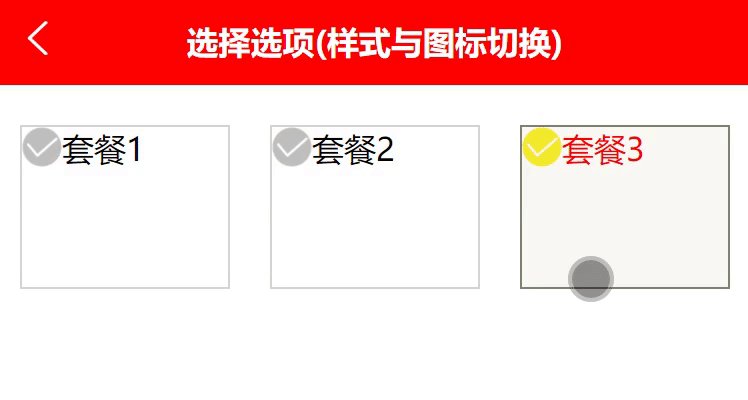
功能效果:

代码如下:
<template>
<view class="text-data">
<view class="text-item" v-for="(item, index) in list" :key='index' @click="clicktab(index)" :class="{active:activeindex===index}">
<view>
<!-- 点击后改变图片 -->
<image :src="activeindex===index? '../../static/img/2.png' : '../../static/img/1.png'"></image>
</view>
<view>
{{item.name}}
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list:[
{name:'套餐1'},
{name:'套餐2'},
{name:'套餐3'},
],
// 默认没有选中任何一个,为0,则默认选中第一个
activeindex: -1,
}
},
methods: {
clicktab(index){
// 可以选中后取消(这里index为选择的第几个子项索引)
this.activeindex = this.activeindex==index?-1:index;
// this.activeindex = index; 选中后不能取消
}
}
}
</script>
<style lang="scss">
.text-data{
display: flex;
flex-direction: row;
height: 80px;
margin-top: 20px;
justify-content: space-between;
.text-item{
margin-left: 20rpx;
margin-right: 20rpx;
height: 80px;
width: 120px;
border: 1px #d4d4d4 solid;
display: flex;
image{
height: 20px;
width: 20px;
}
// 点击后样式改变
&.active{
color: #ff0000;
background-color: #faf8f4;
border:1px #808270 solid;
}
}
}
</style>





 本文介绍了一种使用Vue实现的Tab栏切换效果,通过点击不同的选项来改变激活状态,并更新对应的样式。此示例利用了v-for指令来遍历数据列表并设置点击事件,同时实现了点击后图片变化的效果。
本文介绍了一种使用Vue实现的Tab栏切换效果,通过点击不同的选项来改变激活状态,并更新对应的样式。此示例利用了v-for指令来遍历数据列表并设置点击事件,同时实现了点击后图片变化的效果。
















 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








