我们做网站/应用的时候,很多需要数据统计报表,现在给大家推荐一个百度的报表控件,效果不错,兼容ie8+以上等主流浏览器。
工具/原料
-
echarts开发包
方法/步骤
-
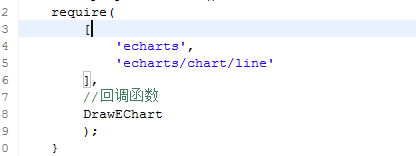
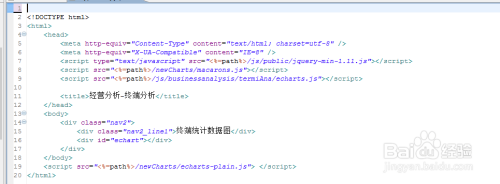
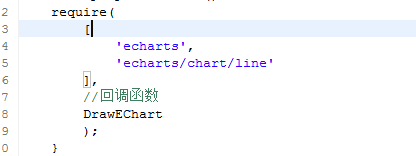
我们下载好开发包后就可以开始了,第一步引入开发包,和需要的主题文件(可定义自己的主体文件),并定义好页面布局。2.0以后上的版本,需要把开发包放到body下,否则ie低版本会出现属性未找到的错误,导致图标初始化失败。
-
-
第二步,普通初始化图表,通过调用开发包方法,有两种初始化方式,
1.var myChart = echarts.init(document.getElementById("echart"));
2.var myChart=require('echarts').init(document.getElementById("echart"));
一般建议使用第一种方法进行初始化操作。
-

-
-
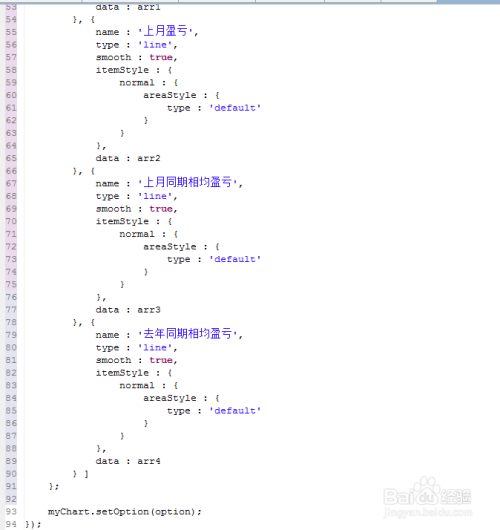
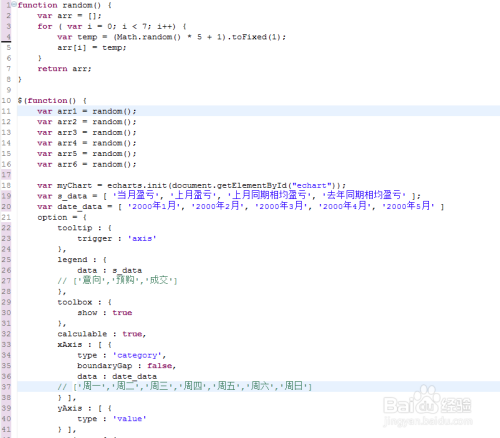
第三步,设置option属性,来给图表设置数据,option是数组元素,tooltip:提示框,legend图例,calculable可设置是否拖拽,series设置数据(data类型也为数组类型),我们开始先随机初始化几条模拟数据,
-

-

-
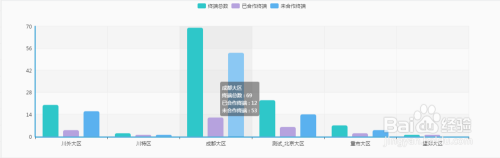
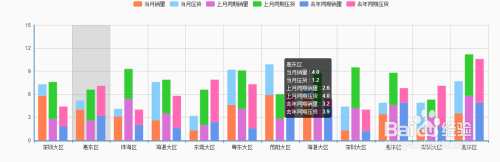
- 到这一步,就完成了,图表初始化的步骤,效果如下图所示。然后大家是不是想我们可以改变下图标的样式?答案是可以
-
2
-
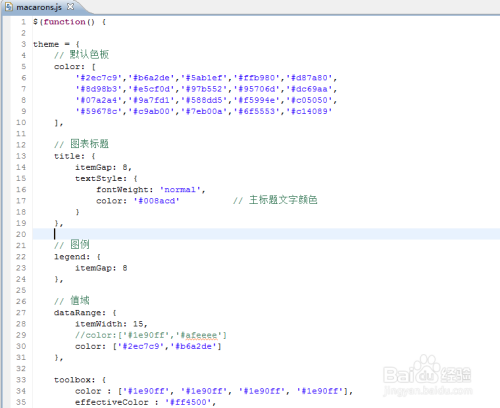
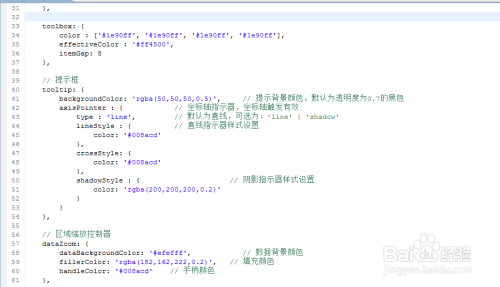
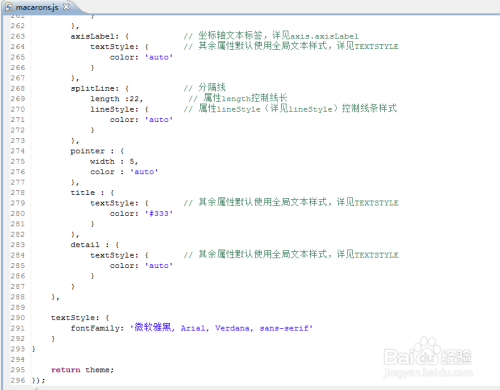
我们来看看,主题怎么设置吧,设置色板,设置主题颜色,不一一介绍了,请大家看下面代码:
-
-
通过上面主题的添加我们就完成了对样式的修改,当然最后大家记嘚设置myChart.setTheme(theme);
注意事项
-
引入源文件要放到body下避免ie8下图例不出来






























 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








