一、环境准备
开发微信⼩程序之前,必须要准备好相应的环境
1.1.注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的。访问注册⻚⾯,耐⼼完成注册即可。
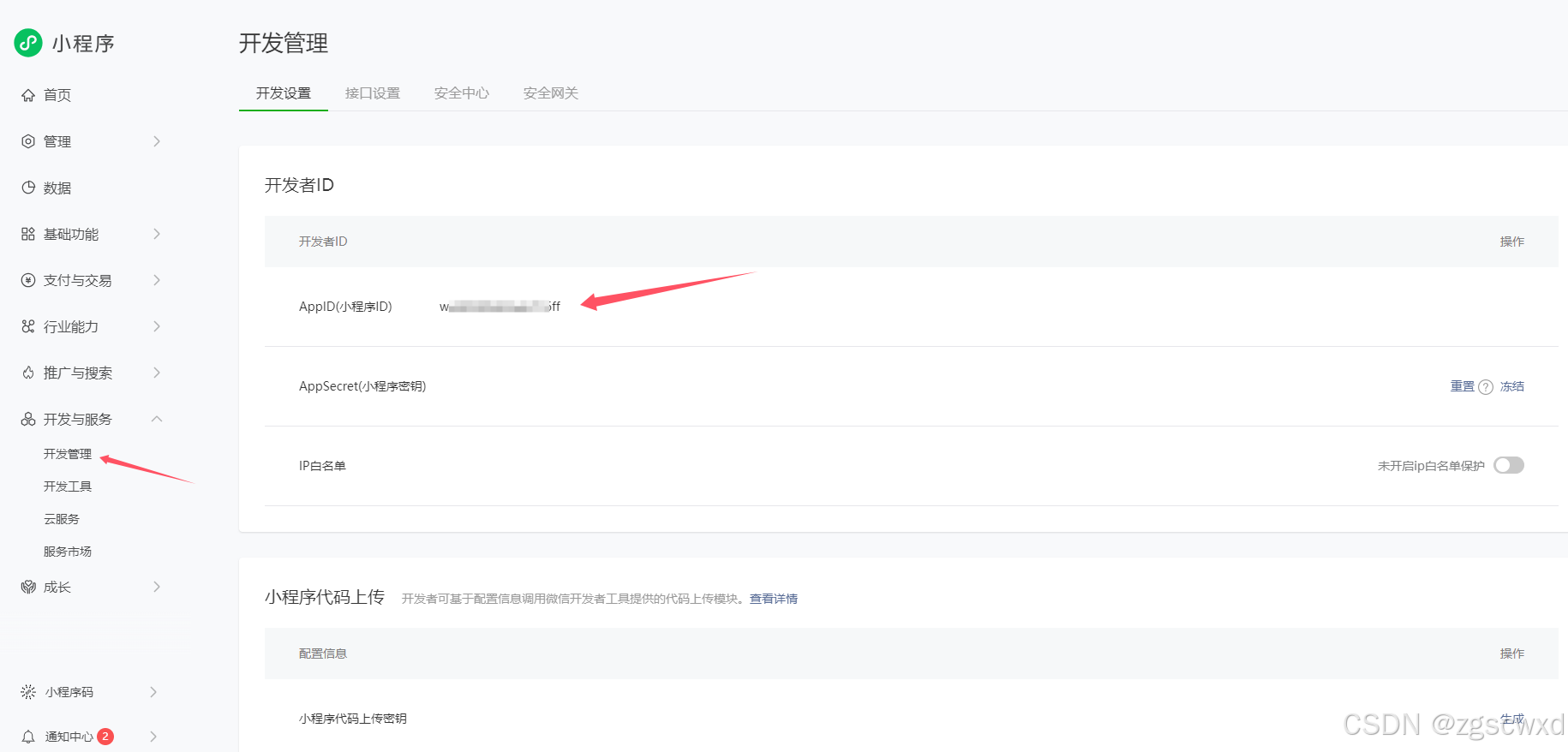
1.2.获取APPID
由于登录,然后获取APPID

二.下载及安装开发工具
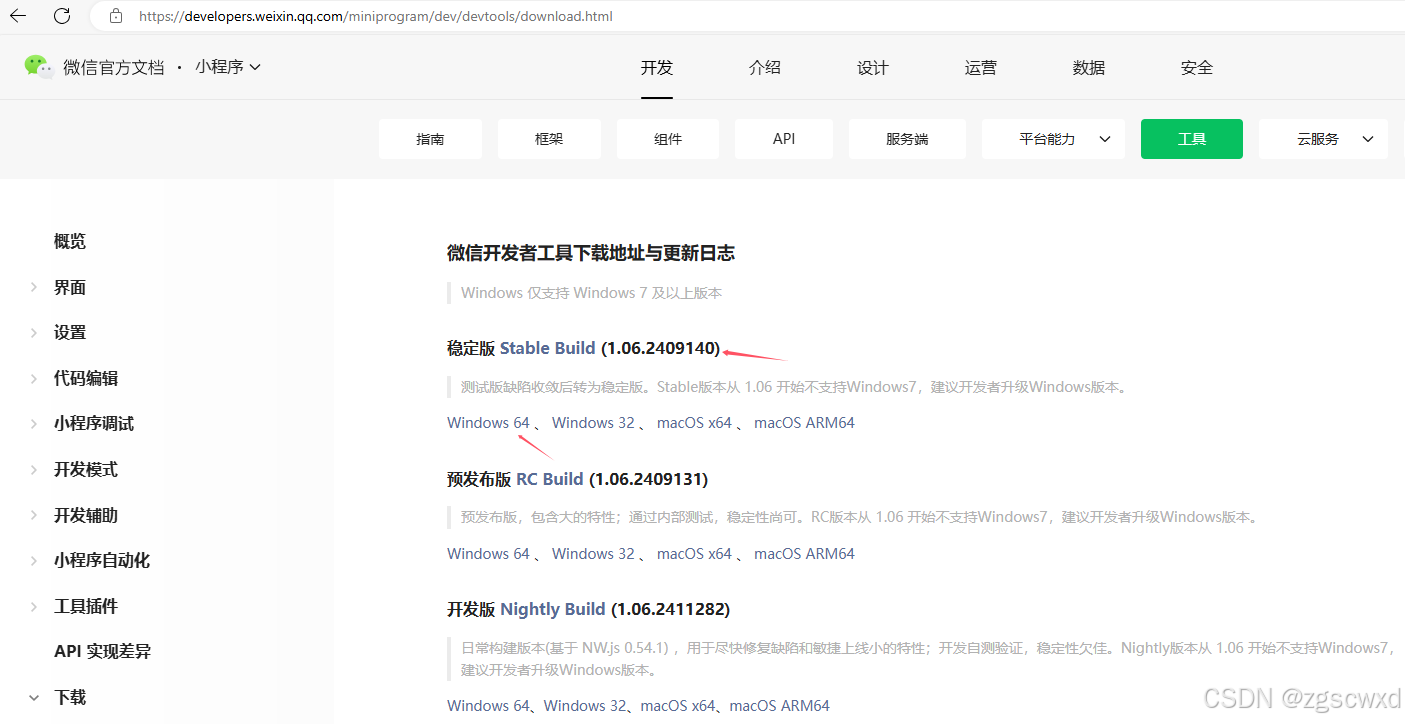
