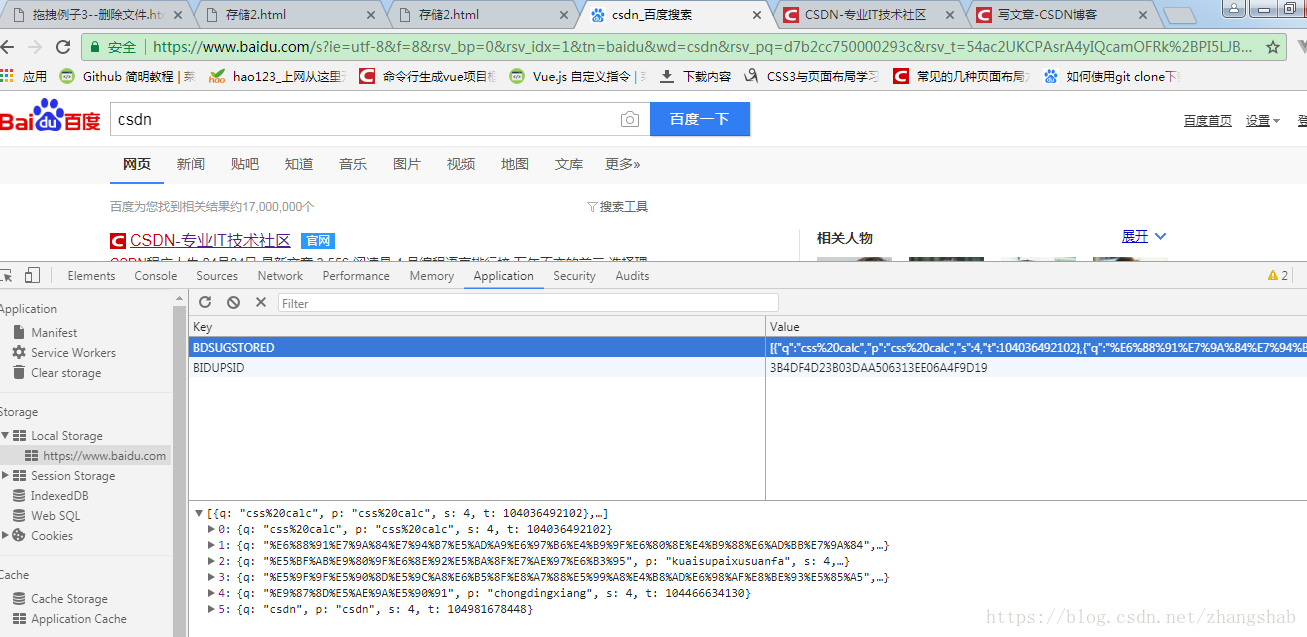
localStorage:本地存储。存储容量20M。持久性存储,用户可手动清空(清空浏览器缓存即可)。只有同源的情况下,localStorage对象才能在页面和页面之间共享。比如www.goole.com得localStorage对象。www.baidu.com是访问不到的


存储对应得常用方法:
setItem(key,value) 设置存储内容
getItem(key)读取存储内容
removeItem(key)删除键值为key得存储内容
clear()清除所有存储内容
key(n)通过索引获取key





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








