微信小程序-swiper
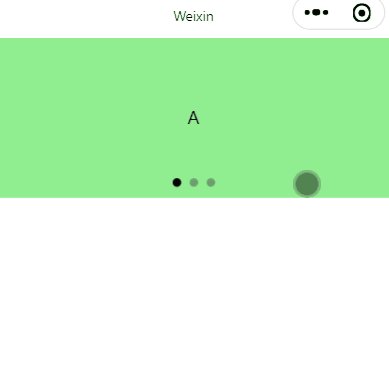
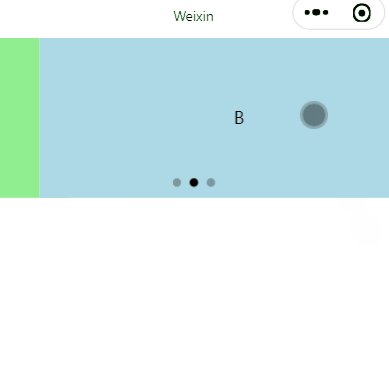
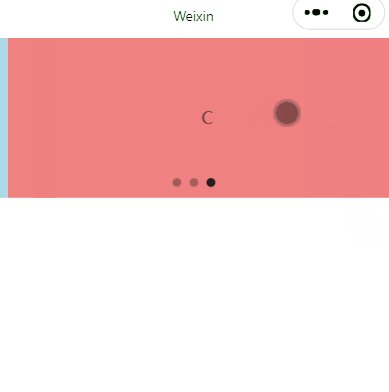
indicator-dots 属性:显示面板指示点->图片下面那几个小点。
indicator-color 属性:指示点颜色。
indicator-active-color 属性: 当前选中的指示点颜色。
autoplay 属性:是否自动切换。
interval 属性:自动切换时间间隔。
circular 属性:是否采用衔接滑动。
list.wxml:
<swiper class="swiper-container" indicator-dots>
<swiper-item>
<view class="v1">A</view>
</swiper-item>
<swiper-item>
<view class="v1">B</view>
</swiper-item>
<swiper-item>
<view class="v1">C</view>
</swiper-item>
</swiper>
list.wcss:
.swiper-container{
height: 150px;
}
.v1{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .v1{
background-color: lightgreen;
}
swiper-item:nth-child(2) .v1{
background-color: lightblue;
}
swiper-item:nth-child(3) .v1{
background-color: lightcoral;
}
























 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