下载地址![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信⼩程序⾃带开发者⼯具,集 开发 预览 调试 发布 于⼀⾝的 完整环境。 但是由于编码的体验不算好,因此 建议使⽤ vs code + 微信小程序编辑工具 来实现编码。vs code 负责敲代码,微信编辑工具 负责预览。


三、第一个微信小程序
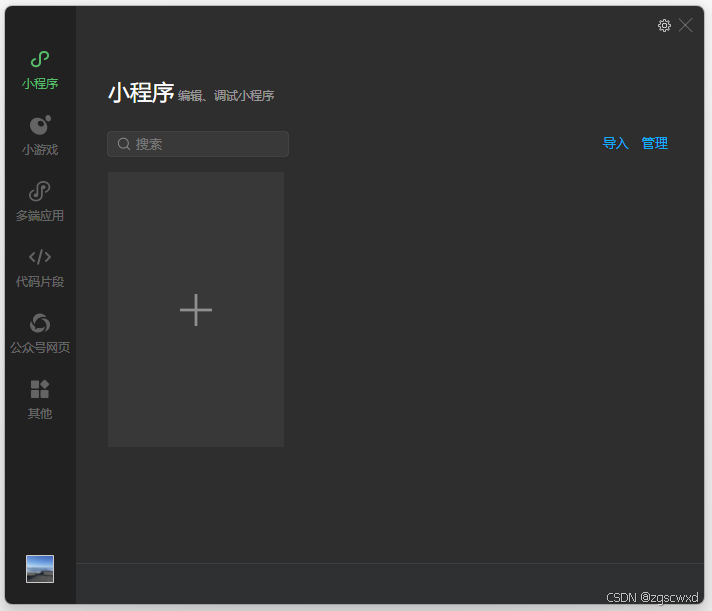
3.1.打开微信开发者工具
注意 第一次登陆的时候需要扫码登陆


