一、DockPanelSuite介绍
DockPanelSuite是托管在GitHub上的一个开源项目,使用在WinForms上,是一个简单、美观的界面组件。其中weiFenLuo.winFormsUI.Docking.dll较为人熟知,它是DockPanel Suite的一个类库,可以实现类似VS的窗口停靠、悬浮、自动隐藏等功能,同时能够保存窗体布局为XML文件,启动时加载XML配置文件还原布局。DockPanelSuite还包含有多种VS主题,能够自由切换变换风格。
DockPanelSuite官网:
http://docs.dockpanelsuite.com/#
GitHub上DockPanelSuite:
https://github.com/dockpanelsuite

二、DockPanelSuite使用入门
方式一:引用DockPanelSuite源码工程
添加工程到解决方案中,能够在调试时跟踪代码到源码中。
(1)打开https://github.com/dockpanelsuite/dockpanelsuite,点击Download ZIP,下载压缩包,下载后解压,里面有源码工程。

(2)新建一个测试用Winforms项目,右键解决方案,添加现有项目,浏览刚才下载的文件夹,找到WinFormsUI文件下的工程,除multithreaading以外添加进来

(3)右键项目,添加引用,选择刚才添加的所有项目,确定。

(4)点击Form1,工具箱,可以看到工具箱里多出了WinFormsUI组件和主题组件,如果没有,关闭Form1,右键工程重新生成,再打开Form1。

(5)一定要先设置Form1的IsMdiContainer属性为True,
![]()
再放置一个dockPanel控件和Vs2015BlueTheme到Form1上,设置dockPanel1的Dock为Fill,Theme为vS2015BlueTheme1

![]()
(6)工程添加一个新的windows窗体Form2,更改Form2 : Form 继承为 Form2 : DockContent

(7) 在Form1的构造函数里添加测试代码如下
public Form1()
{
InitializeComponent();
//测试代码
var f2 = new Form2() { TabText = "Document" };
f2.Show(this.dockPanel1, DockState.Document);
f2 = new Form2() { TabText = "DockLeft" }; ;
f2.Show(this.dockPanel1, DockState.DockLeft);
f2 = new Form2() { TabText = "DockRight" }; ;
f2.Show(this.dockPanel1, DockState.DockRight);
f2 = new Form2() { TabText = "DockBottom" }; ;
f2.Show(this.dockPanel1, DockState.DockBottom);
f2 = new Form2() { TabText = "DockLeftAutoHide" }; ;
f2.Show(this.dockPanel1, DockState.DockLeftAutoHide);
f2 = new Form2() { TabText = "Float" }; ;
f2.Show(this.dockPanel1, DockState.Float);
}
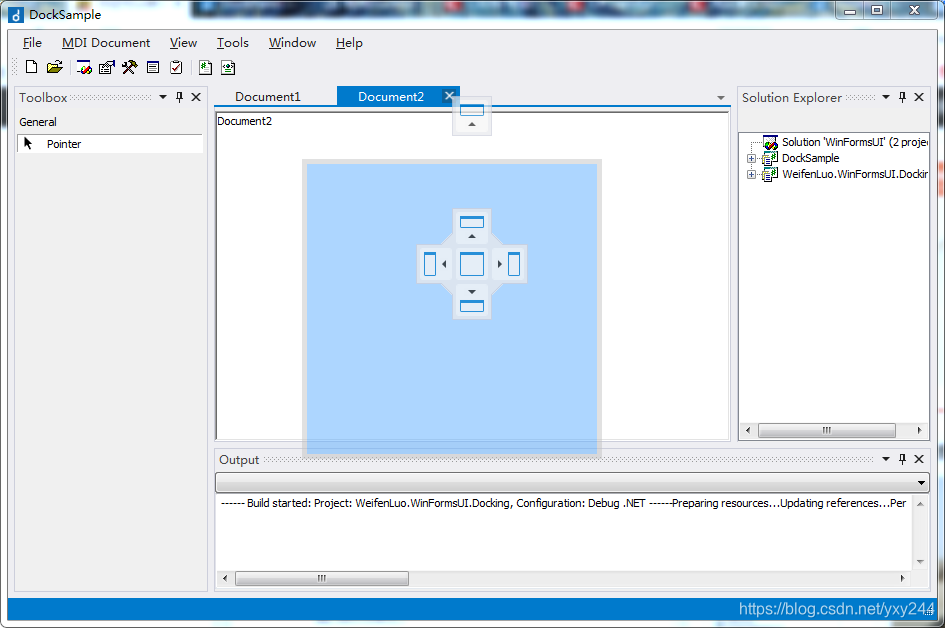
(8)运行,顺利的话能看到界面如下,说明DockPanelSuite已能够正常使用,拖动窗口实现停靠或悬浮。

方式二:VS2017通过NuGet安装
(1)在VS2017下,新建Winforms项目,右键项目,管理NuGet程序包

(3)搜索并安装DockPanelSuite以及需要的主题包,(4)之后的测试和使用同上

方式三:直接引用dll
(1)直接下载动态库,右键项目,添加引用,浏览找到相关dll添加,测试和使用同上








 DockPanelSuite是一款在WinForms上使用的界面组件,提供类似VS的窗口停靠、悬浮及自动隐藏功能,支持XML布局保存与加载。本文详细介绍三种引入DockPanelSuite的方法:源码工程、NuGet安装和直接引用dll,帮助开发者快速上手。
DockPanelSuite是一款在WinForms上使用的界面组件,提供类似VS的窗口停靠、悬浮及自动隐藏功能,支持XML布局保存与加载。本文详细介绍三种引入DockPanelSuite的方法:源码工程、NuGet安装和直接引用dll,帮助开发者快速上手。

















 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










