启动应用
npm run serve
默认进入为 http://localhost:8080/
由于部署在虚拟化linux上,需远程访问,需将localhost修改为服务器IP
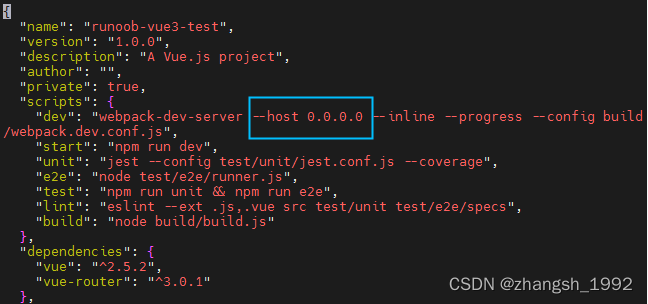
1.修改package.json ,新增host 0.0.0.0

2.修改config/index.js,host从"localhost" 改为服务器IP,我的是"192.168.8.146"。
此时重新启动应用,访问地址为 http://192.168.8.146:8080/
启动图形化
vue ui
开启图形化页面,默认访问地址为http://localhost:8000
网上搜索教程为使用-H,指定IP访问
vue ui -H 0.0.0.0
此时访问http://192.168.8.146:8000,能进入页面,但始终不能加载成功。
更换指令
vue ui -H 192.168.8.146
访问http://192.168.8.146:8000成功。






















 2176
2176