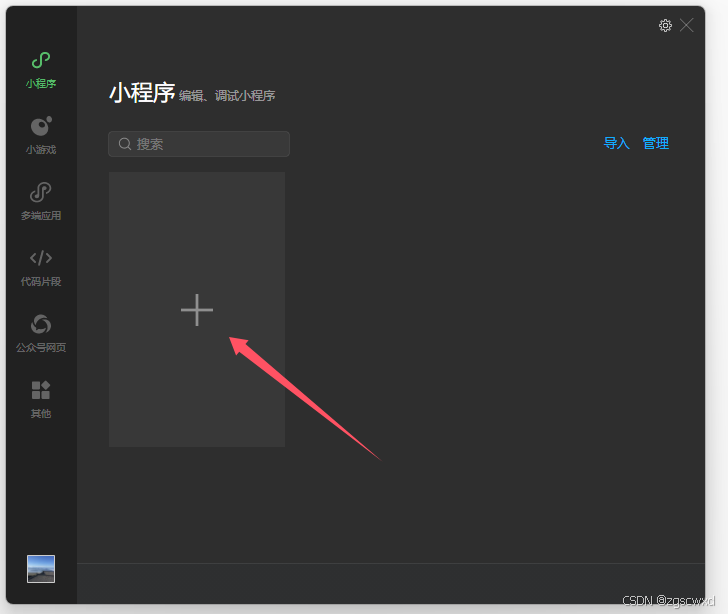
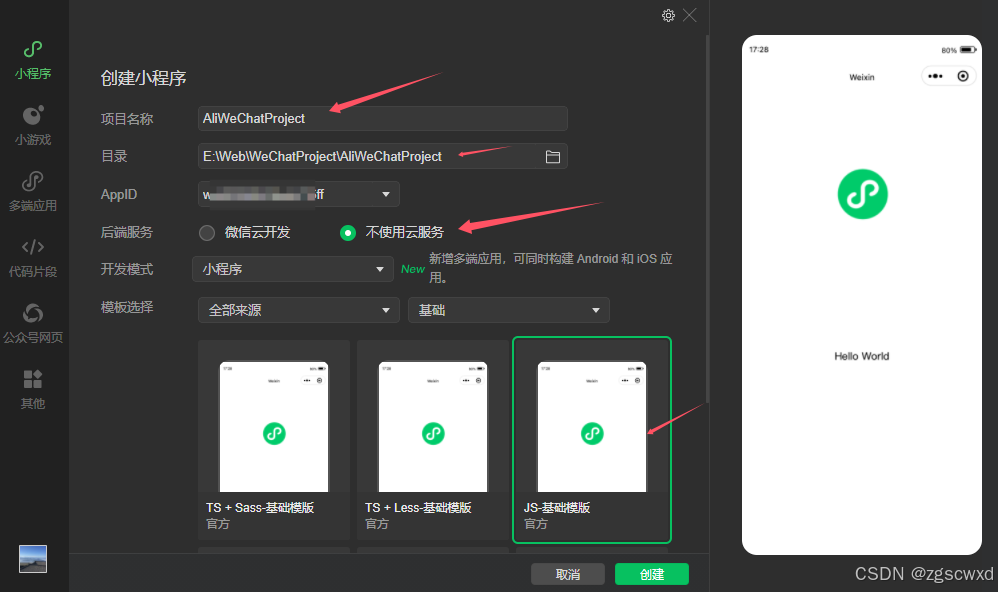
3.2.新建小程序项目
点击项目-新建项目,输入APPID(即微信小程序ID)、项目名称(填写字母) 、项目目录(选择代码包解压后的首目录)



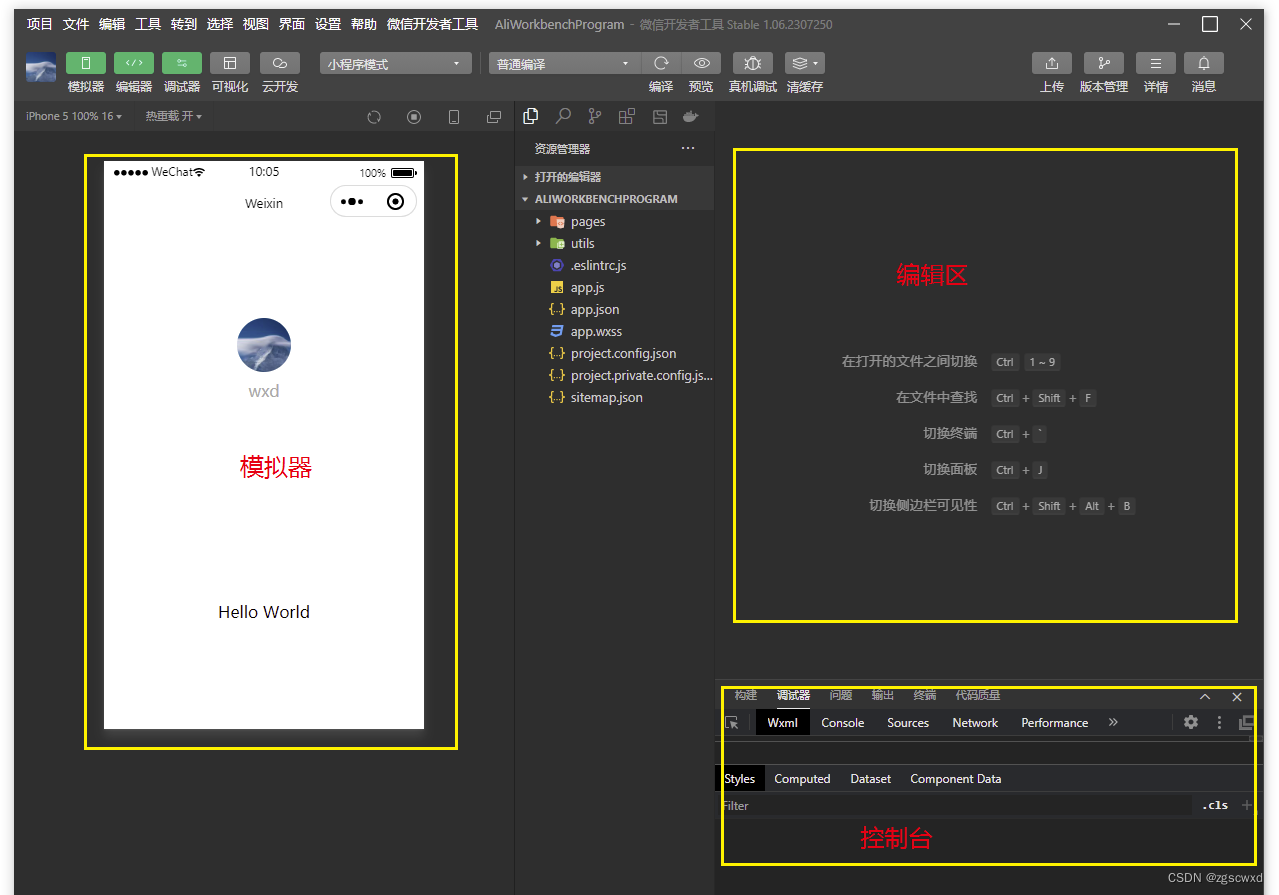
四、微信开发者工具介绍
详细信息可以查看

五、小程序结构目录
