1.1何为Webpack
webpack是开源的JS模块打包工具
核心功能是解决模块之间的依赖,吧哥哥模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件。这个过程叫模块打包
1.2为何需要Webpack
1.2.1何为模块
在设计程序结构时,更好的组织方式是按照特定的功能将其拆分为多个代码段,每个代码段实现一个特定的目的。可进行独立的设计开发测试,最终通过接口来组合在一起,这就是基本的模块化思想。
1.2.2 JavaScript中的模块
JavaScript中没有模块,Brendan Rich最初设计语言只定位成小型脚本语言。再过去很长时间只能通过script标签将他们一个个插入页面,缺点很多:
- 需要手动维护加载顺序,依赖关系隐式
- 每个script意味一次请求,拖慢网页渲染速度
- 每个script标签顶层作用域即全局作用域,容易造成全局作用域的污染。
模块化解决了上述问题:
- 通过导入导出语句清晰看到模块间的依赖关系
- 模块可以借助工具进行打包,在页面中只需要加载合并后的资源文件,减少网络开销
- 多个模块之间作用域隔离,彼此不会用命名冲突
2015年, ES6正式定义了JavaScript模块标准!已得大多数现代浏览器支持,但实际应用方面还需要等待一段时间,主要原因:
- 无法使用 code splitting 和 tree shaking
- 大多数npm模块还是CommonJS形式,浏览器不支持其语法,没法世界拿来用
- 仍然需要考虑个别浏览器及平台的兼容性问题
那么,如何让我们的工程在使用模块化的同时也能正常运行在浏览器中,就到了模块打包工具的出场了。
1.2.3模块打包工具
任务是解决模块间的依赖,使其打包后的结果能运行在浏览器上。工作方式主要分两种:
- 将存在依赖关系的模块按照特定规则合并为单个JS文件,一次全部加载进页面
- 在页面初始时加载一个入口模块,其他模块一步的进行加载
目前社区中比较流行的模块打包工具Webpack、Parcel、Rollup等
1.2.4 为何选择Webpack
1) Webpack默认支持多种模块标准,包括AMD、CommonJS,以及最终的ES6模块
2)Webpack有完备的代码分割(code splitting)解决方案
3)Webpack可以处理各种类型的资源
4)Webpack拥有庞大的社区支持。
1.3安装
安装Node.js环境
node -v
npm -v
npm安装Webpack方式:一种全局安装,一种本地安装
全局安装Webpack好处是npm帮我们绑定一个命令行环境变量,一次安装处处运行
本地安装则会添加其成为项目中的依赖,只能在项目内部使用。
建议本地安装方式,主要原因:
- 全局安装与他人进行项目协作时,由于每个人系统中Webpack版本不同,可能会导致输出结果不一致
- 部分依赖于Webpack的插件会调用项目中的Webpack的内部模块,这种情况下仍然需要在项目本地安装Webpack,而如果全局本地都用则容易混淆
新建一个工程目录
npm init
生成一个package.json文件
安装Webpack命令
npm i webpack webpack-cli --save-dev
webpack是核心模块,webpack-cli则是命令行工具,在本例中两者是必需的
安装结束后,在命令行执行npx webpack -v 以及 npx webpack-cli -v 可显示各自的版本号,即证明安装成功
1.4打包第一个应用
工程目录添加以下几个文件
index.js
import addContent from "./add-content.js";
document.write("my first Webpack app.<br />");
addContent();
add-content.js
export default function () {
document.write("Hello world!");
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first Webpack app.</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
在控制台输入打包命令
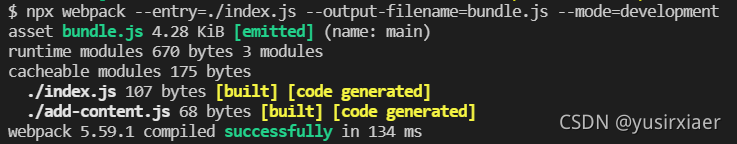
npx webpack --entry=./index.js --output-filename=bundle.js --mode=development
打包效果

