目录
本文章主要配合案例,来讲解JavaScript中的循环语句for和while,并且讲解break和continue的作用与区别。
for循环
语法:
for(初始化的变量;条件语句;自增自减){
//循环体
}
初始化的变量:一般声明一个计数器,设置初始值
条件语句:判断语句
自增自减
for循环案例
1.简单的for循环
for (var a = 1; a <= 10; a++) {
console.log("我是第" + a + "个*");
}输出结果:

2.使用for循环打印星星
3行星星,每行星星有15个
外部循环控制行,内部循环控制每行有多少个星星(使用*代替星星)
var str = "";
for (var a = 3; a >= 0; a--) {
for (var b = 15; b >= 0; b--) {
str += "*";
}
str += "\n";
}
console.log(str);
3.使用for循环打印等腰三角形
kong是空格,等腰三角形左边空白部分使用空格来填充,输出内容就是空格+星号。
外层循环控制行数,输出的空格依次递减而星号依次增加来拼成一个等腰三角形。
for (var a = 1; a <= 5; a++) {
var str = "";
var kong = "";
var aaa = "";
for (var z = 0; z < 5 - a; z++) {
kong += " ";
}
for (var b = 1; b <= a * 2 - 1; b++) {
str += "*";
}
aaa = kong + str;
console.log(aaa);
4.倒三角,与拼成菱形
倒三角与等腰三角形相反,输出的空格依次递增,而星号依次递减来拼成一个倒的等腰三角形
for (var a = 5; a >= 0; a--) {
var str = "";
var kong = "";
var aaa = "";
for (var z = 0; z < 5 - a; z++) {
kong += " ";
}
for (var b = 1; b <= a * 2 - 1; b++) {
str += "*";
}
aaa = kong + str;
console.log(aaa);
}菱形:正三角形和倒三角形拼接就变成了一个菱形,就是将上面两个for循环代码写在相邻的位置就可以了。

5.输出1000以内的水仙花数
水仙花数是指一个 n 位数(n≥3 ),它的每个位上的数字的 n 次幂之和等于它本身(例如:1^3 + 5^3+ 3^3 = 153)。
我们使用for循环遍历100到999的数字,分别提取其个,十,百位,使用if语句判断这个数字是否是它的每个位上的数字的 n 次幂之和等于它本身,如果成立就输出这个数字,否则进入下一个循环。
for (var b = 100; b <= 999; b++) {
var c = parseInt(b / 100);//提取数字的百位
var d = parseInt((b / 10) % 10);//提取数字的十位
var e = parseInt(b % 10);//提取数字的个位
if (b == c * c * c + d * d * d + e * e * e) {
console.log("水仙花数为" + b);
}
}
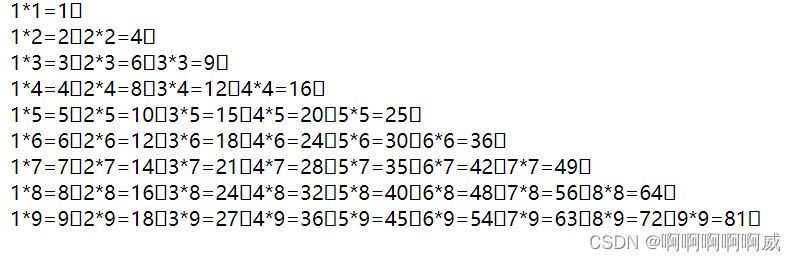
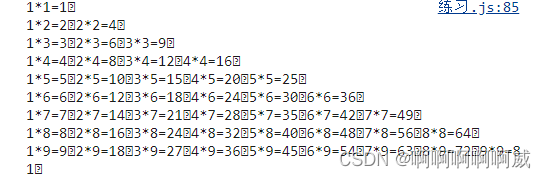
6.输出九九乘法表
外部循环控制行数,内部根据行数(i的值)来相乘。
var jieguo = "";
var zonghe = "";
document.write("<br>");
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
jieguo = j + "*" + i + "=" + i * j + "\b";
document.write(jieguo);
zonghe += jieguo;
}
zonghe += "\n";
document.write("<br>");
}
console.log(zonghe);打的空格转义字符突然变成了这样,凑合看吧。
先使用了document.write来显示在页面,再用了console.log打印在控制台。


while循环
语法:
while (条件语句) {
//循环体
}
var num=0
while(num<10){
console.log('执行了一次')
num++
}当num=0时,满足条件时,返回true执行循环体,然后自增
当num=1时,满足条件时,返回true执行循环体,然后自增
。。。。。
当num=10时,条件不满足,返回false,跳出循环
注意:一定要有结束条件
do while语法:
do{
//循环体
}while( 条件判断)
var i=0
do {
console.log(i);
i++
} while (i<10);执行思路:
当i=0时,打印0,i自增,进行条件判断,满足条件返回true,再进入循环
当i=1时,打印1,i自增,进行条件判断,满足条件返回true,再进入循环
。。。。
当i=9时,打印9,i自增,进行条件判断,不满足条件返回false,退出循环
三者区别:
- for 当条件满足就可以执行
- while 当条件满足就可以执行
- do while 先执行一次,再判断
案例使用while循环打印直角三角形
会了for循环,while循环自然不在话下。
var q = 1;
var w = "";
var z = "";
while (q < 10) {
w += "*";
q++;
z += w;
z += "\n";
}
console.log(z);
break 和continue
break
break跳出整个程序,即使后面条件满足也不会再执行
for (var i = 0; i < 10; i++) {
console.log(i);
if (i === 6) {
break;
}
}
执行思路:
当i=0时,满足循环条件,打印i,进行if判断0===6,返回false,不走if内部的语句
当i=1时,满足循环条件,打印i,进行if判断1===6,返回false,不走if内部的语句
.。。。。
当i=6时,满足循环条件,打印i,进行if判断6===6,返回true,走if内部的语句break,跳出整个程序(同时结束循环)
continue
continue跳出当前循环,后面的条件满足继续循环
for (var i = 0; i < 10; i++) {
if (i === 6) {
continue
}
console.log(i);
}
执行思路:
当i=0时,满足循环条件,打印i,进行if判断0===6,返回false,不走if内部的语句
当i=1时,满足循环条件,打印i,进行if判断1===6,返回false,不走if内部的语句
。。。。
当i=6时,满足循环条件,打印i,进行if判断6===6,返回true,走if内部的语句continue,跳出当前循环程序,i继续自增,满足循环条件,后面继续循环,直到循环条件不满足,跳出循环
区别
综上所述,
- break跳出整个程序,即使后面条件满足也不会再执行
- continue跳出当前循环,后面的条件满足继续循环




 本文深入探讨JavaScript中的循环控制语句,包括for、while的基本语法和用法,通过实例解析for循环打印星星、等腰三角形、倒三角、菱形、水仙花数以及九九乘法表。同时,详细阐述了break和continue的差异,以及它们在循环控制中的作用。
本文深入探讨JavaScript中的循环控制语句,包括for、while的基本语法和用法,通过实例解析for循环打印星星、等腰三角形、倒三角、菱形、水仙花数以及九九乘法表。同时,详细阐述了break和continue的差异,以及它们在循环控制中的作用。

















 23
23

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