小程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣ APP 体验的服务。
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
5.1.小程序文件结构和传统的web对比
结构 传统web 微信小程序
结构 HTML WXML
样式 CSS WXSS
逻辑 JavaScript JavaScript
配置 无 JSON
通过以上对比得出,传统web是三层结构。而微信小程序是四层结构,多了一层page.json
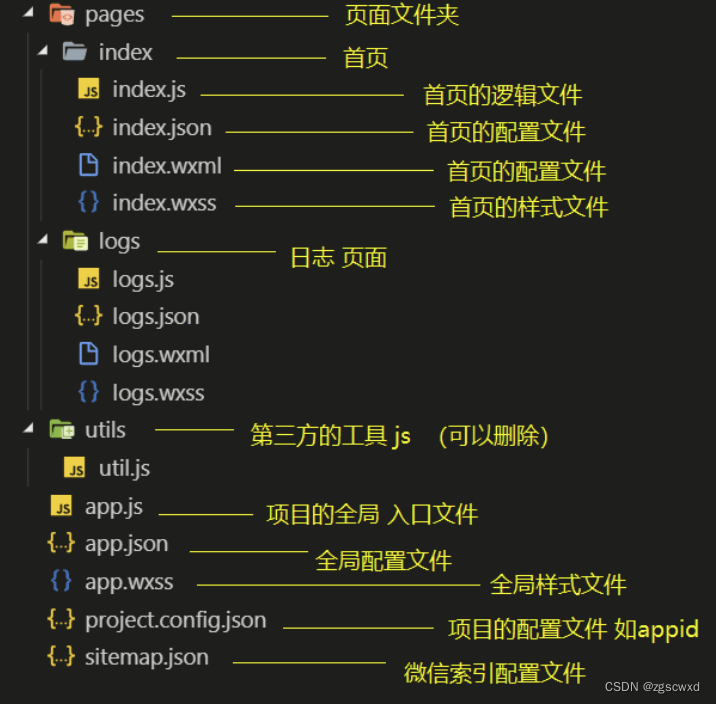
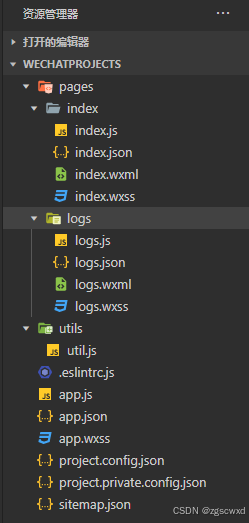
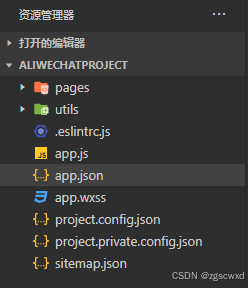
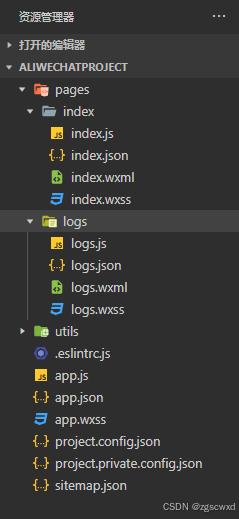
5.2.基本项目目录


六、微信小程序开发【从0到1~入门篇】
6.1一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公告配置 |
