关于边框画线问题,今天在这里做个总结方便自己记忆,也希望能够帮助大家
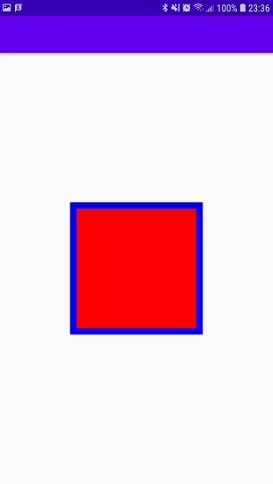
全边的
代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 主体背景颜色值 -->
<solid android:color="#ff0000" />
<!-- 边框宽度和颜色值 -->
<stroke
android:width="10dp"
android:color="#0000ff" />
</shape>效果图:

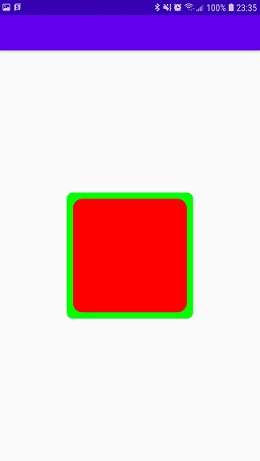
全边圆角
代码:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 连框颜色值 -->
<item>
<shape>
<corners android:radius="10dp"/>
<solid android:color="#00ff00" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item
android:top="10dp"
android:bottom="10dp"
android:left="10dp"
android:right="10dp">
<shape>
<corners android:radius="15dp"/>
<solid android:color="#ff0000" />
</shape>
</item>
</layer-list>效果图:

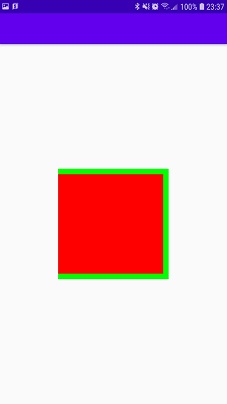
只显示某一部分边框
代码:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 连框颜色值 -->
<item>
<shape>
<solid android:color="#00ff00" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<!-- 想保留哪一边就设置哪一边边框,列如只有下边框:bottom="10dp",
上top="10dp",右right="10dp" -->
<item
android:top="10dp"
android:bottom="10dp"
android:right="10dp">
<shape>
<solid android:color="#ff0000" />
</shape>
</item>
</layer-list>效果图:








 本文详细介绍了在安卓开发中实现各种边框效果的方法,包括全边框、圆角边框及部分边框的绘制技巧,通过XML代码示例展示了不同边框样式的实现过程。
本文详细介绍了在安卓开发中实现各种边框效果的方法,包括全边框、圆角边框及部分边框的绘制技巧,通过XML代码示例展示了不同边框样式的实现过程。
















 2581
2581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








