1、在webContent的jsp里创建一个新的user.jsp并在WebContent中放入bootstrap的文件
2、在user.jsp引入jquery、bootstrap
<link href="${ctx }/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="${ctx }/css/bootstrap-theme.min.css" type="text/css" rel="stylesheet" />
<script src="${ctx }/js/jquery.min.js" type="text/javascript"></script>
<script src="${ctx }/js/bootstrap.min.js" type="text/javascript"></script>
3、引入jstl的C标签
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><!-- 引用jstl自定义的c标签 -->
<c:set var="ctx" value="${pageContext.request.contextPath}" />
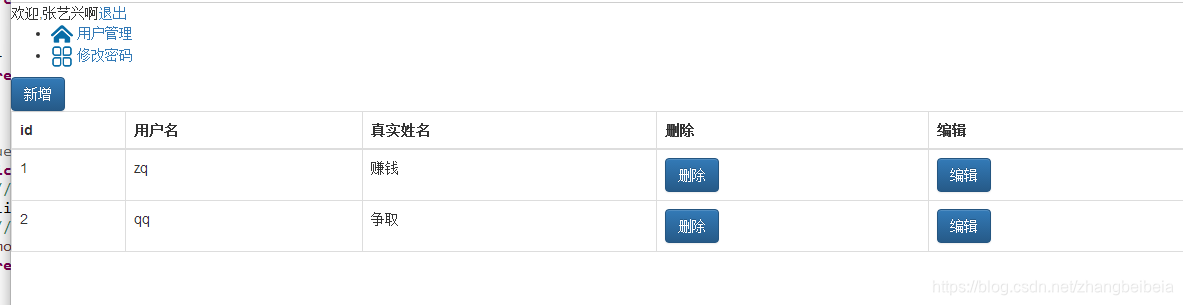
4、user.jsp的代码
<body>
<!-- 划分区域 -->
<div class="banner"><!-- 上面那个图片的部分 -->
<div class="title">
欢迎,<span id = "user">张艺兴啊</span><a href ="#">退出</a>
</div>
</div>
<div id = "main">
<div id="left">
<ul>
<li>
<img class="icon1" src="${ctx }/img/icon01.png" />
<a href ="#">用户管理</a>
</li>
<li>
<img class="icon1" src="${ctx }/img/icon02.png" />
<a href ="#">修改密码</a>
</li>
</ul>
</div>
<!-- 列表 -->
<div id="right">
<button type="button" class="btn btn-primary" onClick="showAddDive()">新增</button>
<table class="table table-bordered">
<thead>
<tr>
<th>id</th>
<th>用户名</th>
<th>真实姓名</th>
<th>删除</th>
<th>编辑</th>
</tr>
</thead>
<tbody>
<!-- el表达式 -->
<!-- list<User> row.id 这个id就是后台传来的user里的属性名 -->
<c:foreach item="${users }" var="row">
<tr>
<td>${row.id }</td>
<td>${row.username }</td>
<td>${row.realname }</td>
<td><a href="#" class="btn btn-primary" "deleteUser(${row.id})">删除</td>
<td><a href="#" class="btn btn-primary" "edit(${row.id})">编辑</td>
</tr>
</c:foreach>
</tbody>
</table>
</div>
</div>
</body>
5、在css中创建一个新的css样式public
@charset "utf-8";
/* CSS Document */
/*基础选择器 :id选择器# class选择器. 标签选择器*/
/* *通配符选择器 ,就是应用在html所有标签,所有空白都清空*/
*{
padding:0px;
margin:0px;
}
.banner{
width:100%;
height:100px;
background-image:url(../img/bgTitle.png);
/*background-color:#FF6633;*/
}
.title{
position: absolute;/* 绝对位置,针对父标签的位置,fixed,相对浏览器的*/
top: 60px;
right: 30px;/*设置绝对位置,可以设置上边top left right bottom*/
color:#FFFFFF;
font-weight:bolder;
font-size:16px;
}
#main{
background-color:#EFEFEF;
}
#left{
width:12%;
height:900px;
background-color:#F2F2F2;
float:left;/*为了让div左右排列*/
border-right: 1px solid #dedede;
padding-bottom:100px;
}
#left ul{
list-style:none;/*去掉默认的小黑点*/
width:100%;
}
#left ul li{
height:70px;
line-height:70px;/*垂直居中*/
background-color:#F9F9F9;
border-bottom: 1px solid #dedede;/*设置下边*/
text-align:center;
position:relative;/*相对位置,是为了里面那个小图标的位置 固定*/
}
#left ul li:hover{
background-color:#FFFFFF;
}
.icon1{
position: absolute;
left: 30px;
top:25px;
display:block;/*改成盒子模型,可以使一些left top margin这些样式管用,例如span不是盒子模型*/
}
#left ul li a{
text-decoration:none;/*去下划线*/
color:#666666;
}
#left ul li a:hover{
color:#FF6633;
}
#right{
float:left;
width:86%;
/*height:1300px;*/
background-color:#fff;
padding:10px;
}
#loginDiv{
height:540px;
width:300px;
background-color:#FFFFFF;
padding:30px;
position:fixed;
left: 40%;
top: 25%;
border: 1px solid #CCC;
}
.box{
position: fixed;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.2);
display: none;
}
.logTitle{
height:40px;
border-bottom:#ffb447 solid 1px;
font-size:28px;
margin-bottom:40px;
}
.formInput{
margin-bottom:20px;
height:40px;
width:100%;
}
.formInput img{
position: absolute;
padding-top: 12px;
padding-left: 8px;
}
.formInput input,select{
font-size:16px;
width:100%;
text-indent:5em;
height:40px;
}
.formInput span{
color:#999999;
position: absolute;
padding-top: 12px;
padding-left: 8px;
}
.formButton {
margin-top: 20px;
border: 0px;
font-size: 18px;
width: 100%;
height: 40px;
background-color:#ffb447;
color:#FFFFFF;
}
6、在UserController里加入代码
@RequestMapping("/list.do")
public String list(User user,Model model){
//跳转user.jsp页面,model参数是用来往前台传参数
List<User> users = userService.list(user);
//也可以用返回值类型是ModelAndView:这里面可带返回的页面,返回的数据
model.addAttribute("users",users);
return "user";
}
7、运行,在地址栏输入localhost:8080/shop/user/list.do
就可以啦






















 5742
5742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