| app.wxss | 否 | 小程序公告样式表 |

6.2一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |

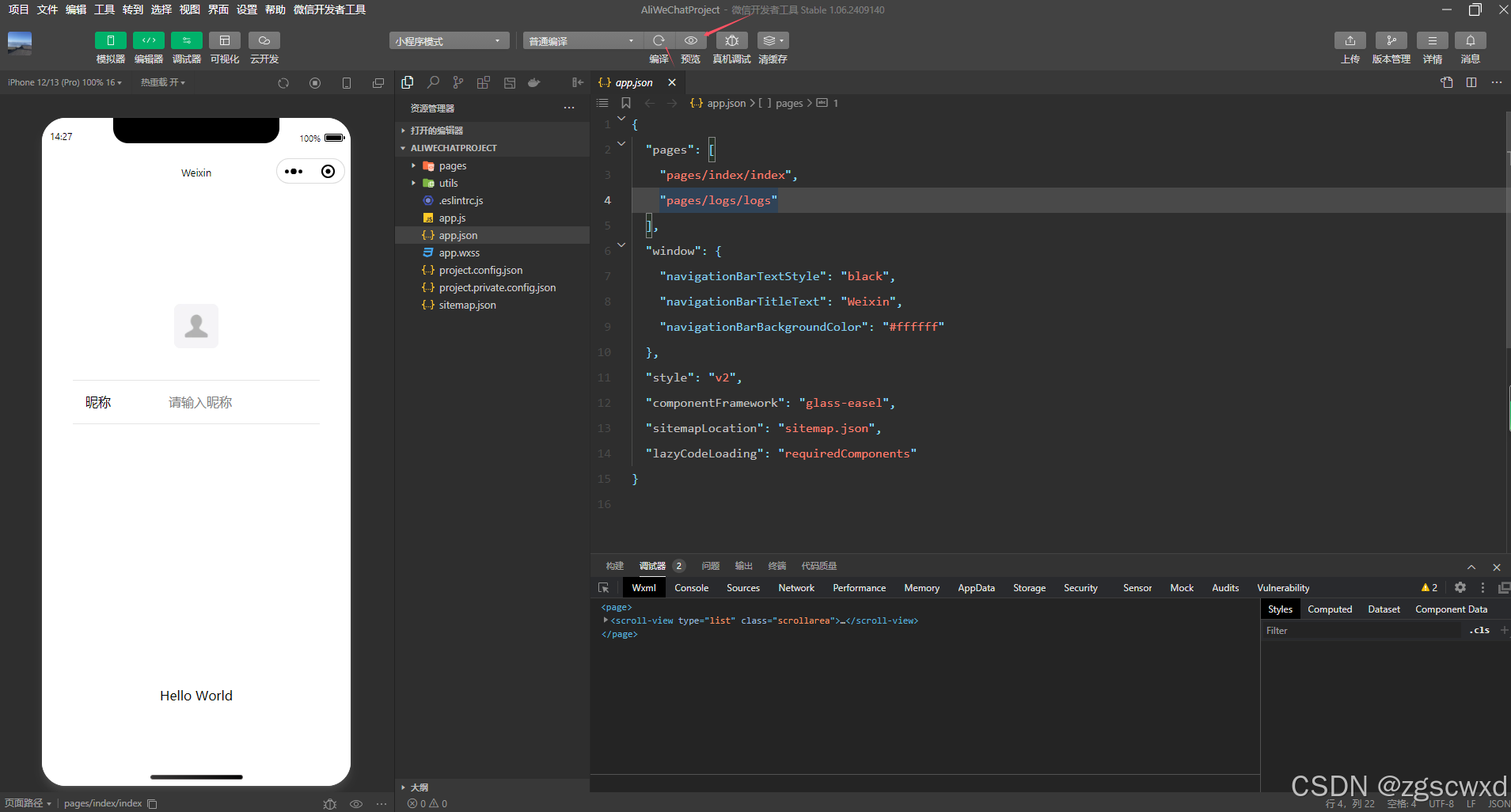
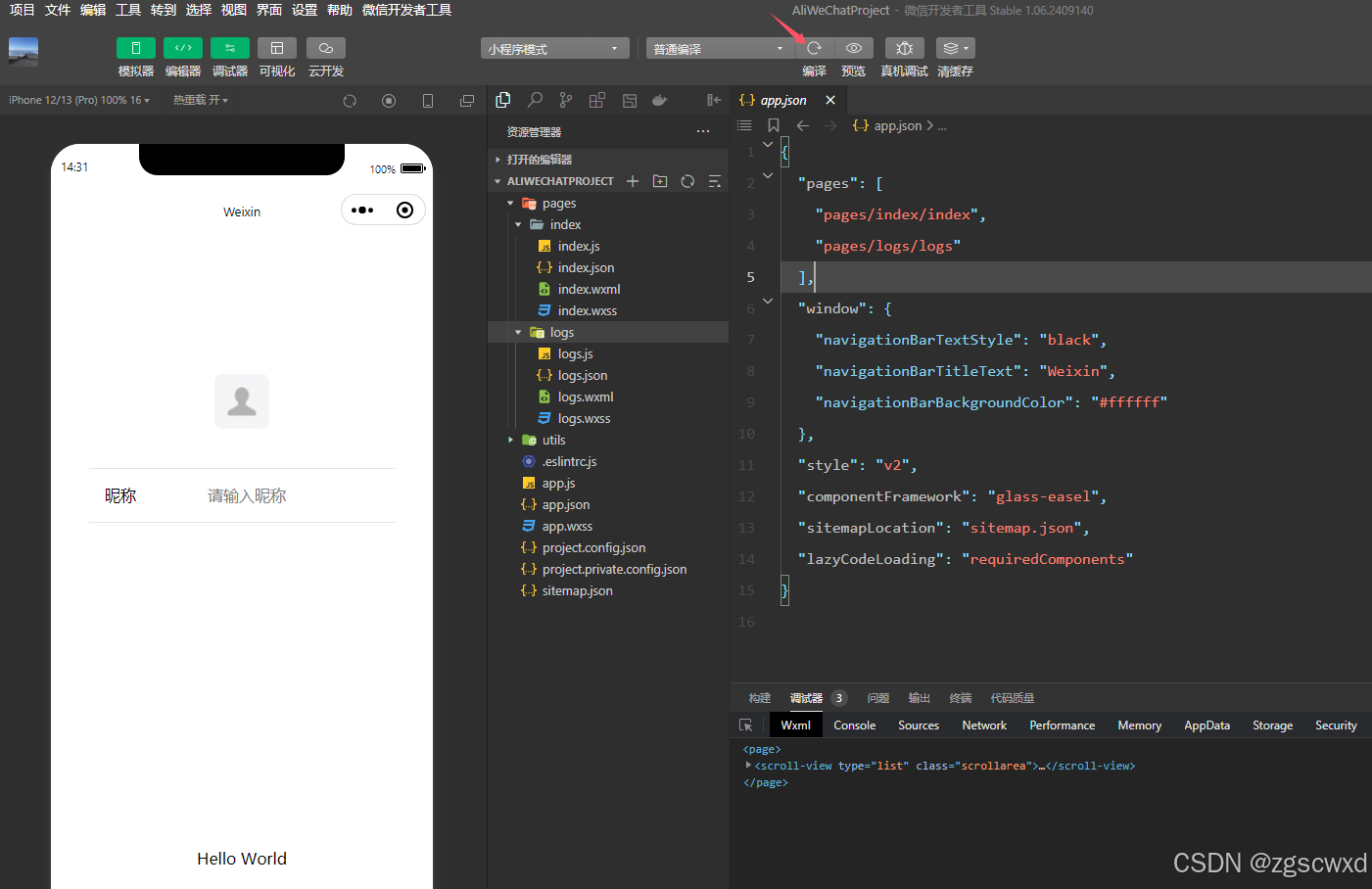
6.3点击小程序开发者工具的“编译”命令,开发者工具会对demo项目的内容进行编译,并在微信开发者工具的模拟器界面上显示出Hello World结果

