mounted () {
let list = [1, 2, 3]
let queue = list.map(item => {
return new Promise(resolve => {
this.$axios.get('ycxflzws/lzWebService.asmx/schphonebycommunityname',
{
params: {
'communityname': '浙江华数广电网络'
}
}).then((res) => {
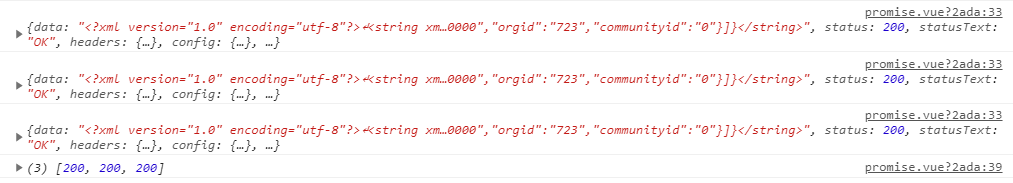
console.log(res)
resolve(res.status)
})
})
})
Promise.all(queue).then(result => {
console.log(result)
})
}

实例2:
getStageData () { // 获取状态信息(开关)(是否在线)(是否报警)
let data = this.sbListObjArr.map(item => {
return new Promise(resolve => {
this.$axios({
method: 'post',
url: 'https://www.genetek.cc:8083/iotserver/sensor/electric/callacbmethod',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
data: {
mac: item.deviceid, // 设备 98CC4D2148CB,
method: 'GET_BOX_CHANNELS_REALTIME',
projectCode: this.projectCode
}
}).then(res => {
// console.log(res)
let data = JSON.parse(res.data.data).data
// console.log(data)
for (let i = 0; i < data.length; i++) {
data[i].xid = item.deviceid + '-' + data[i].addr
}
resolve(data)
})
})
})
Promise.all(data).then(result => {
console.log('状态数据')
for (let i = 0; i < result.length; i++) {
this.lineStageArr = this.lineStageArr.concat(result[i]);
}
})
},





 这段代码展示了如何利用Promise.all并行发送多个axios请求,并将结果整合。在两个实例中,分别进行了不同的API调用,然后将返回的数据合并到数组中。第一个例子涉及社区查询,第二个例子涉及获取设备状态信息。
这段代码展示了如何利用Promise.all并行发送多个axios请求,并将结果整合。在两个实例中,分别进行了不同的API调用,然后将返回的数据合并到数组中。第一个例子涉及社区查询,第二个例子涉及获取设备状态信息。
















 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








