less 常用写法:
https://blog.youkuaiyun.com/pedrojuliet/article/details/81873002
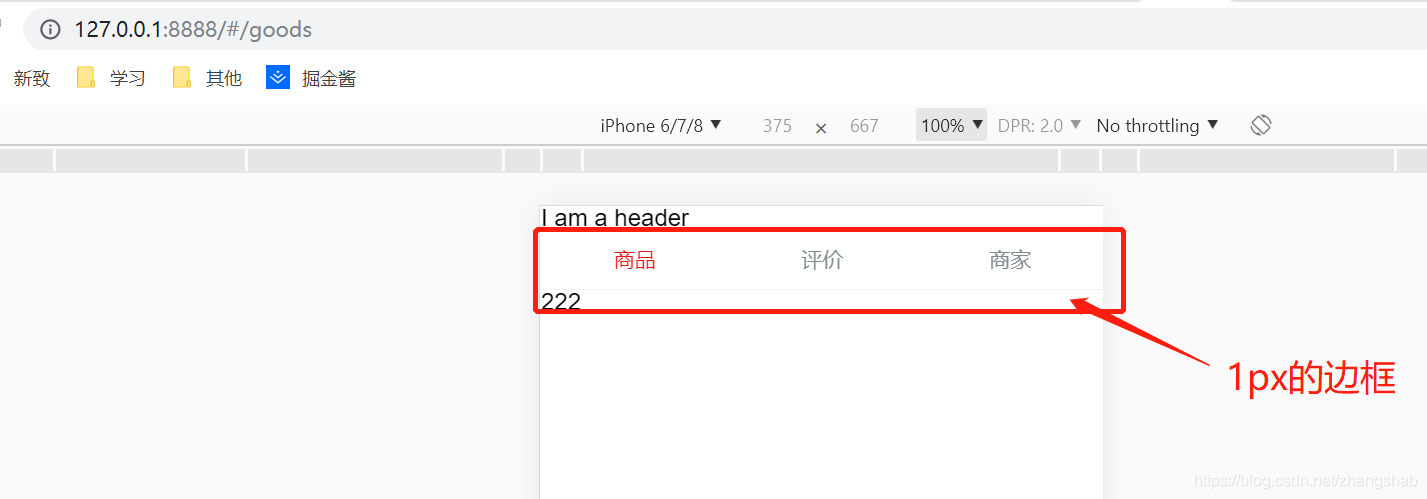
例子:

思路:
增加伪类,根据dpi不一样,将边框进行缩放
代码:
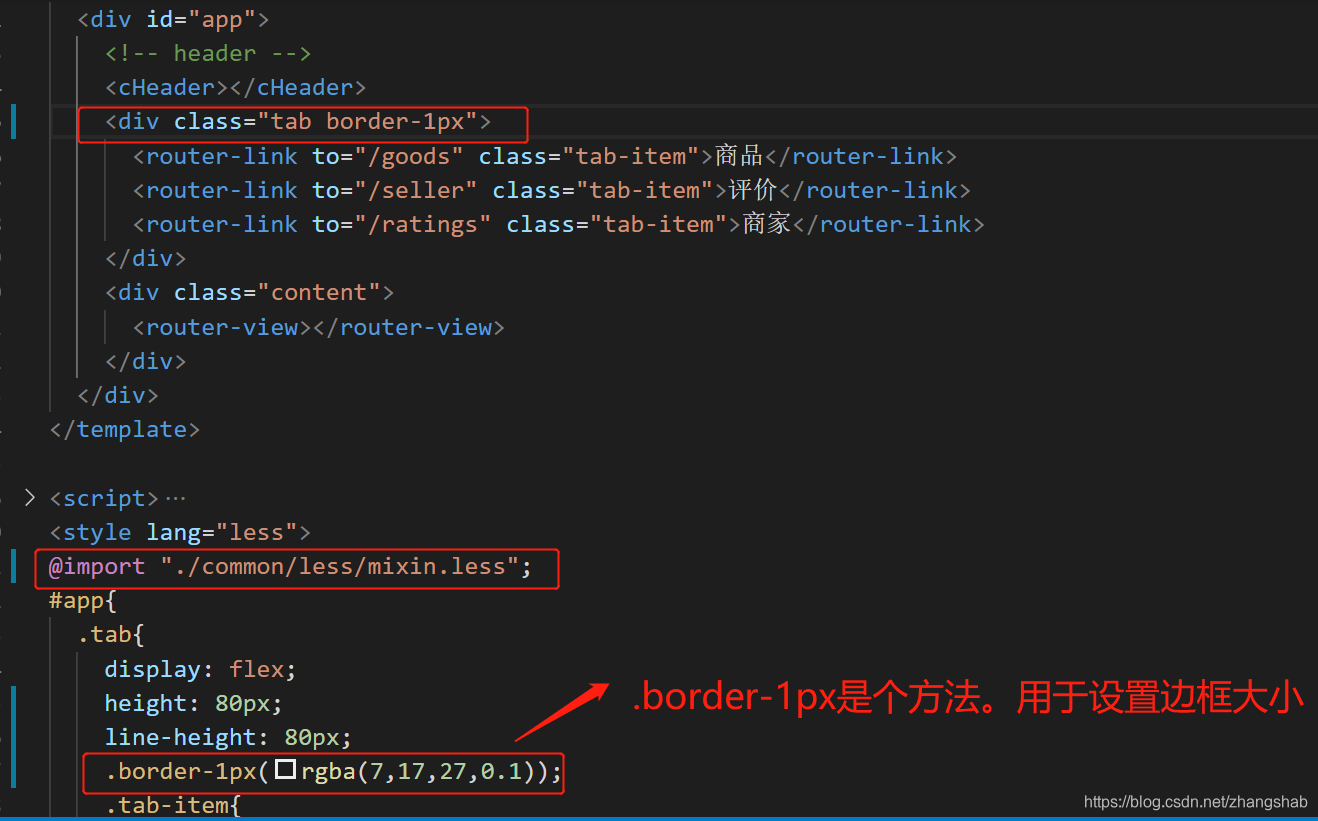
1.

2.在mixin.less 写如下代码。.border-1px函数
.border-1px(@color){
position:relative;
&::after{
content: ' ';
display: block;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
border-top: 1px solid @color;
}
}3.根据不同的dpi将伪类中的尺寸缩放
