AJAX学习笔记
1.ajax是什么?
ajax(asynchronouse javascript and xml) 异步的 js和xml
包含七种技术: javascript,xml.xstl,xhtml,dom,xmlhttprequest,css ajax是一个粘合剂
ajax是一个与服务器端无关的语言
2.优点(Ajax应用和传统Web应用有什么不同)
1.页面无刷新的动态数据交换/传统web应用整个页面提交
2.局部刷新页面/传统web应用整个页面刷新
3.界面的美观/传统web应用会抖动
4.返回简单的文本格式,也可以返回xml文件格式,json数据格式/传统web应用返回静态页面
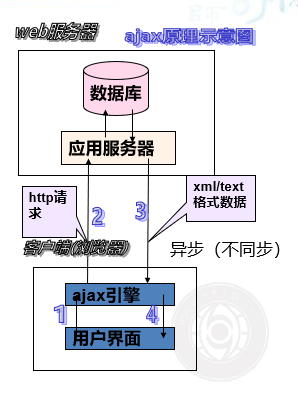
3.原理

同步与异步的区别:提交程序后是否被"卡住",能继续执行其它活动.
4.ajax在什么地方常用
1.动态加载数据,按需取得数据.
2.改善用户体验
3.电子商务应用
4.访问第三方服务
5.数据的布局刷新
5.使用ajax与服务器通信的步骤
1.创建一个XMLHttpRequest对象
2.通过xmlHttpResquest对象的方法请求到服务器的某个网页,使用xmlhttpRequest.open(),xmlHttpRequest.send()
3.服务器短接收ajax请求,做相应的处理,然后返回结果
4.客户端通过xmlHttpRequest的属性 responseText,responseXML取的数据,然后完成局部刷新当前页面任务
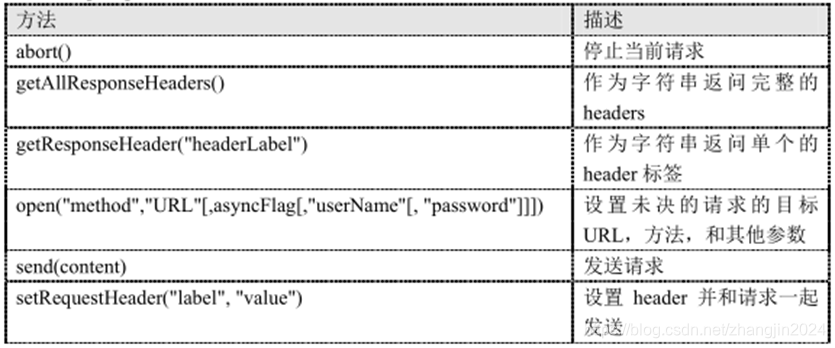
6.XMLHttpRequest对象的方法

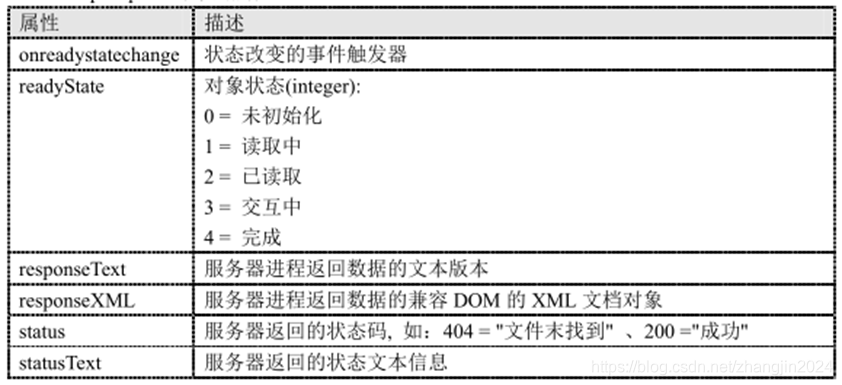
7.XMLHttpRequest对象的属性

8. Ajax返回的三种数据格式的优缺点及应用场合
三种:
html
返回html:优点:1.从服务器端发送的HTML代码在浏览器端不需要用javascript进行解析
2.html可读性好
3.html代码与innerHtml属性搭配,效率高
缺点:1.若需要通过ajxa更新一篇文档的多个部分,html不合适
2.innerHtml并非dom标准
场合:不需要共享数据的时候用html
xml(extensible markup language)
优点:• XML 是一种通用的数据格式。
•不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。
•利用 DOM 可以完全掌控文档。
缺点:• 如果文档来自于服务器,就必须得保证文档含有正确的首部信息。 若文档类型不正确,那么 responseXML 的值将是空的
• 当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂
场合:程序未知的时候用 xml
xmlDom:
用于xml的标准对象模型
用于xml的标准编程接口
中立于语言和平台
w3c标准
json(javascript object notion)
优点:• 作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。
• JSON 不需要从服务器端发送含有特定内容类型的首部信息。
缺点: • 语法过于严谨
• 代码不易读
• eval 函数存在风险
场合:重用数据的时候用json
9.json格式
javascript object notion 比xml更轻巧,是js的原生数据格式,不要要任何api或工具包
json是一种文本字符串,被存在responseText属性中
为了读取responsetext中的数据,需要根据js的eval语句
规则: {名称1:值,名称2:值2}
并列 [
{名称1:值,名称2:值2},
{名称1:值,名称2:值2}
]





 本文是AJAX学习笔记,介绍了AJAX是异步的JS和XML,包含七种技术。阐述其优点,如页面无刷新、局部刷新等。说明了原理、常用场景,还讲解了与服务器通信步骤、XMLHttpRequest对象的方法和属性,以及AJAX返回三种数据格式的优缺点和应用场合。
本文是AJAX学习笔记,介绍了AJAX是异步的JS和XML,包含七种技术。阐述其优点,如页面无刷新、局部刷新等。说明了原理、常用场景,还讲解了与服务器通信步骤、XMLHttpRequest对象的方法和属性,以及AJAX返回三种数据格式的优缺点和应用场合。
















 1451
1451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








