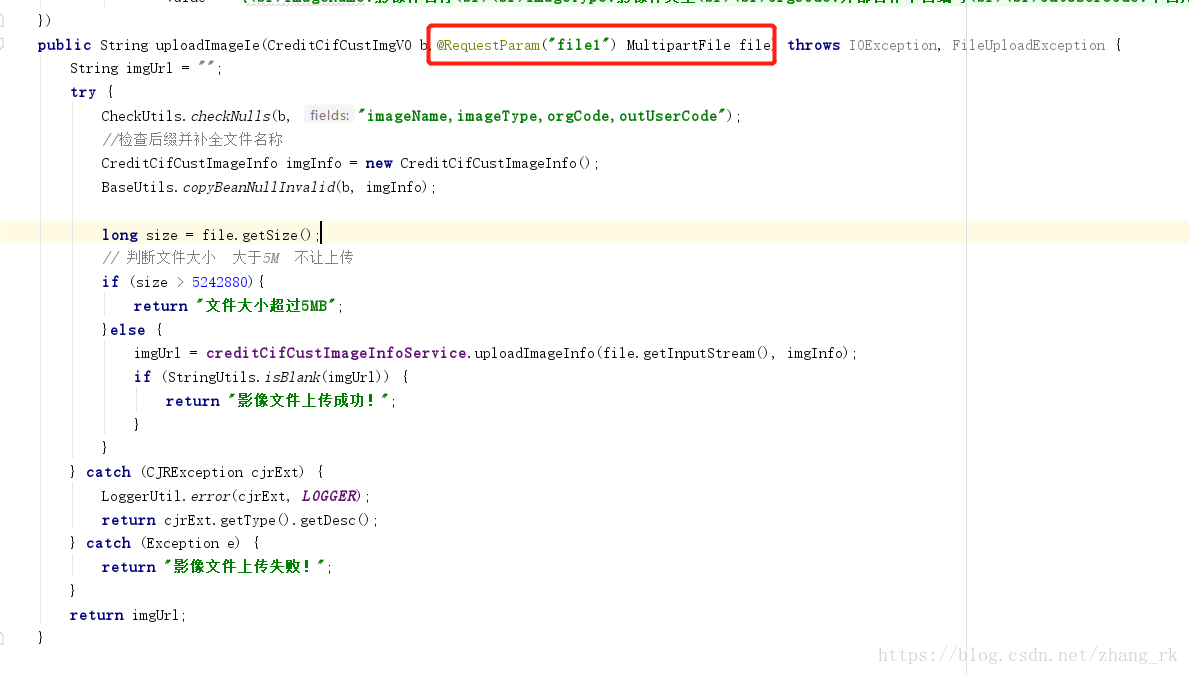
/*
* 通过流的方式上传文件
* @RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
*/
@RequestMapping("/fileUpload")
public String fileUpload(@RequestParam("file") MultipartFile file) throws IOException {
//用来检测程序运行时间
long startTime=System.currentTimeMillis();
System.out.println("fileName:"+file.getOriginalFilename());
try {
//获取输出流
OutputStream os=new FileOutputStream("E:/"+new Date().getTime()+file.getOriginalFilename());
//获取输入流 CommonsMultipartFile 中可以直接得到文件的流
InputStream is=file.getInputStream();
int temp;
//一个一个字节的读取并写入
while((temp=is.read())!=(-1))
{
os.write(temp);
}
os.flush();
os.close();
//is.close();
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
long endTime=System.currentTimeMillis();
System.out.println("方法一的运行时间:"+String.valueOf(endTime-startTime)+"ms");
return "/success";
}