写一个border-1px 的class类。哪个元素需要。将该类写在该元素上
// 根据不同的dpi将边框进行缩放 -webkit-min-device-pixel-ratio: 1.5 dip的值
// 1.5 * 0.7趋近于1px
@media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5){
.border-1px{
&::after{
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
}
// 2 * 0.5 趋近于1px
@media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2){
.border-1px{
&::after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
}
该问题解决
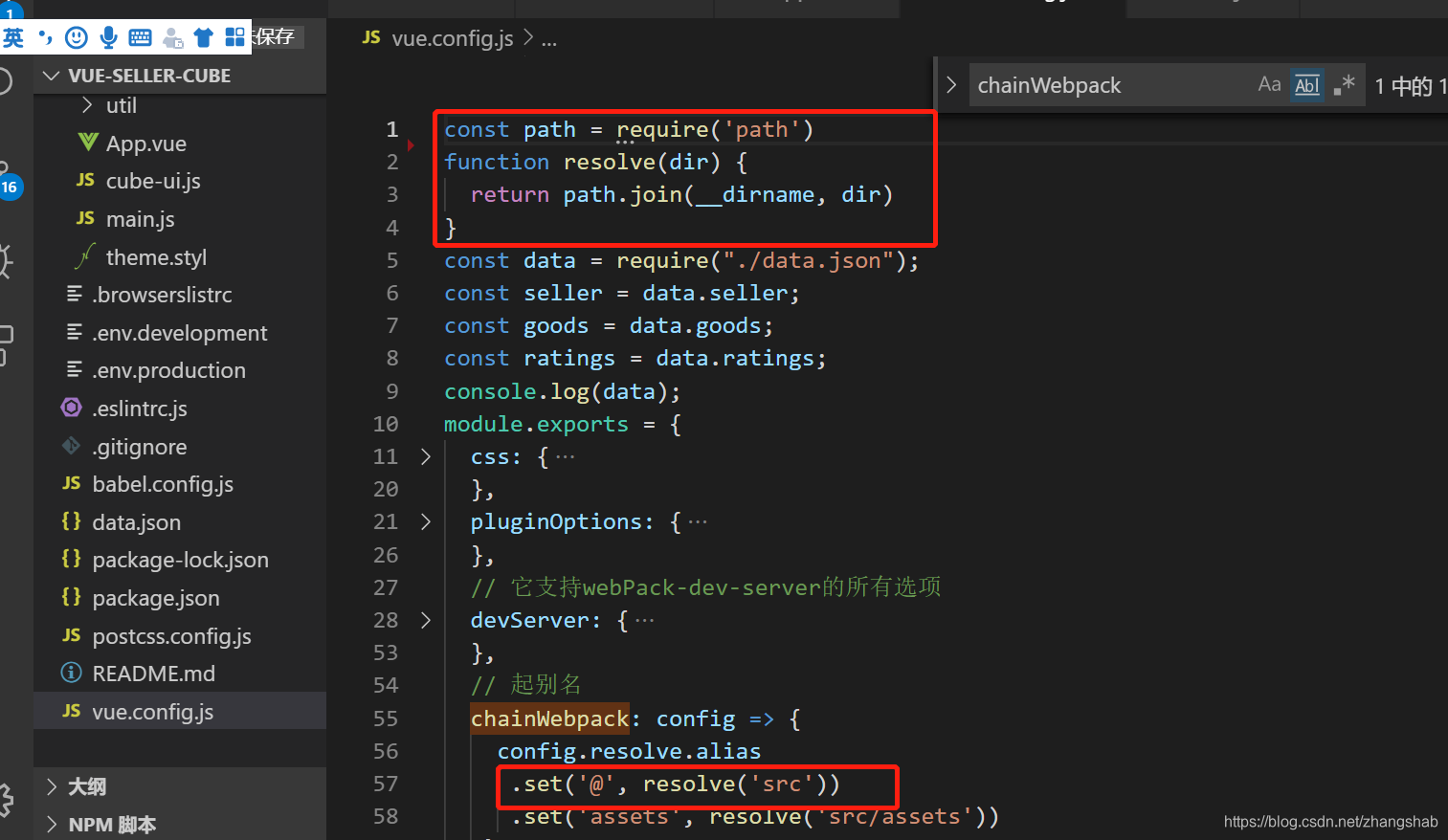
补充如何给vue-cli 3 设置文件的别名

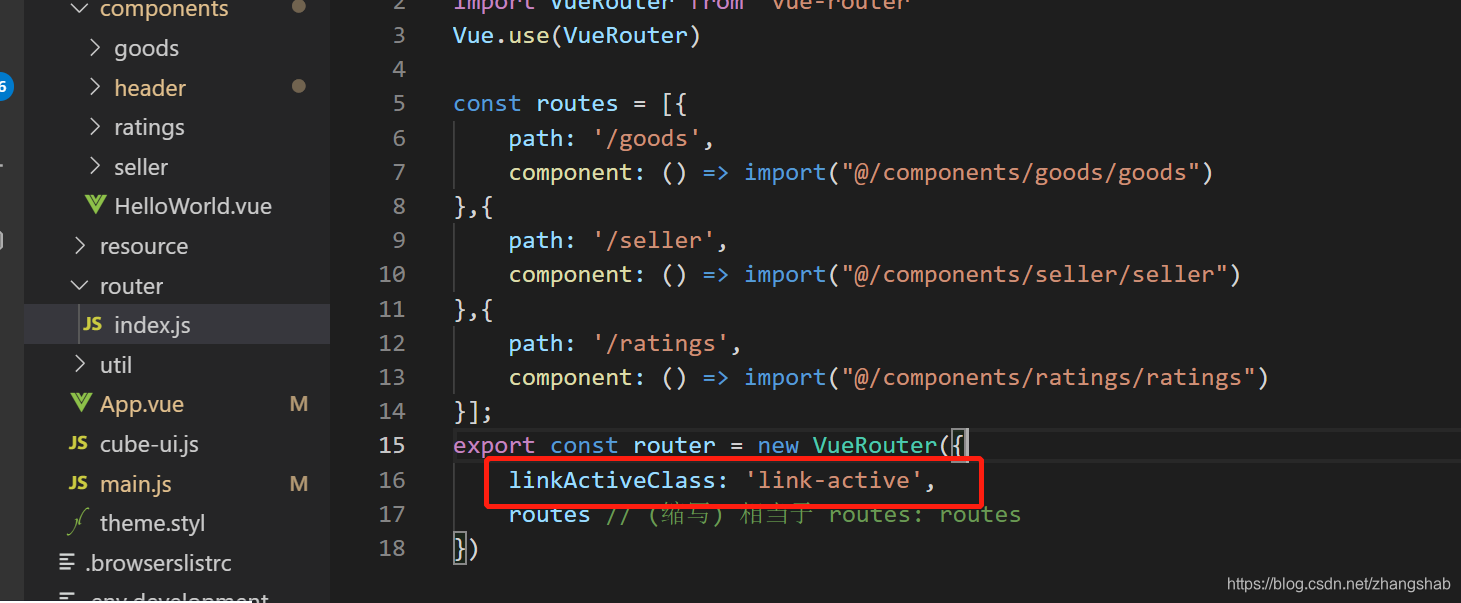
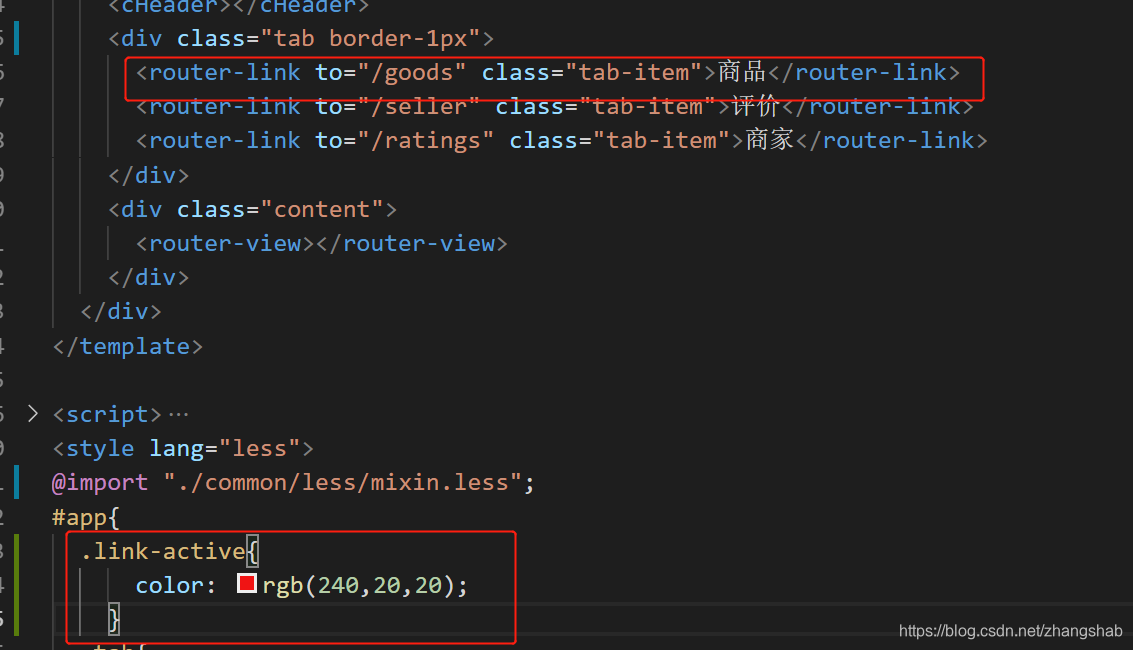
如何router-link的默认样式:


如果上下左右都加边框呢?
border-1px($color = #ccc, $radius = 2PX, $style = solid)
position: relative
&::after
content: ""
pointer-events: none
display: block
position: absolute
left: 0
top: 0
transform-origin: 0 0
border: 1PX $style $color
border-radius: $radius
box-sizing border-box
width 100%
height 100%
@media (min-resolution: 2dppx)
width: 200%
height: 200%
border-radius: $radius * 2
transform: scale(.5)
@media (min-resolution: 3dppx)
width: 300%
height: 300%
border-radius: $radius * 3
transform: scale(.333)
这个是 cube-ui 组件库里提供的 1 像素边框的解决方案。





















 1241
1241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








