一、border 边框

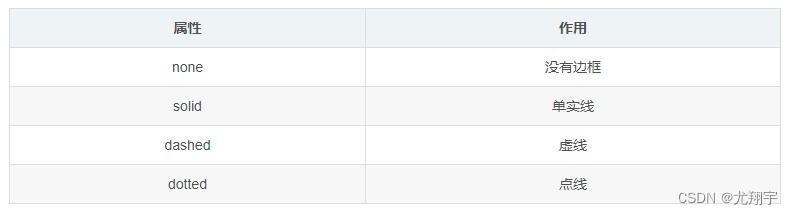
2.常用边框样式

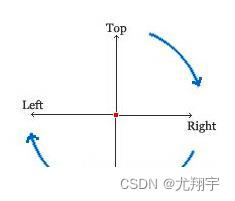
3.指定边框
可以给四个边框单独指定

4.表格的细线边框

border-collapse:collapse;
可以使相邻边框合并在一起。

二、padding 内边框
padding属性用于设置内边距。 是指边框与内容之间的距离。
1.设置
属性 作用
padding-left 左内边距
padding-right 右内边距
padding-top 上内边距
padding-bottom 下内边距
2.简写
值的个数 表达意思
1个值 padding:上下左右内边距;
2个值 padding: 上下内边距 左右内边距 ;
3个值 padding:上内边距 左右内边距 下内边距;
4个值 padding: 上内边距 右内边距 下内边距 左内边距 ;

-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
-
内边距产生的问题
-
会撑大原来的盒子
-
解决方法:设置盒子宽高,减去相应的内边距的值,维持盒子原有的大小
-
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子
三、margin 外边框
1.外边距
margin属性用于设置外边距。 控制盒子和盒子之间的距离。
属性 作用
margin-left 左外边距
margin-right 右外边距
margin-top 上外边距
margin-bottom 下外边距
margin值的简写 与 padding 完全相同。
2.块级盒子如何水平居中?
盒子必须指定了宽度(width)
然后给左右的外边距都设置为auto
.header{
width:960px; margin:0 auto;
}
常见的写法
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
3.文字居中和盒子居中区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
4.插入图片和背景图片区别
插入图片 padding margin 更改大小用 width 和 height
插入背景图片 background-position 更改位置 用 background-position
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 用 background-position */
}
5. 如何清除元素的默认内外边距⭐
代码:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
注意:
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
————————————————
版权声明:本文为优快云博主「cc--crush」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.youkuaiyun.com/weixin_52690585/article/details/115963680























 8110
8110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