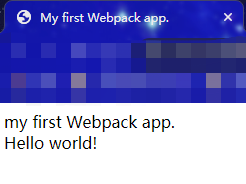
用浏览器打开index.html,如图

回顾指令
entry是资源打包入口。webpack从这里开始进行模块查找
output-filename是输出资源名,打包完成出现dist目录包含bundle.js是Webpack打包结果
mode是打包模式(development、production、none),当置于development和production模式下自动添加适合当前模式的一系列配置,减少人为工作量。开发环境一般设置为development模式
1.4.2使用npm script
为了使命令行指令简洁,我们可以在package.json中添加一个脚本命令
"scripts": {
"build": "webpack --entry=./index.js --output-filename=bundle.js --mode=development"
},
重新打包输入npm命令即可
npm run build
1.4.3使用默认目录配置
通常我们分别设置源码目录与资源输出目录
工程中创src目录,并将index.js和add-content.js移动到该目录下,资源输出目录,Webpack已经默认是/dist,源代码入口Webpack默认就是src/index.js。可以省略掉entry配置
编辑package.json:
"scripts": {
"build": "webpack --output-filename=bundle.js --mode=development"
},
1.4.4使用配置文件
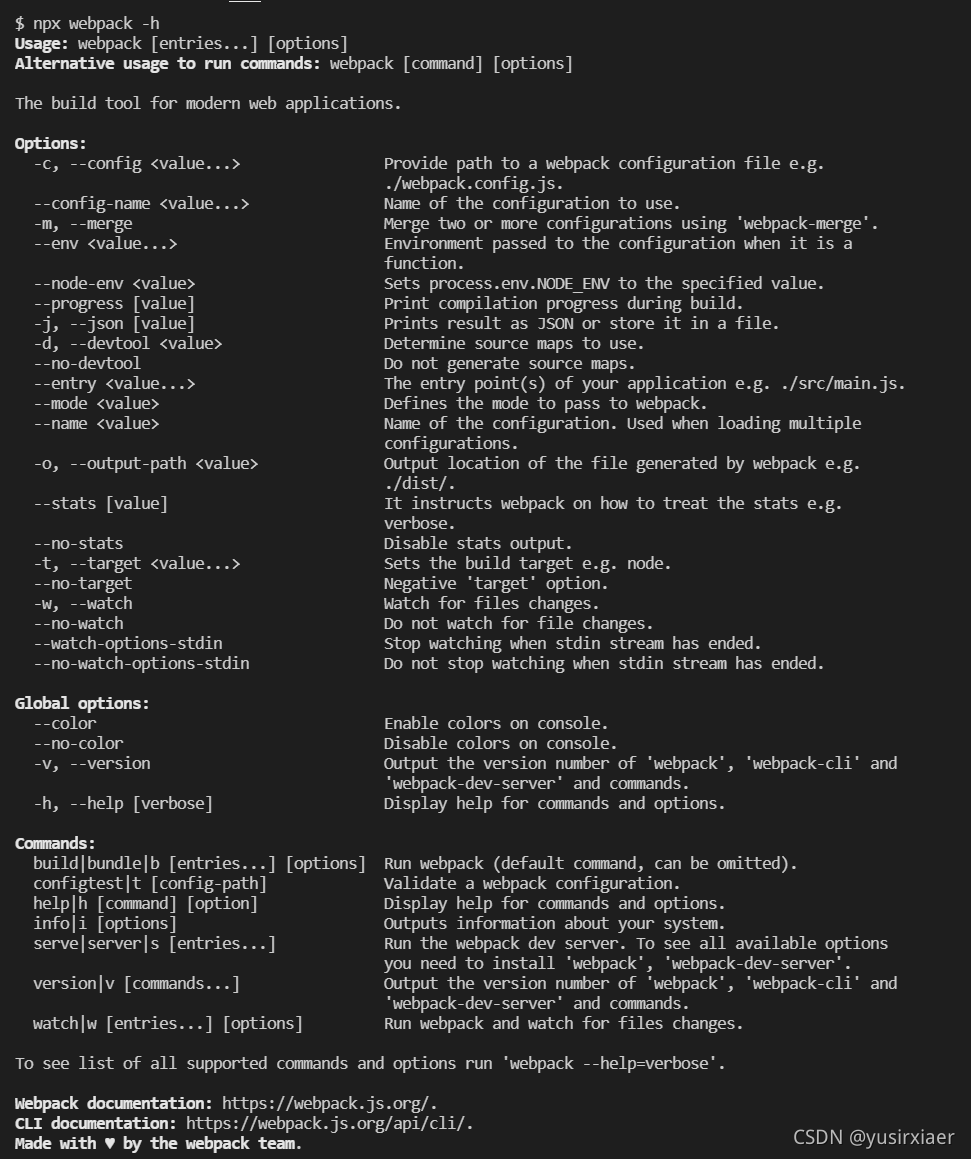
Webpack有非常多的配置项以及对应的命令行参数
npx webpack -h

当项目需要越来越多的配置项时,命令维护困难。所以创建一个配置文件,在Webpack每次打包是读取该配置即可
工程下创建 webpack.config.js
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
},
mode: "development",
};
值得注意的是Webpack对于output.path的要求是使用绝对路径(从系统根目录开始的完整路径),之前我们在命令行中为了简洁所以使用了相对路径,而在webpack.config.js中,我们通过调用node.js的路径拼装函数——path.join,将__dirname与dist连接起来,得到了最终的资源输出路径。
去掉package.json中配置的打包参数了
"scripts": {
"build": "webpack"
},
1.4.5webpack-dev-server
提高调试效率的本地开发工具 文件修改,自动刷新
npm install webpack-dev-server --save-dev
ps:--save-dev将工具作为devDependencies开发环境依赖,工程上线时要进行依赖安装可以通过
npm install --production过滤掉devDependencies中的模块
为了便捷启动webpack-dev-server,添加dev指令
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack"
},
更改webpack.config.js
module.exports = {
entry: "./src/index.js",
output: {
filename: "./bundle.js",
},
mode: "development",
devServer: {
publicPath: '/dist',
}
};
添加devServer对象专门放webpack-dev-server配置。webpack-dev-server可以看做服务者,接收浏览器请求,将资源返回。当服务启动时,会先让Webpack进行模块打包并将资源准备好。当接收到浏览器的资源请求时,会首先进行URL地址校验。如果改地址是资源服务地址(上面配置的publicPath),就从打包结果中寻找该资源返回浏览器。反之,地址不属于资源服务地址,则直接读取硬盘中的源文件并将其返回。
webpack-dev-server两大职能:
1.令Webpack进行模块打包,并处理静态资源文件请求
2.作为普通的Web Server,处理静态资源文件请求
 Webpack模块打包工具详解与实战应用
Webpack模块打包工具详解与实战应用





 本文介绍了Webpack的基本概念、为何需要它,以及如何通过Webpack解决模块依赖问题。从模块化原理、JavaScript模块标准,到Webpack的安装、配置和实际操作,包括Webpack Dev Server的使用,旨在帮助开发者理解并高效利用Webpack进行项目构建。
本文介绍了Webpack的基本概念、为何需要它,以及如何通过Webpack解决模块依赖问题。从模块化原理、JavaScript模块标准,到Webpack的安装、配置和实际操作,包括Webpack Dev Server的使用,旨在帮助开发者理解并高效利用Webpack进行项目构建。

















 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










