用vue-quill-editor富文本编辑器的时候发现一个问题:添加了一个回车事件的代码,发现没有任何执行

网上看了一些文章是这样写的:

试了也没有反应,于是在官网文档中研究了半天,终于找到了解决的办法,文档说:有些绑定对于防止危险的浏览器默认值非常重要,比如回车键和退格键。您不能删除这些绑定以恢复到本机浏览器行为。但是,由于配置中指定的绑定将在Quill的默认值之前运行,所以您可以处理特殊情况并传播到Quill的默认值。
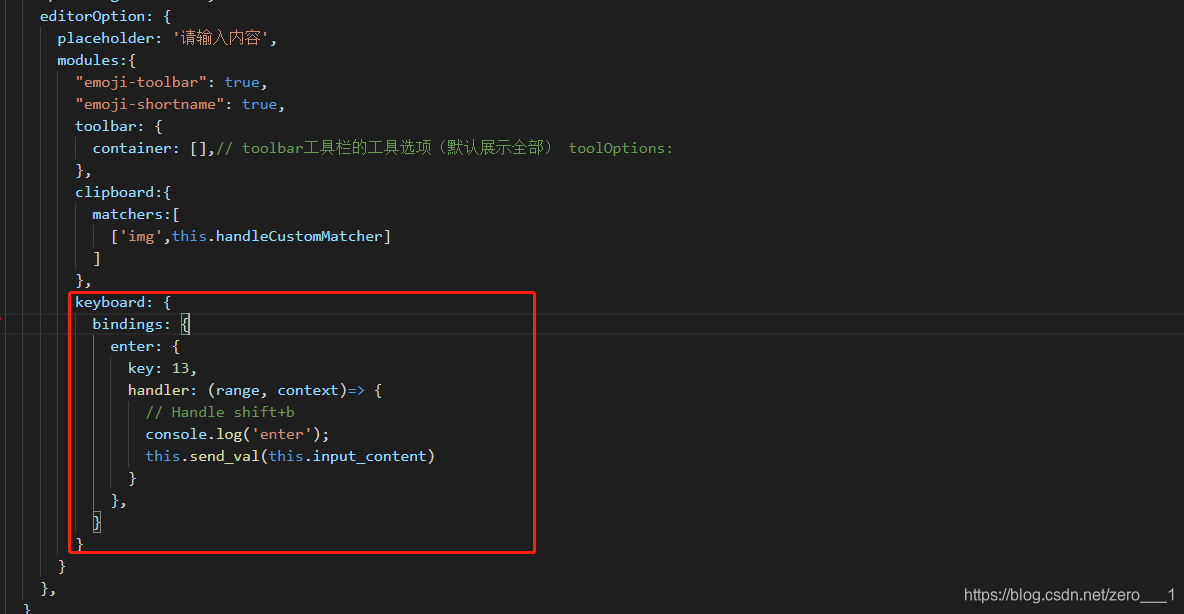
也就是说我们必须在配置里面替换掉默认事件,如下:
我们只需要在配置里配置上这一项,就可以了

keyboard: {
bindings: {
enter: {
key: 13,
handler: (range, context)=> {
// Handle shift+b
console.log('enter');
this.send_val(this.input_content)
}
},
}
}
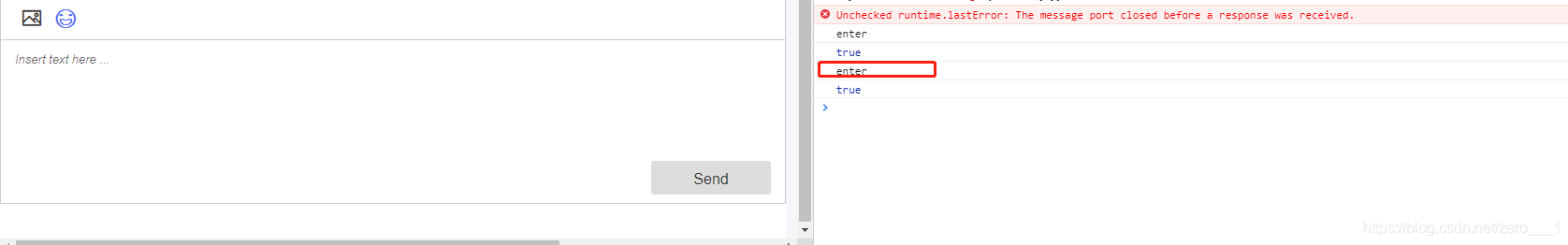
效果:






 本文介绍如何在Vue-quill-editor中定制回车事件。通过在配置中替换默认事件,可以实现对回车操作的特殊处理,并且保持编辑器的正常功能。
本文介绍如何在Vue-quill-editor中定制回车事件。通过在配置中替换默认事件,可以实现对回车操作的特殊处理,并且保持编辑器的正常功能。
















 1628
1628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








