 点击弹窗跳转
点击弹窗跳转
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link href="common.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="common.js"></script>
<script type="text/javascript">
function B(e){
$.dialog({
title:"C",
width:900,
height:608,
content: "<iframe name='iframePager_product' src='file:///C:/Users/Administrator/Desktop/C.html' width='100%' height=520px'><\/iframe>",
ok: "确定",
cancel: "取消",
});
};
</script>
</head>
<body>
<a href="javascript:;" class="sort" onclick='B(this)'> 弹窗跳转</a>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>C</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="common.js"></script>
</head>
<body>
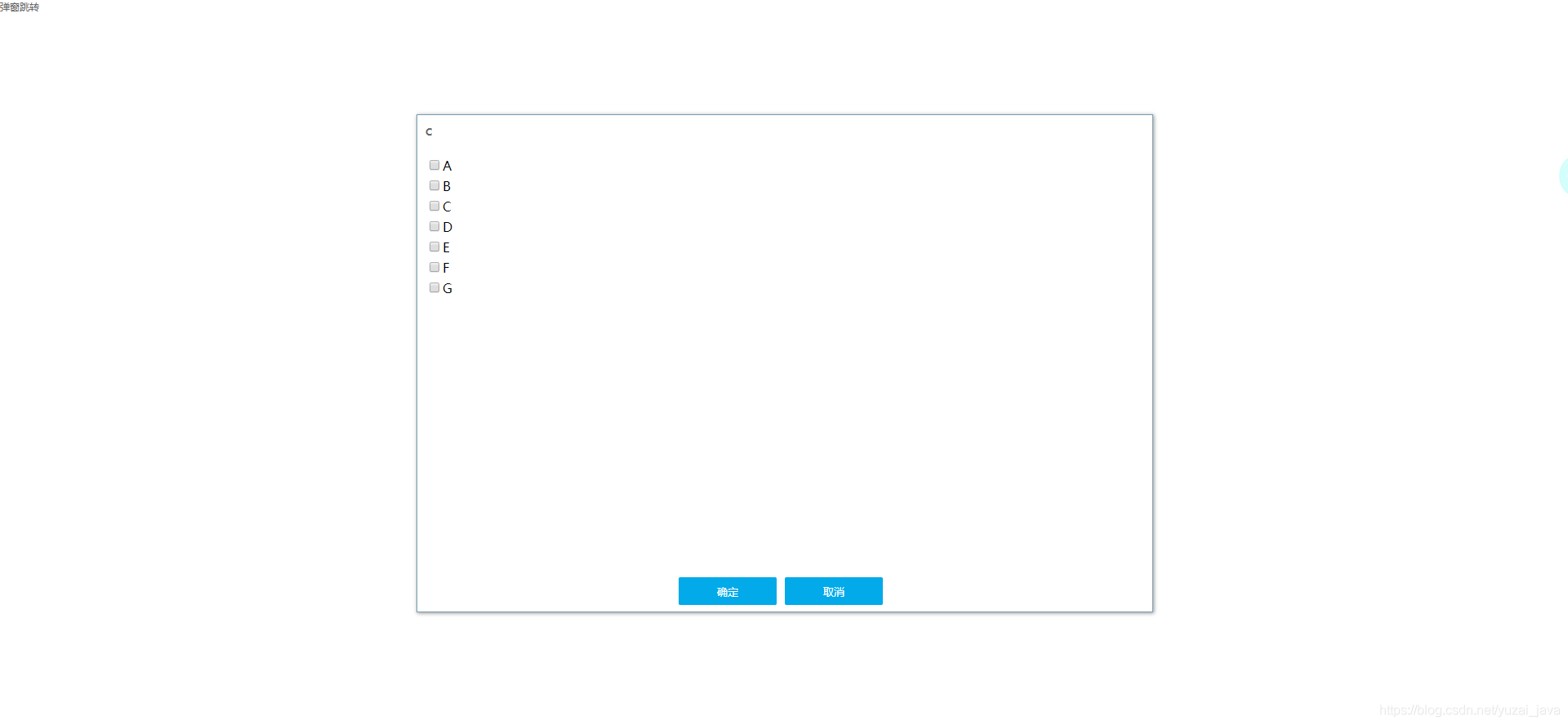
<table id="listTable" class="list">
<tr>
<td>
<input type="checkbox" name="ids" value="1" />A
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="ids" value="2" />B
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="ids" value="3" />C
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="ids" value="4" />D
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="ids" value="5" />E
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="ids" value="6" />F
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="ids" value="7" />G
</td>
</tr>
</table>
<script type="text/javascript">
$().ready(function() {
$("input[name='ids']").change(function(){
console.log('AAABB:'+$("input[name='ids']:checked").length);
if($("input[name='ids']:checked").length > 2){
$(this).attr("checked",false);
alert('最多选择2个')
}
});
});
</script>
</body>
</html>





 本文展示了一个使用jQuery实现的点击按钮弹出包含限制选择功能的弹窗案例。当用户尝试选择超过两个选项时,将自动取消多余的选择,并提示用户最多只能选择两个选项。
本文展示了一个使用jQuery实现的点击按钮弹出包含限制选择功能的弹窗案例。当用户尝试选择超过两个选项时,将自动取消多余的选择,并提示用户最多只能选择两个选项。
















 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