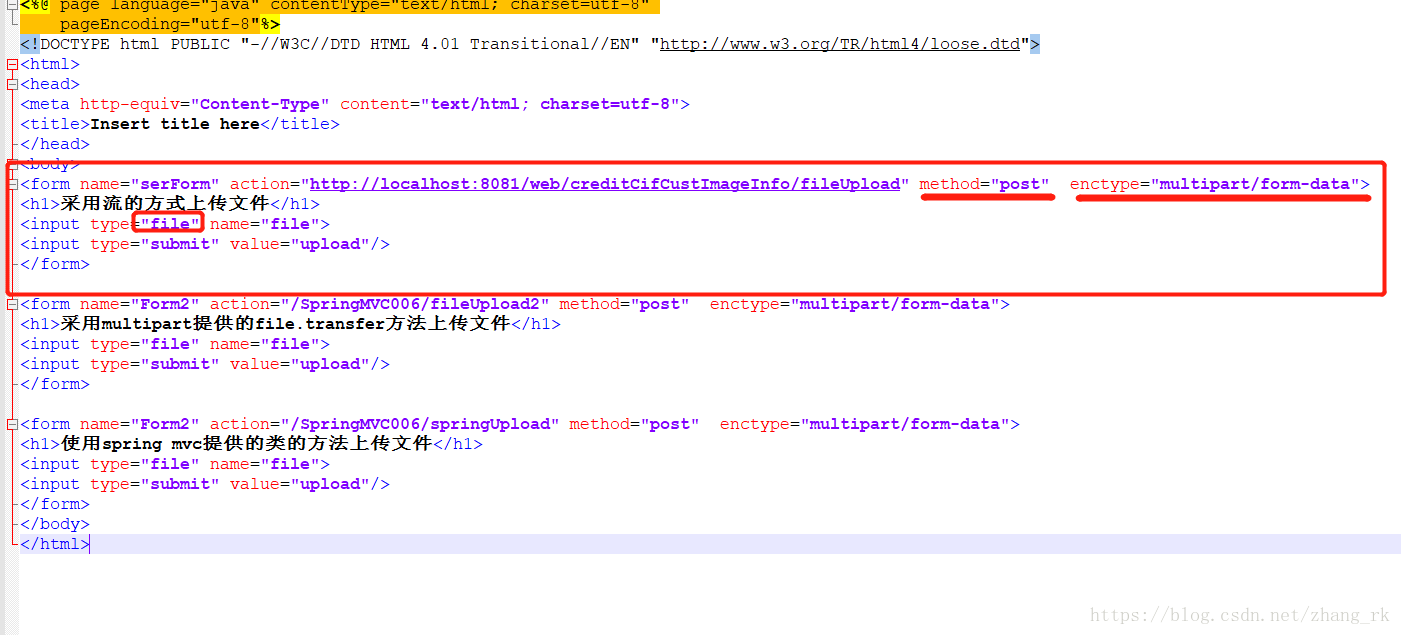
直接在桌面创建一个html文件,配置好请求路径就好。

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<form name="serForm" action="http://localhost:8081/web/creditCifCustImageInfo/fileUpload" method="post" enctype="multipart/form-data">
<h1>采用流的方式上传文件</h1>
<input type="file" name="file">
<input type="submit" value="upload"/>
</form>
<form name="Form2" action="/SpringMVC006/fileUpload2" method="post" enctype="multipart/form-data">
<h1>采用multipart提供的file.transfer方法上传文件</h1>
<input type="file" name="file">
<input type="submit" value="upload"/>
</form>
<form name="Form2" action="/SpringMVC006/springUpload" method="post" enctype="multipart/form-data">
<h1>使用spring mvc提供的类的方法上传文件</h1>
<input type="file" name="file">
<input type="submit" value="upload"/>
</form>
</body>
</html>





 本文介绍了一种通过流的方式实现文件上传的方法,并提供了具体的Java代码实现。文中还包含了两种不同的文件上传方式供对比,同时给出了相应的HTML页面配置示例。
本文介绍了一种通过流的方式实现文件上传的方法,并提供了具体的Java代码实现。文中还包含了两种不同的文件上传方式供对比,同时给出了相应的HTML页面配置示例。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