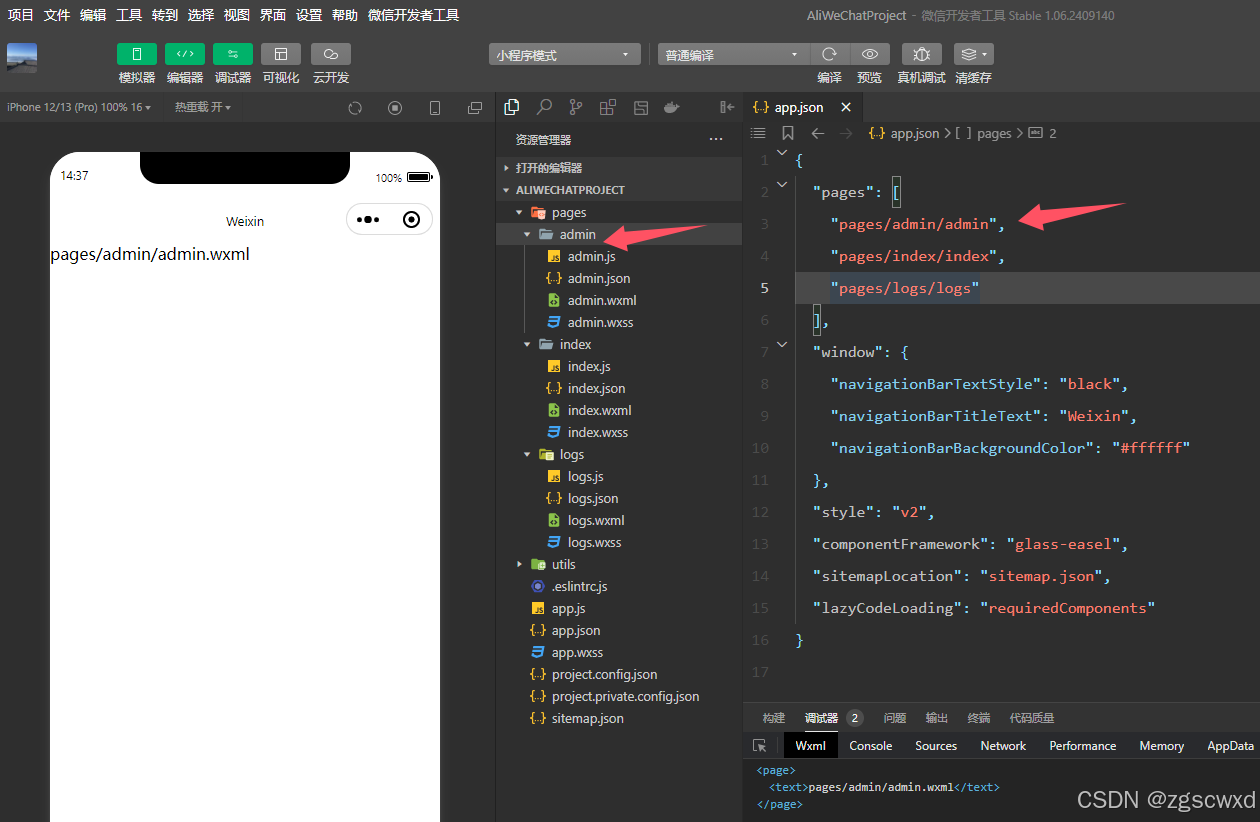
6.4 给小程序新增一个页面
1. 进入app.json 在第一个pages数组里面指定生成页面文件路径即可自动创建
注!想要哪一个页面先展示可按顺序排即可,第一个页面路径就是第一个显示的页面
"pages": [
"pages/index/index",
"pages/admin/admin",
"pages/logs/logs"
],








 本文介绍了微信小程序开发的基础步骤,包括环境准备(注册账号、获取APPID)、推荐使用的开发工具(VSCode+微信小程序编辑工具),以及微信开发者工具的使用和小程序的基本结构对比。
本文介绍了微信小程序开发的基础步骤,包括环境准备(注册账号、获取APPID)、推荐使用的开发工具(VSCode+微信小程序编辑工具),以及微信开发者工具的使用和小程序的基本结构对比。

















 4371
4371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








