1)跑一个服务做后台
1.1)使用node.js的express框架
1.2)服务地址:http://localhost:3000/ttt
2)跑一个服务做前台
2.1)使用vue的axios请求数据
2.2)服务地址:http://localhost:8080/#/
2.3)前端设置跨域代理
后台代码:
var express = require('express')
var app = express()
app.get('/ttt', (req, res) => {
res.send({ hello: "get" })
})
app.post('/ttt', (req, res) => {
res.send({ hello: "post" })
})
app.listen(3000, () => {
console.log('Example app listening on port 3000!');
})
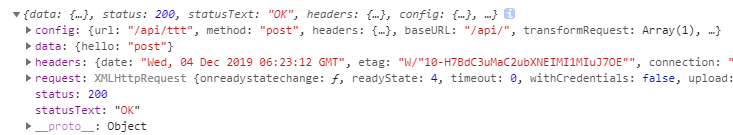
前台代码post:
getData () {
axios.post('/ttt')
.then((res) => {
console.log(res)
})
}
获得:

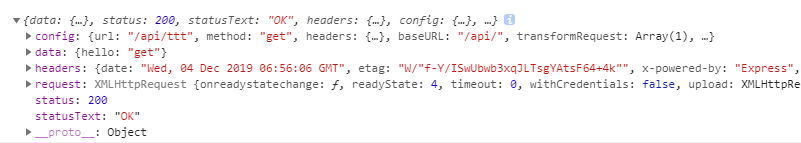
前台代码get:
getData () {
axios.get('/ttt')
.then((res) => {
console.log(res)
})
}
获得:








 本文详细介绍了一个使用Node.js的Express框架搭建的后端服务与通过Vue的Axios进行数据请求的前端应用之间的交互过程。后端服务运行在http://localhost:3000/ttt,提供GET和POST两种请求方式;前端应用则位于http://localhost:8080/#/,通过设置跨域代理实现与后端的数据通信。
本文详细介绍了一个使用Node.js的Express框架搭建的后端服务与通过Vue的Axios进行数据请求的前端应用之间的交互过程。后端服务运行在http://localhost:3000/ttt,提供GET和POST两种请求方式;前端应用则位于http://localhost:8080/#/,通过设置跨域代理实现与后端的数据通信。
















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








